React Scheduler
- Flawless data visualization in multiple views such as day, week, month, agenda, year, and timeline.
- Events Grouping & Resources.
- Event Notifications.
- Synchronize events with Google and Outlook Calendars.
- Data exporting options like Excel, PDF, CSV and XML.
- Dynamic Apointments customization.
- Work Time configuration.
- Time zones.



Overview
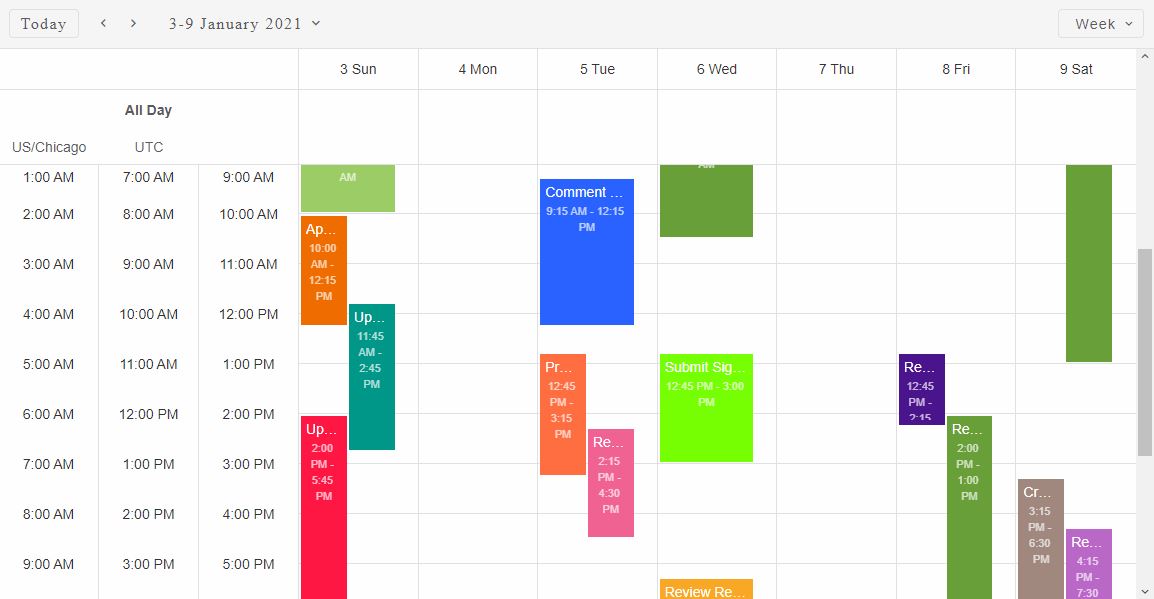
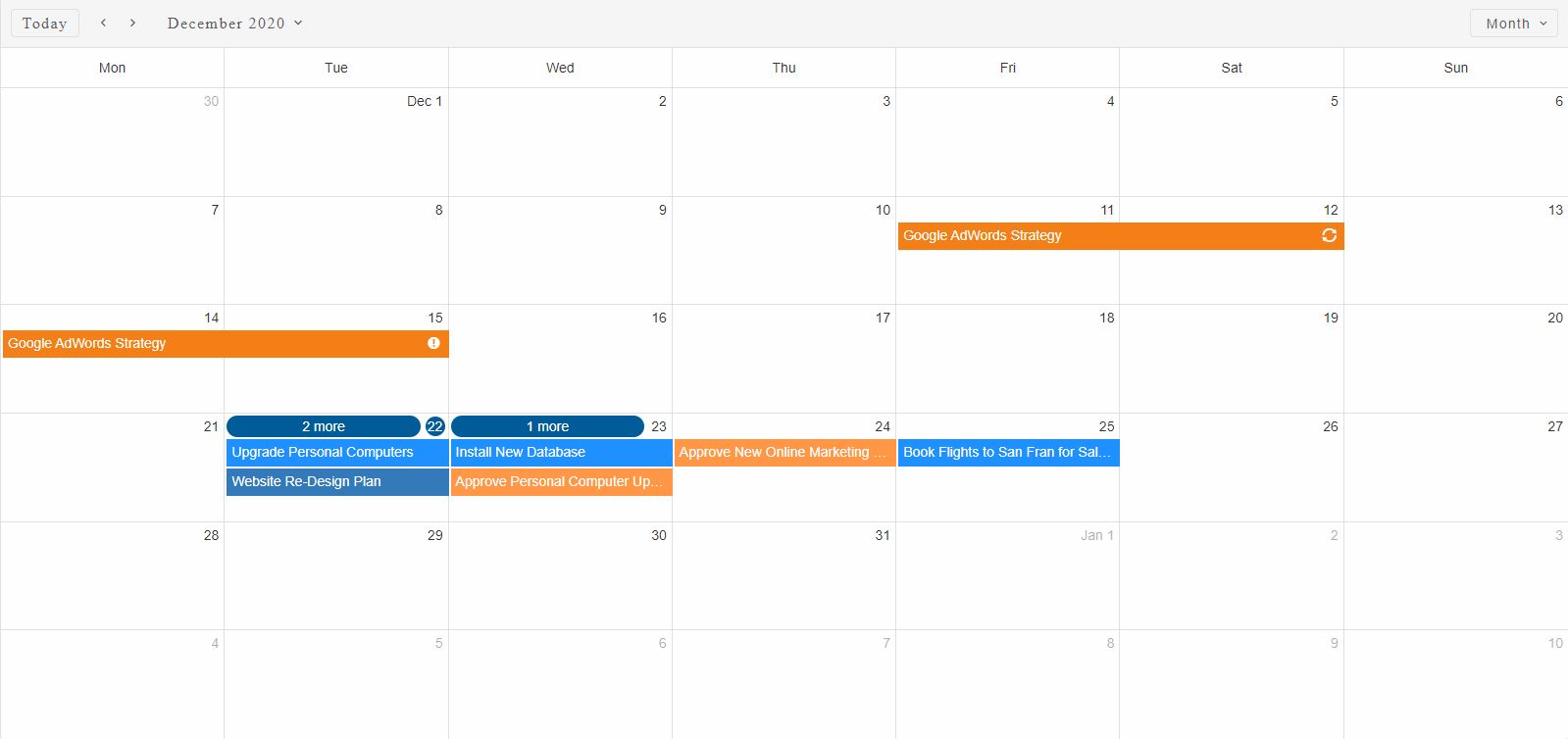
Smart.Scheduler for React is a type of grid element that displays a set of Events in Day, Week, Month, Agenda, Timeline Day, Timeline Week and Timeline Month views. The Scheduler's timeline displays the events for the selected viewing range according to their start/end time. Events can be edited at any time via the Scheduler window. Save months of UI development with a powerful React Scheduler. It has everything you need in a Scheduler. Learn about all Scheduler features here. To get started with the React Scheduler, see React Scheduler Docs
Data Binding
Bind data easily with various local and remote data sources, such as Array, CSV, TSV, JSON, XML. You can import/export the Scheduler's Events in ICAL format.
Time Zones
By default the Smart.Scheduler component displays dates in local time zone. However the Scheduler can have it's default time zone changed or even better, it can display multiple time zones at once. View a demo with different time zones here

Mobile optimized
The React Scheduler is responsive and has a device-optimized look and behavior on PCs, tablets and mobile phones.
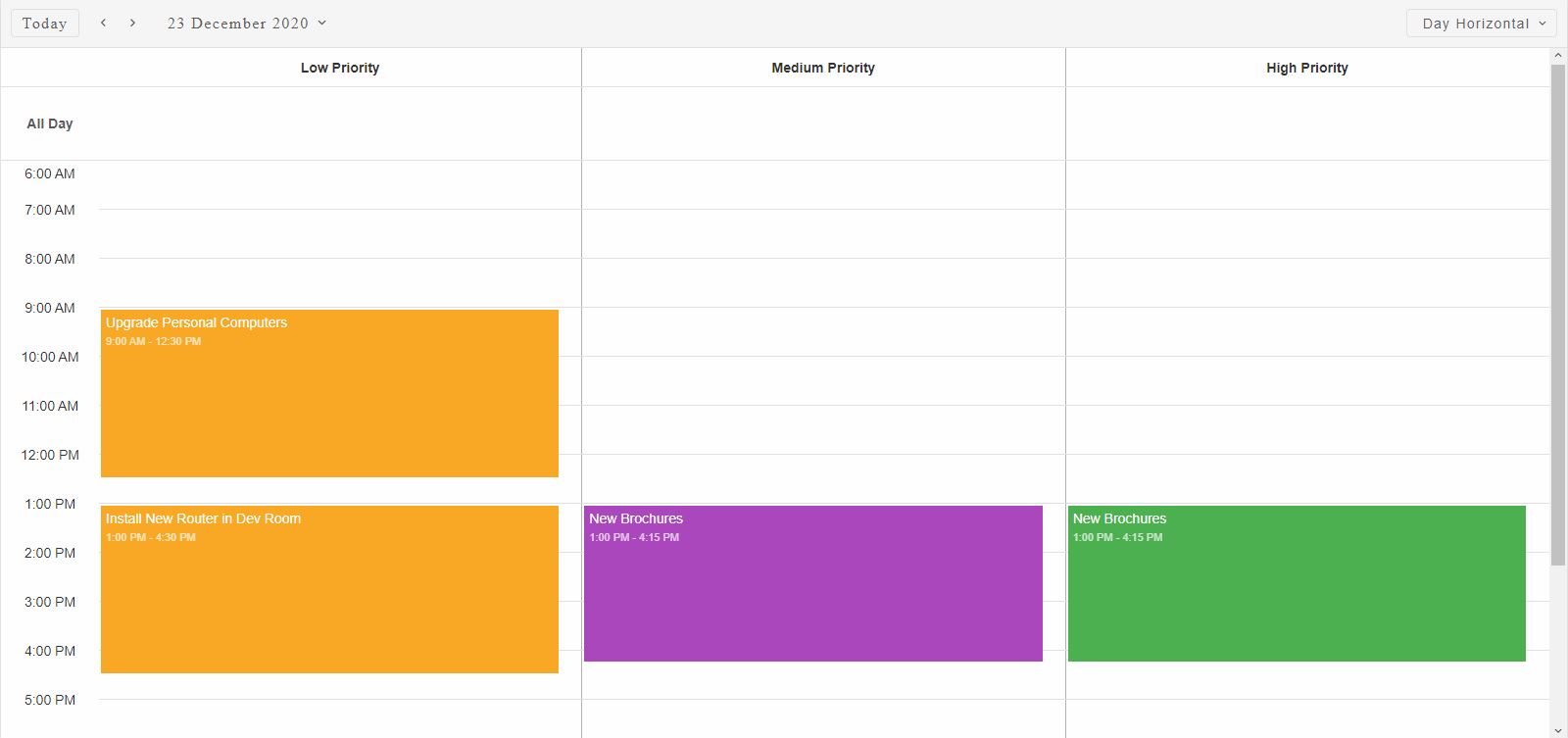
Resources & Grouping
React Scheduler has support for setting resources to events and grouping resources horizontally or vertically.


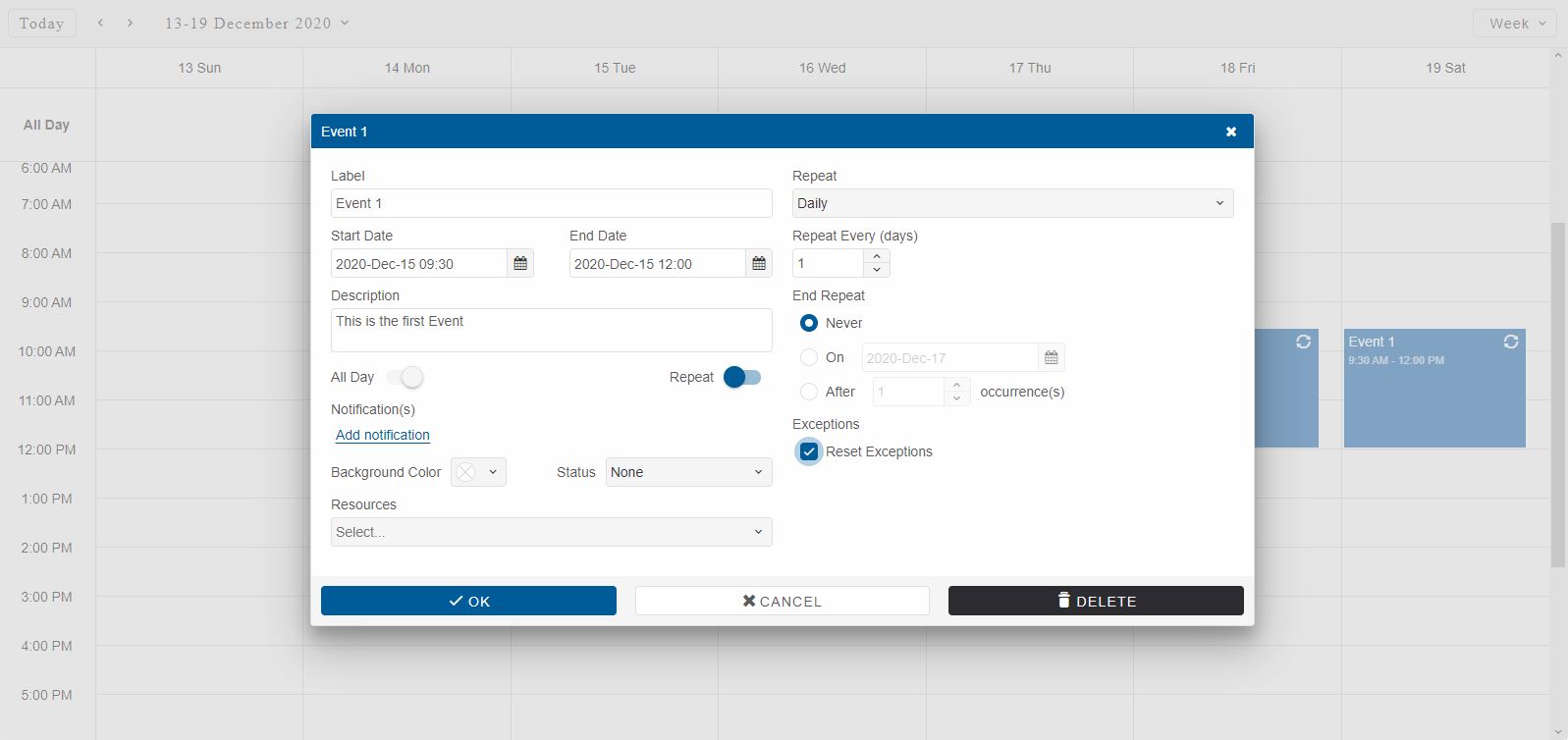
Editing
React Scheduler has built-in support for adding and editing of events. It has intuitive drag-and-resize actions. Customizations are possible as well. You can add custom data fields to the built-in dialogs or replace the existing Scheduler dialogs.
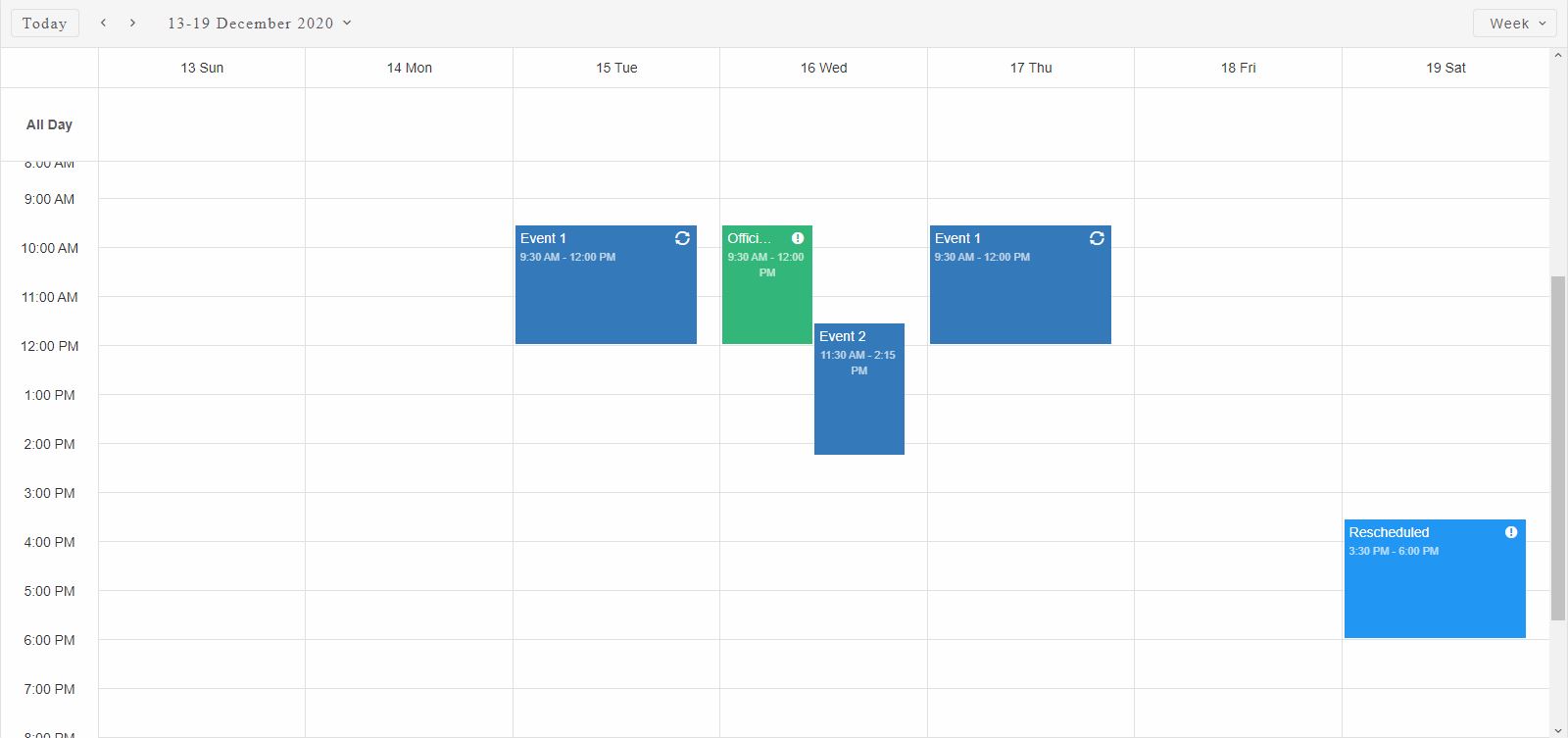
Repeating(Recurring) events
You can configure recurring events to repeat on a daily, weekly, monthly, or yearly basis with built-in recurrence options.


Save/Load State
Smart.Scheduler utilizes the localStorage by allowing to save the current state of the events and load it again at a later point. This is usefull when the user is going to make changes to the events and wants to have a step by step history of the changes. Smart.Scheduler state represents an object that contains the current viewing date and a JSON Array of Events that were loaded to the Scheduler at the time it was saved.
More features
Menus
Smart.Scheduler contains many clickable elements some of which can trigger a popup menu to appear. Depending on the click target the popup can be for date selection, view selection, event editing/creation or a context menu.
ICal & Google Calendar
Smart.Scheduler events can be exported and imported in Google Calendar and vice versa. This is possible thanks to the ical export funcitonality of Smart.Scheduler.
Themes
The UI Themes used in the Scheduler component follows the Google's Material Design best practises. You can choose from 7 built-in themes available in both Light & Dark modes
Globalization
Users from different locales can format numbers, dates, currency, etc. to suit their language preferences.
Localization
Each string used in the Scheduler can be localized. That happens by using two properties - 'locale' and 'messages'. .
Right to left
Right-to-left rendering changes the rendering of texts, scrolling and columns layout in the Scheduler. This improves the UX for RTL languages.
Create a modern React Application with Smart UI for React
Includes all enterprise standards, such as accessibility, i18n, theming, rtl, localization, etc.
Outstanding Performance
Carefully optimized to deliver great performance on a wide range of devices and browsers. Small in size, highly modular and responsive React Scheduler.
More about this
Across Devices & Browsers
The React Scheduler is responsive and adjusts for the best user experience across devices. Implements Google's Material Design and Bootstrap.
More about this
Scheduler for other frameworks
-
Angular Scheduler
-
React Scheduler
-
Javascript Scheduler
-
Vue Scheduler
-
 Blazor Scheduler
Blazor Scheduler
The Scheduler is available in JavaScript, Angular, React, Blazor and Vue frameworks.
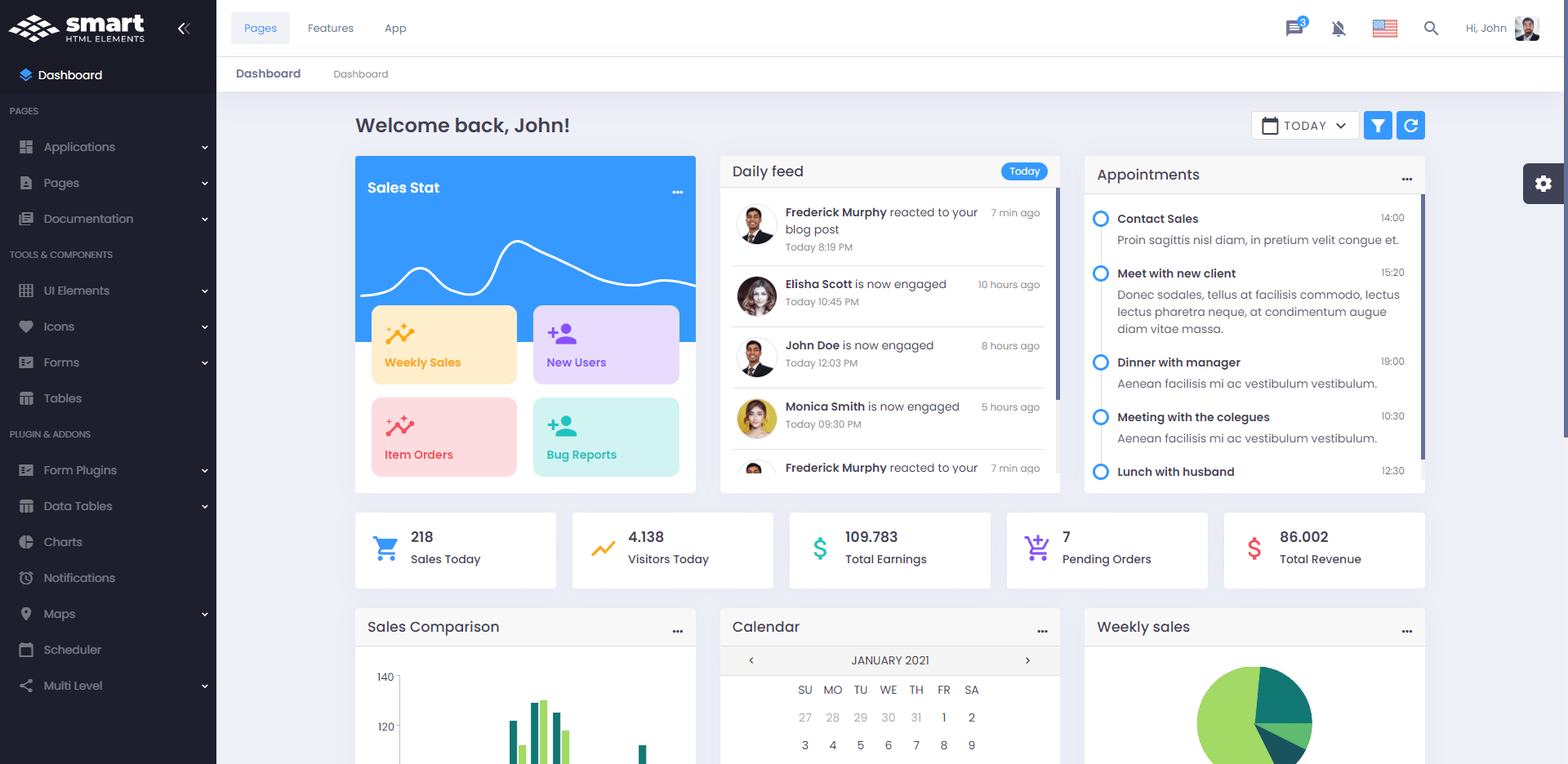
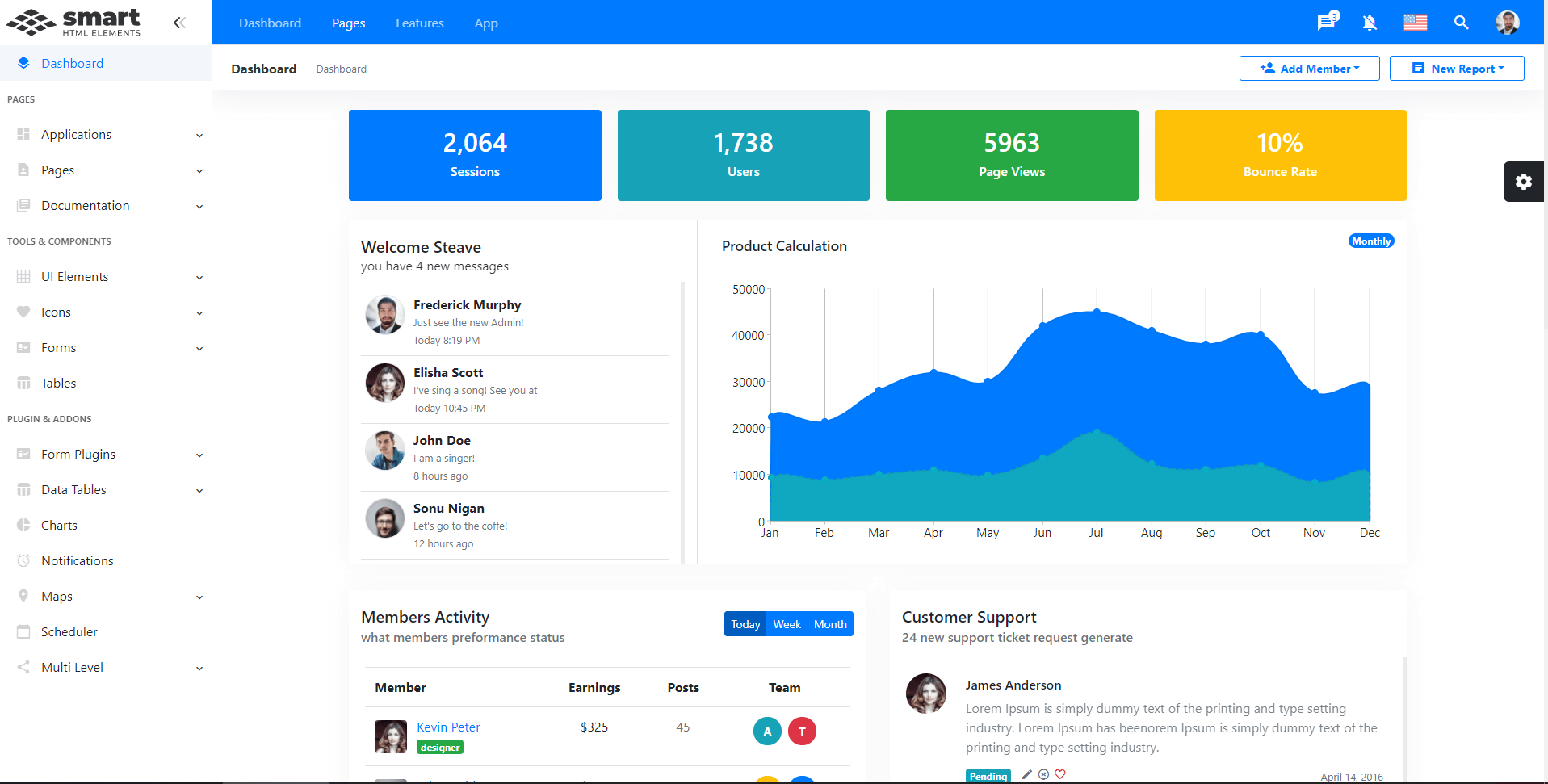
Look how our components can be transformed into modern and eye-catching apps
Admin Dashboard Template with contrast between the navigation and content areas. The demo shows Dashboards, Forms, Client Lists, User Profiles and more.

Admin Dashboard Template with Bootstrap. The demo shows Dashboards, Forms, Client Lists, User Profiles and more.

This project tracker template can collect all your work in one place and gives the ability to create different views of your project management workflow. So all team members, as well as the managers could stay up to date with their individual tasks and also the overal project's status..
Doctors Dashboard Template. The Template shows an integration between Scheduler, Chart, ListBox & Calendar.

Admin Dashboard Template with Modern look and feel. The demo shows Dashboards, Forms, Client Lists, User Profiles and more.

What customers say about us
National Instruments has partnered with JQWidgets Ltd. to bring HTMLElements to NI’s suite of engineering tools and development environments including LabVIEW NXG and SystemLink. Our goal has to bring the ubiquity and accessibility of the web to automated test and measurement applications. To do so we required a partner who could create fully featured controls that met the performance and UI requirements of demanding engineering applications. JQWidgets has built a technology stack with the flexibility to fit into multiple different applications frameworks and visual styles while also providing assurances of the long term sustainability by leverage the latest W3C Custom Element standard.
Frequently Asked Questions
Why should I choose Smart UI React components?
- 70+ React components including DataScheduler, Gantt Chart, Scheduler, Rich-Text Editor.
- Material UI & Bootstrap Themes included. Light & Dark modes. Theme Builder for custom themes is available.
- Smart UI React component library NPM packages are available in npmjs.com for easy development process.
- The UI components are touch friendly and render adaptively based on the device, providing an optimal user experience on desktops, phones and tablets.
How do I get started with the Smart UI Scheduler (Event Calendar)?
See the Getting Started documentation article and after that see the getting started setup article.
Can I try the Smart UI React Scheduler?
Yes, you can try all Smart UI React Components by signing up for a 30-day trial with dedicated email support(support@jqwidgets.com).
Where can I find the Smart UI React components demos?
You can find our React component library's complete tutorial and showcase demos here.
Will the Smart UI React Scheduler work for me, if I need a Calendar?
Yes, the React Scheduler component is a feature-complete scheduling/calendar. You can use it in any scenario you need to display events/appointments in a Calendar. Some of the popular features are time-zones, ical import/export, repeating events, notifications.
What is the price for the Smart UI React Scheduler?
A single developer license costs $399.00 USD, including a bundle of products: all Smart UI and jQWidgets components for Blazor, Angular, React, VueJS and Web Components, one year of support and updates. We also offer discounts for volume licensing, academic pricing, and competitive upgrades. Please refer to our license page for more information on pricing.
Can I download and use the Smart UI React components for free?
No, this is a commercial product and requires a paid license. However, a free community license including several components is also available. Learn more about it here