@edwardsmarkff
@edwardsmarkff
Forum Replies Created
-
AuthorPosts
-
August 15, 2023 at 9:38 pm in reply to: getting JSON codepen example to work with CORS issue #108550
edwardsmarkff
Participantsorry should have said:
- visit: https://www.htmlelements.com/demos/grid/datagrid-bind-to-json/
- scroll to bottom of page and notice the “Edit the codepen” button at the bottom of the page
- on windows, do window-key “R”
- enter the following command & open up a new window: chrome.exe –user-data-dir=”C://Chrome dev session” –disable-web-security
- go back to first window, and click “Edit the codepen” at the bottom of the page
- QUICKLY grab the URL to the codepen (it will morph into another URL after a moment or so) repeat if necessary
- paste URL into the newly opened window from step 4
- change the dataSource value to the following: dataSource: ‘//htmlelements.com/demos/scripts/beverages.json‘,
otherwise you get the CORS error.
edwardsmarkff
Participantthis is excellent, thank you very much.
you might consider including this in an example.
edwardsmarkff
Participanti found a workaround…. thank you.
edwardsmarkff
Participantscratch question please. i was trying to put a drop-down-list in the title bar. that appears to be impossible since the drop-down-list wont open properly. 😁
edwardsmarkff
Participanti see this same behavior on firefox-113, chrome-113m safari, and edge testing with browserstack.com
it just seems to intermittently skip certain numbers. this MAY have something to do if you click “near” the arrow rather than right on the arrow, but i have yet to find a pattern.
edwardsmarkff
Participanthttps://codepen.io/svetoslavjqwidgets/pen/xxyJPQL
sorry but i still see it in most current FF & chrome, on two separate win-10 computers. there does not seem to be any pattern which number is skipped.
please try clicking to 25 or so and see if indeed it requires 25 clicks for you.
i will continue to look for any pattern which might be causing this.
edwardsmarkff
Participantha ha thank you – i really should have thought of that before posting a stupid question on a public forum….! 😫
-
This reply was modified 2 years, 1 month ago by
edwardsmarkff.
edwardsmarkff
Participantyes i agree with you, but please see my example: https://codepen.io/edwardsmarkf/pen/XWBazzR
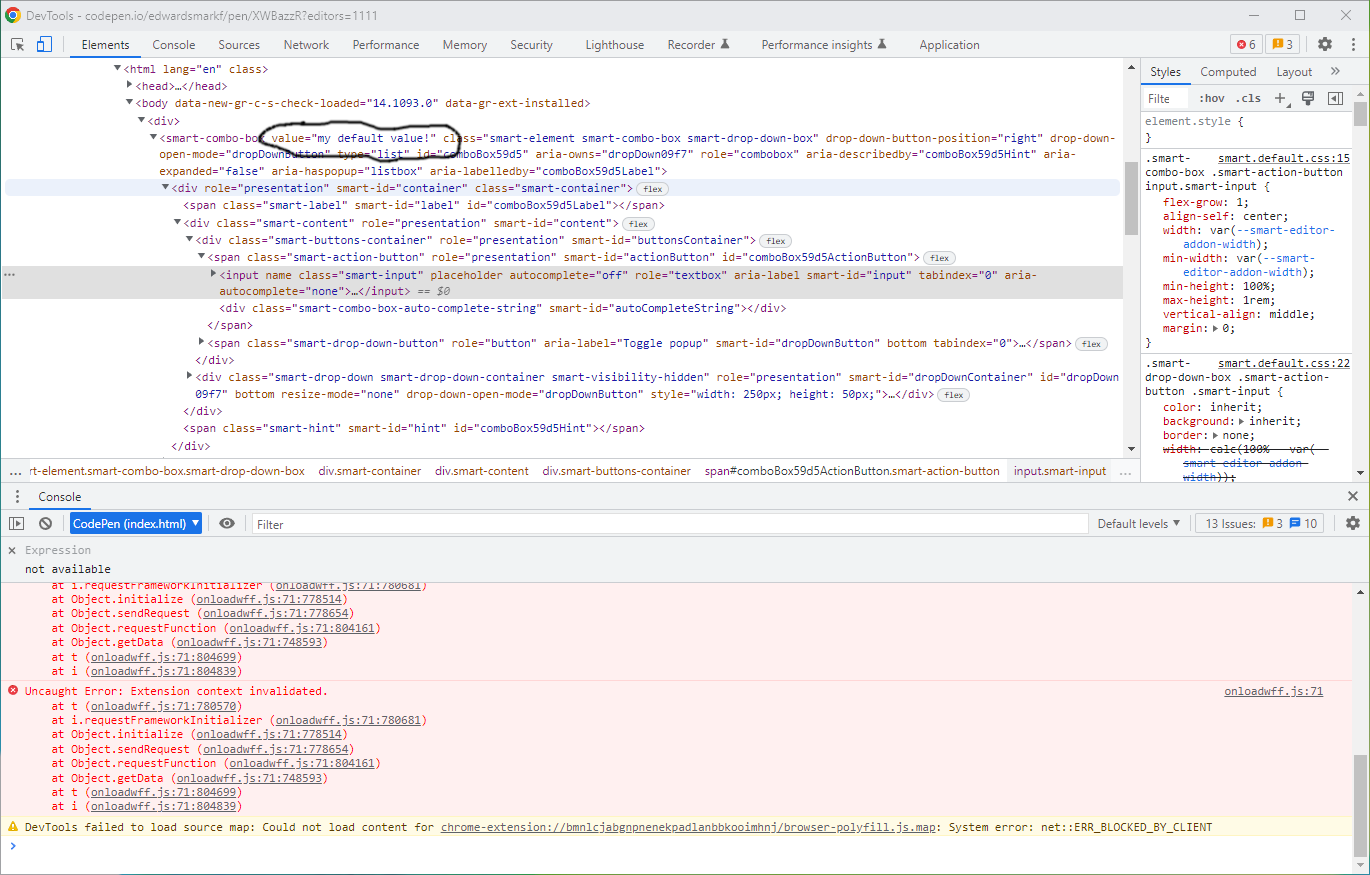
i am creating the smart-combo-box using jScript so i will be unable to use your method until after theappendChild()is called.let element = document.createElement('smart-combo-box'); element.value = 'my default value!'; document.querySelector('div').appendChild(element); // notice this needs to be done after the value is assigned.as you can see from the console screenshot, the value is successfully added to the DOM object, but the value does not display properly.
could this possibly be a software flaw? (a possible workaround below)

// 2023-01-17 workaround to smart-html-elements problem document.getElementById('phoneticTranscriptionInputScreen').querySelectorAll('smart-combo-box').forEach( item => { if ( item.value ) { let tmp = item.value; item.value = ''; item.value = tmp; } })-
This reply was modified 2 years, 2 months ago by
edwardsmarkff.
-
This reply was modified 2 years, 2 months ago by
edwardsmarkff.
-
This reply was modified 2 years, 2 months ago by
edwardsmarkff.
-
This reply was modified 2 years, 2 months ago by
edwardsmarkff.
-
This reply was modified 2 years, 2 months ago by
edwardsmarkff.
-
This reply was modified 2 years, 2 months ago by
edwardsmarkff.
-
This reply was modified 2 years, 2 months ago by
edwardsmarkff.
-
This reply was modified 2 years, 2 months ago by
edwardsmarkff.
-
This reply was modified 2 years, 2 months ago by
edwardsmarkff.
edwardsmarkff
Participanti am sorry that my question was not clear:
https://codepen.io/edwardsmarkf/pen/XWBazzR
let element = document.createElement('smart-combo-box'); element.value = 'default value!';providing the value does not appear to be working for me, as you can see, the provided value is not displaying. i am only seeing a blank.
EDIT:
this statement works fine:
document.querySelector('smart-combo-box').setAttribute('value', 'test');-
This reply was modified 2 years, 2 months ago by
edwardsmarkff.
-
This reply was modified 2 years, 2 months ago by
edwardsmarkff.
-
This reply was modified 2 years, 2 months ago by
edwardsmarkff.
-
This reply was modified 2 years, 2 months ago by
edwardsmarkff.
-
This reply was modified 2 years, 2 months ago by
edwardsmarkff.
-
This reply was modified 2 years, 2 months ago by
edwardsmarkff.
-
This reply was modified 2 years, 2 months ago by
edwardsmarkff.
edwardsmarkff
Participantalso required:
'allowEdit' : falsehttps://codepen.io/edwardsmarkf/pen/WNJGvwz
i get the impression you should not try to use
allowEdittogether withtemplate, since the two seem to conflict.-
This reply was modified 2 years, 6 months ago by
edwardsmarkff.
edwardsmarkff
Participanti THINK this will work:
https://codepen.io/edwardsmarkf/pen/WNJGvwz
imho the workaround is to set
autoCreateto off to force the user to hover into the field, otherwise the tooltip would not open in a new cell.opinions, please…..!
-
This reply was modified 2 years, 7 months ago by
edwardsmarkff.
edwardsmarkff
Participantan issue i have experienced is that when you add a new row and you are using:
template : function (formatObject)the new template does not seem to work properly until you click on some other field, then go back and click again on the field in question. only then does the “template” seem to work.
-
This reply was modified 2 years, 7 months ago by
edwardsmarkff.
-
This reply was modified 2 years, 7 months ago by
edwardsmarkff.
edwardsmarkff
Participantcould you please show me an example of the smart-tooltip on an editable cell that is added after the page renders?
please see my example: https://codepen.io/edwardsmarkf/pen/VwxjvME
and click the “add 74” button and then ADD a new row.
edwardsmarkff
Participantok this does what i want:
https://codepen.io/edwardsmarkf/pen/VwxjvME
but its VERY clumsy. hopefully one of the wizards at smart-html-elements can come up with a better way to associate a smart-tooltip with a cell.
note: for some reason, using “addEventListener” to a div (or any tag) in the grid does not seem to “stick”. you can issue the command in the code or in the console, but the tag does not change. so i decided to “split” the div and insert the extra characteristics in the middle.
there HAS to be a better way to do this!
edwardsmarkff
Participanti also tried this:
https://codepen.io/edwardsmarkf/pen/Baxzaje
but addEventListener does not seem to “stick”….
-
AuthorPosts