JavaScript UI Libraries & Blazor Components Suite – Smart UI › Forums › ComboBox › filling in a combo box using jScript › Reply To: filling in a combo box using jScript
January 17, 2023 at 3:53 pm
#104238
Participant
yes i agree with you, but please see my example: https://codepen.io/edwardsmarkf/pen/XWBazzR
i am creating the smart-combo-box using jScript so i will be unable to use your method until after the appendChild() is called.
let element = document.createElement('smart-combo-box');
element.value = 'my default value!';
document.querySelector('div').appendChild(element); // notice this needs to be done after the value is assigned.
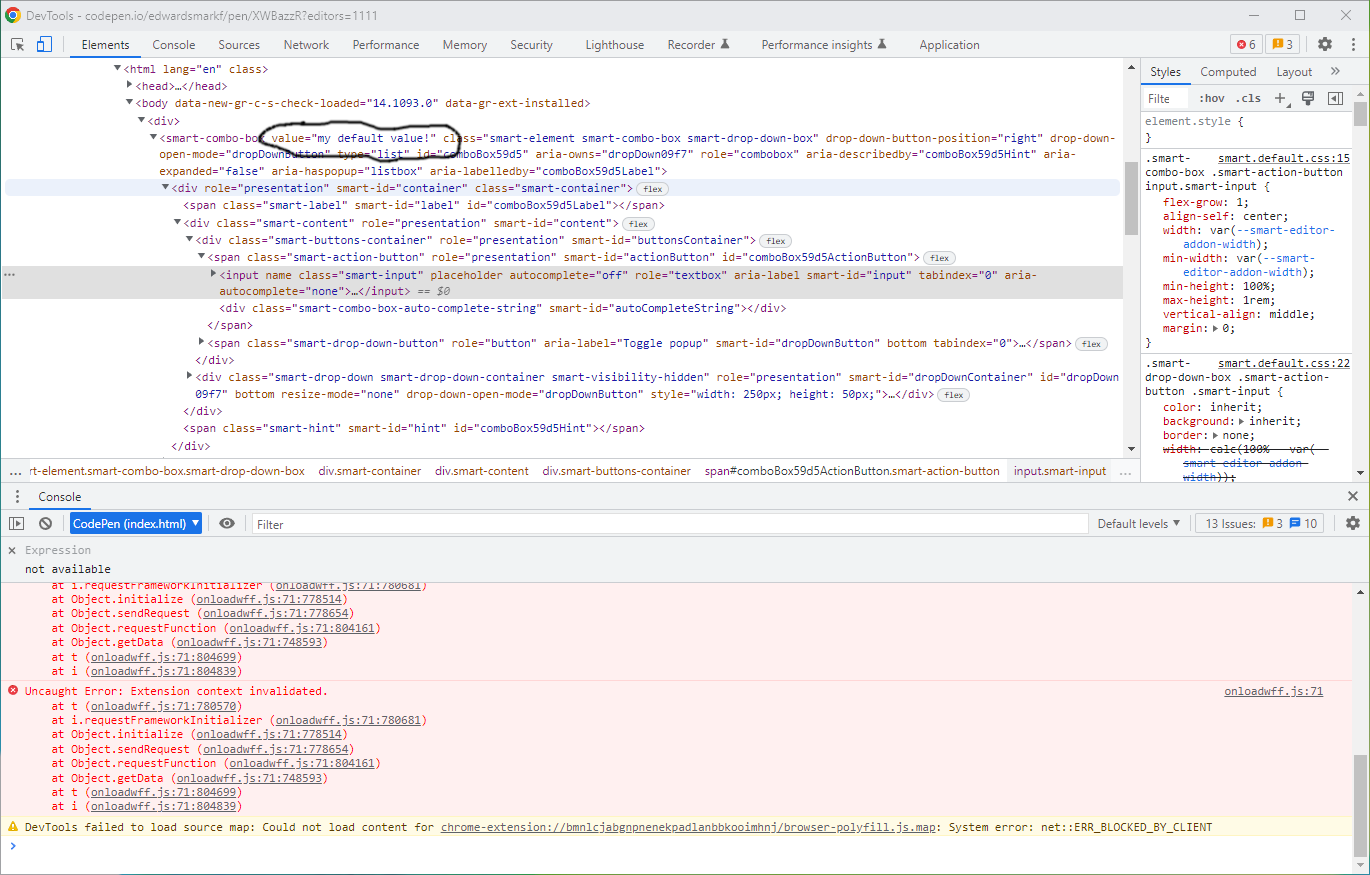
as you can see from the console screenshot, the value is successfully added to the DOM object, but the value does not display properly.
could this possibly be a software flaw? (a possible workaround below)

// 2023-01-17 workaround to smart-html-elements problem
document.getElementById('phoneticTranscriptionInputScreen').querySelectorAll('smart-combo-box').forEach( item => {
if ( item.value ) {
let tmp = item.value;
item.value = '';
item.value = tmp;
}
})
-
This reply was modified 2 years ago by
edwardsmarkff.
-
This reply was modified 2 years ago by
edwardsmarkff.
-
This reply was modified 2 years ago by
edwardsmarkff.
-
This reply was modified 2 years ago by
edwardsmarkff.
-
This reply was modified 2 years ago by
edwardsmarkff.
-
This reply was modified 2 years ago by
edwardsmarkff.
-
This reply was modified 2 years ago by
edwardsmarkff.
-
This reply was modified 2 years ago by
edwardsmarkff.
-
This reply was modified 2 years ago by
edwardsmarkff.