Dropdown Button Custom Element
In this blog we are going to show you our DropDown Button custom element.
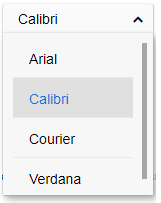
The DropDown button web component is a button element which when pressed opens a drop down list. The drop down list contain a set of selectable items. The list can be opened or closed with the help of arrow pointers on the right end of the button. Drop Down Button Custom Element FeaturesScrolling. When the button is pressed you can scroll through the elements of the dropdown list. 
Segmented button. The segmented dropdown button will show the current selected item and will not open the dropdown list when you press it. The dropdown list can be opened with the arrow in this case. Open directions. The dropdown list can open below or above the button. You can see an example here.
This entry was posted in Smart ComboBox and tagged custom elements, dropdown custom element, dropdownbutton, dropdownbutton custom element, dropdownbutton web component, dropdownlist, htmlelements, web components. Bookmark the permalink.
|
|