Build your web apps using Smart UI
Smart.RepeatButton - configuration and usage
Overview
This element is a button that raises the ‘click’ event repeatedly from the time it is pressed until it is released.
Getting Started with RepeatButton Web Component
Smart UI for Web Components is distributed as smart-webcomponents NPM package. You can also get the full download from our website with all demos from the Download page.Setup the RepeatButton
Smart UI for Web Components is distributed as smart-webcomponents NPM package
- Download and install the package.
npm install smart-webcomponents
- Once installed, import the RepeatButton module in your application.
<script type="module" src="node_modules/smart-webcomponents/source/modules/smart.repeatbutton.js"></script>
-
Adding CSS reference
The smart.default.css CSS file should be referenced using following code.
<link rel="stylesheet" type="text/css" href="node_modules/smart-webcomponents/source/styles/smart.default.css" />
- Add the RepeatButton tag to your Web Page
<smart-repeat-button id="repeatbutton"></smart-repeat-button>
- Create the RepeatButton Component
<script type="module"> Smart('#repeatbutton', class { get properties() { return [object Object] } }); </script>
Another option is to create the RepeatButton is by using the traditional Javascript way:
const repeatbutton = document.createElement('smart-repeat-button'); repeatbutton.disabled = true; document.body.appendChild(repeatbutton);
Smart framework provides a way to dynamically create a web component on demand from a DIV tag which is used as a host. The following imports the web component's module and creates it on demand, when the document is ready. The #repeatbutton is the ID of a DIV tag.
import "../../source/modules/smart.repeatbutton.js"; document.readyState === 'complete' ? init() : window.onload = init; function init() { const repeatbutton = new Smart.RepeatButton('#repeatbutton', [object Object]); }
- Open the page in your web server.
Appearance
If the user wants to change the content of the repeat button, this can be accomplished by setting the innerHTML property of the element, like so:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="../../source/styles/smart.default.css" type="text/css" />
<script type="text/javascript" src="../../source/smart.element.js"></script>
<script type="text/javascript" src="../../source/smart.button.js"></script>
<script>
window.onload = function () {
document.querySelector('smart-repeat-button').innerHTML = 'Repeat Button 1';
}
</script>
</head>
<body>
<smart-repeat-button>Repeat Button</smart-repeat-button>
</body>
</html>
Demo
Behavior
delay is a property that specifies the interval between two Click events. The value is in milliseconds.
initialDelay is a property that specifies the delay after which is fired the very first Click event. The value is in milliseconds.
Here's how to set delay and initialDelay on element's initialiation:
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href="../../source/styles/smart.default.css" type="text/css" /> <script type="text/javascript" src="../../source/smart.element.js"></script> <script type="text/javascript" src="../../source/smart.button.js"></script> </head> <body> <smart-repeat-button delay="100" initial-delay="200">Repeat Button</smart-repeat-button> </body> </html>
Demo

And here's how to change these properties via javascript after the element has been initialized:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="../../source/styles/smart.default.css" type="text/css" />
<script type="text/javascript" src="../../source/smart.element.js"></script>
<script type="text/javascript" src="../../source/smart.button.js"></script>
<script>
window.onload = function () {
let repeatButton = document.querySelector('smart-repeat-button');
repeatButton.delay = 100;
repeatButton.initialDelay = 200;
}
</script>
</head>
<body>
<smart-repeat-button>Repeat Button</smart-repeat-button>
</body>
</html>
Demo

Keyboard Support
Smart.RepeatButton can be selected using Space and Enter. After select with Space it fires single event. After select with Enter could be fired multiple events, during the time when the key is pressed. The element is focusable and can be focused using the Tab button.
Create, Append, Remove, Get/Set Property, Invoke Method, Bind to Event
Create a new element:
const repeatbutton = document.createElement('smart-repeat-button');
Append it to the DOM:
document.body.appendChild(repeatbutton);
Remove it from the DOM:
repeatbutton.parentNode.removeChild(repeatbutton);
Set a property:
repeatbutton.propertyName = propertyValue;
Get a property value:
const propertyValue = repeatbutton.propertyName;
Invoke a method:
repeatbutton.methodName(argument1, argument2);
Add Event Listener:
const eventHandler = (event) => {
// your code here.
};
repeatbutton.addEventListener(eventName, eventHandler);
Remove Event Listener:
repeatbutton.removeEventListener(eventName, eventHandler, true);
Using with Typescript
Smart Web Components package includes TypeScript definitions which enables strongly-typed access to the Smart UI Components and their configuration.
Inside the download package, the typescript directory contains .d.ts file for each web component and a smart.elements.d.ts typescript definitions file for all web components. Copy the typescript definitions file to your project and in your TypeScript file add a reference to smart.elements.d.ts
Read more about using Smart UI with Typescript.Getting Started with Angular RepeatButton Component
Setup Angular Environment
Angular provides the easiest way to set angular CLI projects using Angular CLI tool.
Install the CLI application globally to your machine.
npm install -g @angular/cli
Create a new Application
ng new smart-angular-repeatbutton
Navigate to the created project folder
cd smart-angular-repeatbutton
Setup the RepeatButton
Smart UI for Angular is distributed as smart-webcomponents-angular NPM package
- Download and install the package.
npm install smart-webcomponents-angular
- Once installed, import the RepeatButtonModule in your application root or feature module.
app.module.ts
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { ProgressBarModule } from 'smart-webcomponents-angular/progressbar';import { RepeatButtonModule } from 'smart-webcomponents-angular/repeatbutton'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, ProgressBarModule, RepeatButtonModule ], bootstrap: [ AppComponent ] }) export class AppModule { }
- Adding CSS reference
The following CSS file is available in ../node_modules/smart-webcomponents-angular/ package folder. This can be referenced in [src/styles.css] using following code.@import 'smart-webcomponents-angular/source/styles/smart.default.css';
Another way to achieve the same is to edit the angular.json file and in the styles add the style."styles": [ "node_modules/smart-webcomponents-angular/source/styles/smart.default.css" ]
-
Example
app.component.html
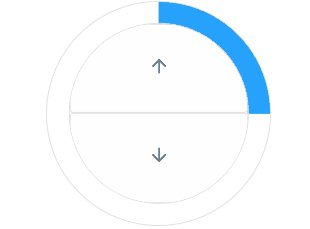
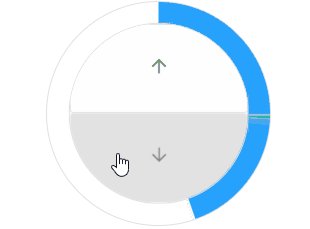
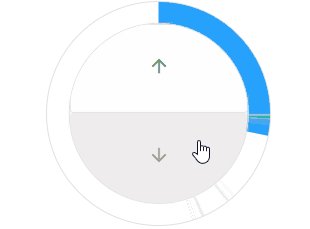
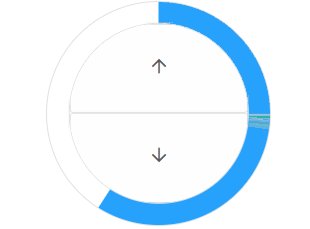
<div class="smart-demo-container"> <div class="module"> <p>Repeat buttons are normal buttons that repeat a single action until release.</p> <p>The repeat button can simply trigger an action multiple times depending on the time interval applied.</p> </div> <div class="module"> <div class="repeat-buttons-container"> <smart-repeat-button #repeatbutton><i class="material-icons">keyboard_arrow_left</i> </smart-repeat-button> <smart-repeat-button #repeatbutton2><i class="material-icons">keyboard_arrow_right</i> </smart-repeat-button> <smart-repeat-button #repeatbutton3><i class="material-icons">keyboard_arrow_up</i> </smart-repeat-button> <smart-repeat-button #repeatbutton4><i class="material-icons">keyboard_arrow_down</i> </smart-repeat-button> </div> <p>Repeat buttons can be used for navigation.</p> </div> <div class="module"> <div class="repeat-buttons-container"> <smart-repeat-button #repeatbutton5><i class="material-icons">replay_10</i> </smart-repeat-button> <smart-repeat-button #repeatbutton6><i class="material-icons">forward_10</i> </smart-repeat-button> </div> <p>A repeat button can also be used to configure a range control.</p> </div> </section> <section id="repeat-button-demo"> <div class="module"> <h2>Demo usage</h2> <br /> <p>Repeating actions can be performed using Repeat buttons.</p> </div> <div class="module"> <div class="repeat-buttons-container"> <smart-repeat-button #repeatbutton7 id="progressUp"><i class="material-icons">arrow_upward</i> </smart-repeat-button> <smart-repeat-button #repeatbutton8 id="progressDown"><i class="material-icons">arrow_downward</i> </smart-repeat-button> </div> <p>Repeat buttons that control the fill of the progress bar.</p> </div> <div class="module"> <div class="progress-bar-container"> <smart-progress-bar #progressbar id="progressBar" orientation="vertical" inverted show-progress-value value="5"></smart-progress-bar> <smart-circular-progress-bar id="progressBarCircular" show-progress-value value="5"></smart-circular-progress-bar> </div> <p>Progress bars : vertical and circular.</p> </div> <div class="module"> <p>Repeat button nested inside a Circular progress bar.</p> </div> <div class="module"> <div class="progress-bar-container"> <smart-circular-progress-bar id="progressBarCircularControl" value="25"> <smart-repeat-button #repeatbutton9 id="incrementButton"><i class="material-icons">arrow_upward</i> </smart-repeat-button> <smart-repeat-button #repeatbutton10 id="decrementButton"><i class="material-icons">arrow_downward</i> </smart-repeat-button> </smart-circular-progress-bar> </div> </div> </section> </div>
app.component.ts
import { Component, ViewChild, OnInit, AfterViewInit } from '@angular/core'; import { ProgressBarComponent } from 'smart-webcomponents-angular/progressbar'; import { RepeatButtonComponent } from 'smart-webcomponents-angular/repeatbutton'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements AfterViewInit, OnInit { @ViewChild('progressbar', { read: ProgressBarComponent, static: false }) progressbar!: ProgressBarComponent; @ViewChild('repeatbutton', { read: RepeatButtonComponent, static: false }) repeatbutton!: RepeatButtonComponent; @ViewChild('repeatbutton2', { read: RepeatButtonComponent, static: false }) repeatbutton2!: RepeatButtonComponent; @ViewChild('repeatbutton3', { read: RepeatButtonComponent, static: false }) repeatbutton3!: RepeatButtonComponent; @ViewChild('repeatbutton4', { read: RepeatButtonComponent, static: false }) repeatbutton4!: RepeatButtonComponent; @ViewChild('repeatbutton5', { read: RepeatButtonComponent, static: false }) repeatbutton5!: RepeatButtonComponent; @ViewChild('repeatbutton6', { read: RepeatButtonComponent, static: false }) repeatbutton6!: RepeatButtonComponent; @ViewChild('repeatbutton7', { read: RepeatButtonComponent, static: false }) repeatbutton7!: RepeatButtonComponent; @ViewChild('repeatbutton8', { read: RepeatButtonComponent, static: false }) repeatbutton8!: RepeatButtonComponent; @ViewChild('repeatbutton9', { read: RepeatButtonComponent, static: false }) repeatbutton9!: RepeatButtonComponent; @ViewChild('repeatbutton10', { read: RepeatButtonComponent, static: false }) repeatbutton10!: RepeatButtonComponent; ngOnInit(): void { // onInit code. } ngAfterViewInit(): void { // afterViewInit code. this.init(); } init(): void { // init code. let hoverArea = document.getElementById('hover-area'), floatingHoverButton = document.getElementById('floating-hover-action'), floatingClickButton = document.getElementById('floating-click-action'), toggleButtons = document.getElementsByClassName('exclusive-selection'), progressBar = document.getElementById('progressBar'), circularProgressBar = document.getElementById('progressBarCircular'); for (let i = 0; i < toggleButtons.length; i++) { toggleButtons[i].addEventListener('change', function (event) { if (event.detail.value) { for (let k = 0; k < toggleButtons.length; k++) { if (toggleButtons[k] !== this) { toggleButtons[k].checked = false; } } } }); } document.getElementById('progressUp').addEventListener('click', function () { progressBar.value = Math.min(progressBar.max, progressBar.value + 1); circularProgressBar.value = Math.min(circularProgressBar.max, circularProgressBar.value + 1); }); document.getElementById('progressDown').addEventListener('click', function () { progressBar.value = Math.max(progressBar.min, progressBar.value - 1); circularProgressBar.value = Math.max(circularProgressBar.min, circularProgressBar.value - 1); }); document.getElementById('incrementButton').addEventListener('click', function () { let progressBar = document.getElementById('progressBarCircularControl'); progressBar.value = Math.min(progressBar.max, progressBar.value + 1); }); document.getElementById('decrementButton').addEventListener('click', function () { let progressBar = document.getElementById('progressBarCircularControl'); progressBar.value = Math.max(progressBar.min, progressBar.value - 1); }); } }
app.module.ts
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { ProgressBarModule } from 'smart-webcomponents-angular/progressbar';import { RepeatButtonModule } from 'smart-webcomponents-angular/repeatbutton'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, ProgressBarModule, RepeatButtonModule ], bootstrap: [ AppComponent ] }) export class AppModule { }
Running the Angular application
After completing the steps required to render a RepeatButton, run the following command to display the output in your web browser
ng serveand open localhost:4200 in your favorite web browser.
Read more about using Smart UI for Angular: https://www.htmlelements.com/docs/angular-cli/.
Getting Started with React RepeatButton Component
Setup React Environment
The easiest way to start with React is to use create-react-app. To scaffold your project structure, follow the installation instructions.
npm install -g create-react-app create-react-app my-app cd my-app npm start
Preparation
Open src/App.js andsrc/App.css
- Remove everything inside the App div tag in src/App.js:
<div className="App"> </div>
- Remove the logo.svg import
- Remove the contents of src/App.css
- Remove src/logo.svg
Setup the RepeatButton
Smart UI for React is distributed as smart-webcomponents-react NPM package
- Download and install the package.
npm install smart-webcomponents-react
Once installed, import the React RepeatButton Component and CSS files in your application and render it
app.js
import 'smart-webcomponents-react/source/styles/smart.default.css';
import React from "react";
import ReactDOM from "react-dom";
import { ProgressBar, CircularProgressBar } from 'smart-webcomponents-react/progressbar';
import { RepeatButton } from 'smart-webcomponents-react/button';
class App extends React.Component {
init() {
let hoverArea = document.getElementById('hover-area'),
floatingHoverButton = document.getElementById('floating-hover-action'),
floatingClickButton = document.getElementById('floating-click-action'),
toggleButtons = document.getElementsByClassName('exclusive-selection'),
progressBar = document.getElementById('progressBar'),
circularProgressBar = document.getElementById('progressBarCircular');
for (let i = 0; i < toggleButtons.length; i++) {
toggleButtons[i].addEventListener('change', function (event) {
if (event.detail.value) {
for (let k = 0; k < toggleButtons.length; k++) {
if (toggleButtons[k] !== this) {
toggleButtons[k].checked = false;
}
}
}
});
}
document.getElementById('progressUp').addEventListener('click', function () {
progressBar.value = Math.min(progressBar.max, progressBar.value + 1);
circularProgressBar.value = Math.min(circularProgressBar.max, circularProgressBar.value + 1);
});
document.getElementById('progressDown').addEventListener('click', function () {
progressBar.value = Math.max(progressBar.min, progressBar.value - 1);
circularProgressBar.value = Math.max(circularProgressBar.min, circularProgressBar.value - 1);
});
document.getElementById('incrementButton').addEventListener('click', function () {
let progressBar = document.getElementById('progressBarCircularControl');
progressBar.value = Math.min(progressBar.max, progressBar.value + 1);
});
document.getElementById('decrementButton').addEventListener('click', function () {
let progressBar = document.getElementById('progressBarCircularControl');
progressBar.value = Math.max(progressBar.min, progressBar.value - 1);
});
}
componentDidMount() {
this.init();
}
render() {
return (
<div>
<div class="smart-demo-container">
<div class="module">
<p>Repeat buttons are normal buttons that repeat a single action until release.</p>
<p>The repeat button can simply trigger an action multiple times depending
on the time interval applied.</p>
</div>
<div class="module">
<div class="repeat-buttons-container">
<RepeatButton><i class="material-icons">keyboard_arrow_left</i>
</RepeatButton>
<RepeatButton><i class="material-icons">keyboard_arrow_right</i>
</RepeatButton>
<RepeatButton><i class="material-icons">keyboard_arrow_up</i>
</RepeatButton>
<RepeatButton><i class="material-icons">keyboard_arrow_down</i>
</RepeatButton>
</div>
<p>Repeat buttons can be used for navigation.</p>
</div>
<div class="module">
<div class="repeat-buttons-container">
<RepeatButton><i class="material-icons">replay_10</i>
</RepeatButton>
<RepeatButton><i class="material-icons">forward_10</i>
</RepeatButton>
</div>
<p>A repeat button can also be used to configure a range control.</p>
</div>
<section id="repeat-button-demo">
<div class="module">
<h2>Demo usage</h2>
<br />
<p>Repeating actions can be performed using Repeat buttons.</p>
</div>
<div class="module">
<div class="repeat-buttons-container">
<RepeatButton id="progressUp"><i class="material-icons">arrow_upward</i>
</RepeatButton>
<RepeatButton id="progressDown"><i class="material-icons">arrow_downward</i>
</RepeatButton>
</div>
<p>Repeat buttons that control the fill of the progress bar.</p>
</div>
<div class="module">
<div class="progress-bar-container">
<ProgressBar ref="progressbar" id="progressBar" orientation="vertical"
inverted show-progress-value value={5}></ProgressBar>
<CircularProgressBar id="progressBarCircular" show-progress-value
value={5}></CircularProgressBar>
</div>
<p>Progress bars : vertical and circular.</p>
</div>
<div class="module">
<p>Repeat button nested inside a Circular progress bar.</p>
</div>
<div class="module">
<div class="progress-bar-container">
<CircularProgressBar id="progressBarCircularControl" value={25}>
<RepeatButton id="incrementButton"><i class="material-icons">arrow_upward</i>
</RepeatButton>
<RepeatButton id="decrementButton"><i class="material-icons">arrow_downward</i>
</RepeatButton>
</CircularProgressBar>
</div>
</div>
</section>
</div>
</div >
);
}
}
ReactDOM.render(<App />, document.querySelector("#root"));
export default App;
Running the React application
Start the app withnpm startand open localhost:3000 in your favorite web browser to see the output.
Read more about using Smart UI for React: https://www.htmlelements.com/docs/react/.
Getting Started with Vue RepeatButton Component
Setup Vue Environment
We will use vue-cli to get started. Let's install vue-cli
npm install -g @vue/cli
Then we can start creating our Vue.js projects with:
vue create my-project
Setup the RepeatButton
Open the "my-project" folder and run:
npm install smart-webcomponents
Setup with Vue 3.x
-
Make Vue ignore custom elements defined outside of Vue (e.g., using the Web Components APIs). Otherwise, it will throw a warning about an Unknown custom element, assuming that you forgot to register a global component or misspelled a component name.
Open vite.config.js in your favorite text editor and change its contents to the following:
vite.config.js
import { fileURLToPath, URL } from 'node:url' import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' // https://vitejs.dev/config/ export default defineConfig({ plugins: [ vue({ template: { compilerOptions: { isCustomElement: tag => tag.startsWith('smart-') } } }) ], resolve: { alias: { '@': fileURLToPath(new URL('./src', import.meta.url)) } } }) -
Open src/App.vue in your favorite text editor and change its contents to the following:
App.vue
<template> <smart-repeat-button id="button">Repeat Button</smart-repeat-button> </template> <script> import 'smart-webcomponents/source/modules/smart.button.js'; import 'smart-webcomponents/source/modules/smart.progressbar.js'; import "smart-webcomponents/source/styles/smart.default.css"; export default { name: "app" }; </script> <style> </style>We can now use the smart-repeat-button with Vue 3. Data binding and event handlers will just work right out of the box.
Setup with Vue 2.x
-
Make Vue ignore custom elements defined outside of Vue (e.g., using the Web Components APIs). Otherwise, it will throw a warning about an Unknown custom element, assuming that you forgot to register a global component or misspelled a component name.
Open src/main.js in your favorite text editor and change its contents to the following:
main.js
import Vue from 'vue' import App from './App.vue' Vue.config.productionTip = false Vue.config.ignoredElements = [ 'smart-repeat-button' ] new Vue({ render: h => h(App), }).$mount('#app') -
Open src/App.vue in your favorite text editor and change its contents to the following:
App.vue
<template> <smart-repeat-button id="button">Repeat Button</smart-repeat-button> </template> <script> import 'smart-webcomponents/source/modules/smart.button.js'; import 'smart-webcomponents/source/modules/smart.progressbar.js'; import "smart-webcomponents/source/styles/smart.default.css"; export default { name: "app", mounted: function () { } }; </script> <style> </style>We can now use the smart-repeat-button with Vue. Data binding and event handlers will just work right out of the box.
We have bound the properties of the smart-repeat-button to values in our Vue component.
Running the Vue application
Start the app withnpm run devand open localhost:8080 in your favorite web browser to see the output below:
Read more about using Smart UI for Vue: https://www.htmlelements.com/docs/vue/.