Build your web apps using Smart UI
Smart.PasswordTextBox - configuration and usage
Overview
Smart.PasswordTextBox element represents an password input, supported password strength validation.
Getting Started with PasswordTextBox Web Component
Smart UI for Web Components is distributed as smart-webcomponents NPM package. You can also get the full download from our website with all demos from the Download page.Setup the PasswordTextBox
Smart UI for Web Components is distributed as smart-webcomponents NPM package
- Download and install the package.
npm install smart-webcomponents
- Once installed, import the PasswordTextBox module in your application.
<script type="module" src="node_modules/smart-webcomponents/source/modules/smart.passwordtextbox.js"></script>
-
Adding CSS reference
The smart.default.css CSS file should be referenced using following code.
<link rel="stylesheet" type="text/css" href="node_modules/smart-webcomponents/source/styles/smart.default.css" />
- Add the PasswordTextBox tag to your Web Page
<smart-password-text-box id="passwordtextbox"></smart-password-text-box>
- Create the PasswordTextBox Component
<script type="module"> Smart('#passwordtextbox', class { get properties() { return { disabled: true } } }); </script>
Another option is to create the PasswordTextBox is by using the traditional Javascript way:
const passwordtextbox = document.createElement('smart-password-text-box'); passwordtextbox.disabled = true; document.body.appendChild(passwordtextbox);
Smart framework provides a way to dynamically create a web component on demand from a DIV tag which is used as a host. The following imports the web component's module and creates it on demand, when the document is ready. The #passwordtextbox is the ID of a DIV tag.
import "../../source/modules/smart.passwordtextbox.js"; document.readyState === 'complete' ? init() : window.onload = init; function init() { const passwordtextbox = new Smart.PasswordTextBox('#passwordtextbox', { disabled: true }); }
- Open the page in your web server.
Appearance
The user can see and check it's password via clicking an icon when showPasswordIcon is true. This icon is displayed when the element is focussed.
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="../../source/styles/smart.default.css" type="text/css" />
<script type="text/javascript" src="../../source/smart.element.js"></script>
<script type="text/javascript" src="../../source/smart.button.js"></script>
<script type="text/javascript" src="../../source/smart.scrollbar.js"></script>
<script type="text/javascript" src="../../source/smart.listbox.js"></script>
<script type="text/javascript" src="../../source/smart.textbox.js"></script>
<script type="text/javascript" src="../../source/smart.tooltip.js"></script>
<script type="text/javascript" src="../../source/smart.passwordtextbox.js"></script>
<script>
window.onload = function () {
document.querySelector('smart-password-text-box').showPasswordIcon = true;
}
</script>
</head>
<body>
<smart-password-text-box></smart-password-text-box>
</body>
</html>
Demo

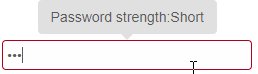
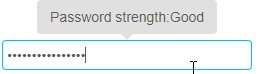
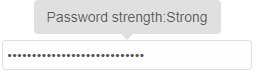
The password strength could be visualized via tooltip and border color change. The property allowed this is showPasswordStrength.
<smart-password-text-box show-password-strength></smart-password-text-box>
Demo

The password strength tooltip could be with arrow when tooltipArrow is true. By default it's false
<smart-password-text-box show-password-strength tooltip-arrow></smart-password-text-box>
Demo

The password strength tooltip could be positioned in few different positions.
- top
- right
- bottom
- left
- absolute - tooltip is absolute positioned on left and top position
<smart-password-text-box show-password-strength tooltip-arrow tooltip-position="left"></smart-password-text-box>
Demo

Behavior
The user can controll the password strength response via passwordStrength callback.
Here's how to set passwordStrength callback:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="../../source/styles/smart.default.css" type="text/css" />
<script type="text/javascript" src="../../source/smart.element.js"></script>
<script type="text/javascript" src="../../source/smart.button.js"></script>
<script type="text/javascript" src="../../source/smart.scrollbar.js"></script>
<script type="text/javascript" src="../../source/smart.listbox.js"></script>
<script type="text/javascript" src="../../source/smart.textbox.js"></script>
<script type="text/javascript" src="../../source/smart.tooltip.js"></script>
<script type="text/javascript" src="../../source/smart.passwordtextbox.js"></script>
<script>
window.onload = function () {
document.querySelector('smart-password-text-box').passwordStrength = function (password, allowedSymbols) {
const passwordLength = password.length;
if (passwordLength < 3) {
return 'short' ;
} else if (passwordLength < 10) {
return 'weak';
} else {
return 'strong';
}
};
}
</script>
</head>
<body>
<smart-password-text-box show-password-strength tooltip-arrow tooltip-position="left"></smart-password-text-box>
</body>
</html>
Demo

Keyboard Support
The element is focusable and can be focused using the Tab button.
Create, Append, Remove, Get/Set Property, Invoke Method, Bind to Event
Create a new element:
const passwordtextbox = document.createElement('smart-password-text-box');
Append it to the DOM:
document.body.appendChild(passwordtextbox);
Remove it from the DOM:
passwordtextbox.parentNode.removeChild(passwordtextbox);
Set a property:
passwordtextbox.propertyName = propertyValue;
Get a property value:
const propertyValue = passwordtextbox.propertyName;
Invoke a method:
passwordtextbox.methodName(argument1, argument2);
Add Event Listener:
const eventHandler = (event) => {
// your code here.
};
passwordtextbox.addEventListener(eventName, eventHandler);
Remove Event Listener:
passwordtextbox.removeEventListener(eventName, eventHandler, true);
Using with Typescript
Smart Web Components package includes TypeScript definitions which enables strongly-typed access to the Smart UI Components and their configuration.
Inside the download package, the typescript directory contains .d.ts file for each web component and a smart.elements.d.ts typescript definitions file for all web components. Copy the typescript definitions file to your project and in your TypeScript file add a reference to smart.elements.d.ts
Read more about using Smart UI with Typescript.Getting Started with Angular PasswordTextBox Component
Setup Angular Environment
Angular provides the easiest way to set angular CLI projects using Angular CLI tool.
Install the CLI application globally to your machine.
npm install -g @angular/cli
Create a new Application
ng new smart-angular-passwordtextbox
Navigate to the created project folder
cd smart-angular-passwordtextbox
Setup the PasswordTextBox
Smart UI for Angular is distributed as smart-webcomponents-angular NPM package
- Download and install the package.
npm install smart-webcomponents-angular
- Adding CSS reference
The following CSS file is available in ../node_modules/smart-webcomponents-angular/ package folder. This can be referenced in [src/styles.css] using following code.@import 'smart-webcomponents-angular/source/styles/smart.default.css';
Another way to achieve the same is to edit the angular.json file and in the styles add the style."styles": [ "node_modules/smart-webcomponents-angular/source/styles/smart.default.css" ]
If you want to use Bootstrap, Fluent or other themes available in the package, you need to add them after 'smart.default.css'. -
Example with Angular Standalone Components
app.component.html
<div class="demo-description">Simple password field.</div> <smart-password-text-box #passwordtextbox [placeholder]="'Your password'"></smart-password-text-box>
app.component.ts
import { Component, ViewChild, OnInit, AfterViewInit } from '@angular/core'; import { PasswordTextBoxComponent } from 'smart-webcomponents-angular/passwordtextbox'; import { CommonModule } from '@angular/common'; import { RouterOutlet } from '@angular/router'; import { PasswordTextBoxModule } from 'smart-webcomponents-angular/passwordtextbox'; @Component({ selector: 'app-root', standalone: true, imports: [CommonModule, PasswordTextBoxModule, RouterOutlet], templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements AfterViewInit, OnInit { @ViewChild('passwordtextbox', { read: PasswordTextBoxComponent, static: false }) passwordtextbox!: PasswordTextBoxComponent; ngOnInit(): void { // onInit code. } ngAfterViewInit(): void { // afterViewInit code. this.init(); } init(): void { // init code. } }
-
Example with Angular NGModule
app.component.html
<div class="demo-description">Simple password field.</div> <smart-password-text-box #passwordtextbox [placeholder]="'Your password'"></smart-password-text-box>
app.component.ts
import { Component, ViewChild, OnInit, AfterViewInit } from '@angular/core'; import { PasswordTextBoxComponent } from 'smart-webcomponents-angular/passwordtextbox'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements AfterViewInit, OnInit { @ViewChild('passwordtextbox', { read: PasswordTextBoxComponent, static: false }) passwordtextbox!: PasswordTextBoxComponent; ngOnInit(): void { // onInit code. } ngAfterViewInit(): void { // afterViewInit code. this.init(); } init(): void { // init code. } }
app.module.ts
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { PasswordTextBoxModule } from 'smart-webcomponents-angular/passwordtextbox'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, PasswordTextBoxModule ], bootstrap: [ AppComponent ] }) export class AppModule { }
Running the Angular application
After completing the steps required to render a PasswordTextBox, run the following command to display the output in your web browser
ng serveand open localhost:4200 in your favorite web browser.
Read more about using Smart UI for Angular: https://www.htmlelements.com/docs/angular-cli/.
Getting Started with React PasswordTextBox Component
Setup React Environment
The easiest way to start with React is to use NextJS Next.js is a full-stack React framework. It’s versatile and lets you create React apps of any size—from a mostly static blog to a complex dynamic application.
npx create-next-app my-app cd my-app npm run devor
yarn create next-app my-app cd my-app yarn run dev
Preparation
Setup the PasswordTextBox
Smart UI for React is distributed as smart-webcomponents-react package
- Download and install the package.
In your React Next.js project, run one of the following commands to install Smart UI PasswordTextBox for ReactWith NPM:
npm install smart-webcomponents-react
With Yarn:yarn add smart-webcomponents-react
- Once installed, import the React PasswordTextBox Component and CSS files in your application and render it.
app.js
import 'smart-webcomponents-react/source/styles/smart.default.css'; import React from "react"; import ReactDOM from 'react-dom/client'; import { PasswordTextBox } from 'smart-webcomponents-react/passwordtextbox'; class App extends React.Component { init() { } componentDidMount() { } render() { return ( <div> <div className="demo-description">Simple password field.</div> <PasswordTextBox placeholder="Your password"></PasswordTextBox> </div> ); } } export default App;
Running the React application
Start the app withnpm run devor
yarn run devand open localhost:3000 in your favorite web browser to see the output.
Setup with Vite
Vite (French word for "quick", pronounced /vit/, like "veet") is a build tool that aims to provide a faster and leaner development experience for modern web projectsWith NPM:
npm create vite@latestWith Yarn:
yarn create viteThen follow the prompts and choose React as a project.
Navigate to your project's directory. By default it is 'vite-project' and install Smart UI for React
In your Vite project, run one of the following commands to install Smart UI PasswordTextBox for ReactWith NPM:
npm install smart-webcomponents-reactWith Yarn:
yarn add smart-webcomponents-reactOpen src/App.tsx App.tsx
import 'smart-webcomponents-react/source/styles/smart.default.css';
import React from "react";
import ReactDOM from 'react-dom/client';
import { PasswordTextBox } from 'smart-webcomponents-react/passwordtextbox';
class App extends React.Component {
init() {
}
componentDidMount() {
}
render() {
return (
<div>
<div className="demo-description">Simple password field.</div>
<PasswordTextBox placeholder="Your password"></PasswordTextBox>
</div>
);
}
}
export default App;
Read more about using Smart UI for React: https://www.htmlelements.com/docs/react/.
Getting Started with Vue PasswordTextBox Component
Setup Vue with Vite
In this section we will introduce how to scaffold a Vue Single Page Application on your local machine. The created project will be using a build setup based on Vite and allow us to use Vue Single-File Components (SFCs). Run the following command in your command linenpm create vue@latestThis command will install and execute create-vue, the official Vue project scaffolding tool. You will be presented with prompts for several optional features such as TypeScript and testing support:
✔ Project name: …If you are unsure about an option, simply choose No by hitting enter for now. Once the project is created, follow the instructions to install dependencies and start the dev server:✔ Add TypeScript? … No / Yes ✔ Add JSX Support? … No / Yes ✔ Add Vue Router for Single Page Application development? … No / Yes ✔ Add Pinia for state management? … No / Yes ✔ Add Vitest for Unit testing? … No / Yes ✔ Add an End-to-End Testing Solution? … No / Cypress / Playwright ✔ Add ESLint for code quality? … No / Yes ✔ Add Prettier for code formatting? … No / Yes Scaffolding project in ./ ... Done.
cdnpm install npm install smart-webcomponents npm run dev
-
Make Vue ignore custom elements defined outside of Vue (e.g., using the Web Components APIs). Otherwise, it will throw a warning about an Unknown custom element, assuming that you forgot to register a global component or misspelled a component name.
Open vite.config.js in your favorite text editor and change its contents to the following:
vite.config.js
import { fileURLToPath, URL } from 'node:url' import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' // https://vitejs.dev/config/ export default defineConfig({ plugins: [ vue({ template: { compilerOptions: { isCustomElement: tag => tag.startsWith('smart-') } } }) ], resolve: { alias: { '@': fileURLToPath(new URL('./src', import.meta.url)) } } }) -
Open src/App.vue in your favorite text editor and change its contents to the following:
App.vue
<template> <div class="vue-root"> <div class="demo-description">Simple password field.</div> <smart-password-text-box class="outlined" placeholder></smart-password-text-box> </div> </template> <script> import { onMounted } from "vue"; import "smart-webcomponents/source/styles/smart.default.css"; import "smart-webcomponents/source/modules/smart.passwordtextbox.js"; export default { name: "app", setup() { onMounted(() => {}); } }; </script> <style> </style>We can now use the smart-password-text-box with Vue 3. Data binding and event handlers will just work right out of the box.
Running the Vue application
Start the app withnpm run devand open http://localhost:5173/ in your favorite web browser to see the output below:
When you are ready to ship your app to production, run the following:
npm run buildThis will create a production-ready build of your app in the project's ./dist directory.
Read more about using Smart UI for Vue: https://www.htmlelements.com/docs/vue/.