Build your web apps using Smart UI
Smart.Pager - configuration and usage
Overview
Smart.Pager represents an element, which is used for navigation between multiple pages, by clicking on its components.
Getting Started with Pager Web Component
Smart UI for Web Components is distributed as smart-webcomponents NPM package. You can also get the full download from our website with all demos from the Download page.Setup the Pager
Smart UI for Web Components is distributed as smart-webcomponents NPM package
- Download and install the package.
npm install smart-webcomponents
- Once installed, import the Pager module in your application.
<script type="module" src="node_modules/smart-webcomponents/source/modules/smart.pager.js"></script>
-
Adding CSS reference
The smart.default.css CSS file should be referenced using following code.
<link rel="stylesheet" type="text/css" href="node_modules/smart-webcomponents/source/styles/smart.default.css" />
- Add the Pager tag to your Web Page
<smart-pager id="pager"></smart-pager>
- Create the Pager Component
<script type="module"> Smart('#pager', class { get properties() { return { disabled: true } } }); </script>
Another option is to create the Pager is by using the traditional Javascript way:
const pager = document.createElement('smart-pager'); pager.disabled = true; document.body.appendChild(pager);
Smart framework provides a way to dynamically create a web component on demand from a DIV tag which is used as a host. The following imports the web component's module and creates it on demand, when the document is ready. The #pager is the ID of a DIV tag.
import "../../source/modules/smart.pager.js"; document.readyState === 'complete' ? init() : window.onload = init; function init() { const pager = new Smart.Pager('#pager', { disabled: true }); }
- Open the page in your web server.
Appearance
The total number of items and the number of visualized items are controlled by the following properties :
- pagesCount - total number of items.
- pageIndexSelectors - the number of items displayed on page.
The pager can have multiple navigation buttons, controlled by the following properties:
- showFirstLastNavigationButtons - buttons for navigation to the firs and the last item.
- showPrevNextNavigationButtons - buttons for navigation to the previous and the next item.
-
autoEllipsis - ellipsis buttons are displayed as indicators and additional help to navigate between pages. Available options are:
- none - ellipsis are hidden.
- before - ellipsis are shown as navigation to previous page only.
- after - ellipsis are shown as navigation to next page only.
- both - ellipsis are shown as navigation to both previous and next pages.
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="../../source/styles/smart.default.css" type="text/css" />
<script type="text/javascript" src="../../source/smart.element.js"></script>
<script type="text/javascript" src="../../source/smart.button.js"></script>
<script type="text/javascript" src="../../source/smart.scrollbar.js"></script>
<script type="text/javascript" src="../../source/smart.listbox.js"></script>
<script type="text/javascript" src="../../source/smart.dropdownlist.js"></script>
<script type="text/javascript" src="../../source/smart.pager.js"></script>
</head>
<body>
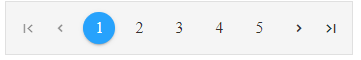
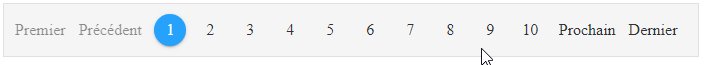
<smart-pager show-prev-next-navigation-buttons show-first-last-navigation-buttons show-page-index-selectors pages-count="5" page-index-selectors="5" show-summary></smart-pager>
</body>
</html>
Demo

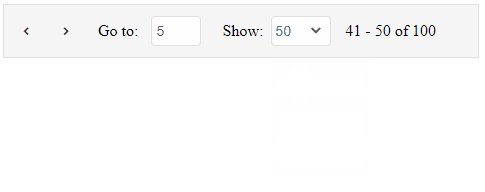
Additional options to control the element are :
- showSummary - controls the visibility of segment that displays range of visible items.
- showPageSizeSelector - Determines whether the page size selector is displayed.
- showNavigationInput - Determines whether the navigation input is displayed.
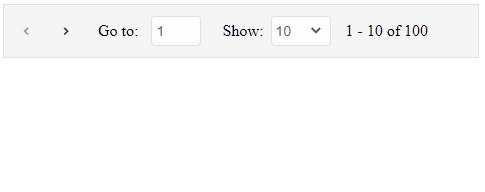
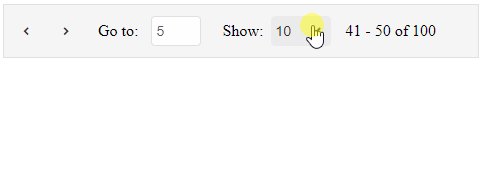
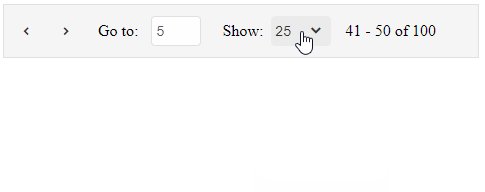
<smart-pager show-page-size-selector show-navigation-input show-prev-next-navigation-buttons pages-count="10" show-summary></smart-pager>
Demo

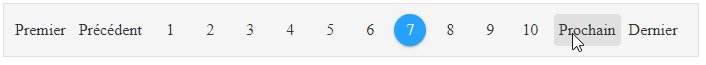
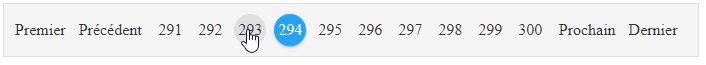
Instead arrows, navigation buttons can have text labels. To achieve this, showNavigationButtonLabels property must be set to true.
An element with shown text labels, could be localized. The user can define the text, wich is shown in for particular language.
Setting of messages defines the text values of each button. Locale defines the language used at the moment.
<smart-pager show-navigation-button-labels locale="fr" show-prev-next-navigation-buttons show-first-last-navigation-buttons how-page-index-selectors pages-count="300" page-index-selectors="10" ></smart-pager>
Demo

Methods
The element offers the following methods:
-
first - Selects first item.
<script> window.onload = function () { var pager = document.querySelector('smart-pager'); pager.first(); } </script> -
last - Selects last item.
<script> window.onload = function () { var pager = document.querySelector('smart-pager'); pager.last(); } </script> -
navigateTo - Navigates to an item with particular index.
<script> window.onload = function () { var pager = document.querySelector('smart-pager'); pager.navigateTo(5); } </script> -
next - Navigates to the next item(if exists such an item).
<script> window.onload = function () { var pager = document.querySelector('smart-pager'); pager.next(); } </script> -
prev - Navigates to the previous item(if exists such an item).
<script> window.onload = function () { var pager = document.querySelector('smart-pager'); pager.prev(); } </script>
Keyboard Support
User can navigate between the items via arrow keys. Arrow Up, Arrow Right and Page Up increase the page index, Arrow Down, Arrow Left and Page Down decrease it. Home moves the selection to the first item, End to the last.
Create, Append, Remove, Get/Set Property, Invoke Method, Bind to Event
Create a new element:
const pager = document.createElement('smart-pager');
Append it to the DOM:
document.body.appendChild(pager);
Remove it from the DOM:
pager.parentNode.removeChild(pager);
Set a property:
pager.propertyName = propertyValue;
Get a property value:
const propertyValue = pager.propertyName;
Invoke a method:
pager.methodName(argument1, argument2);
Add Event Listener:
const eventHandler = (event) => {
// your code here.
};
pager.addEventListener(eventName, eventHandler);
Remove Event Listener:
pager.removeEventListener(eventName, eventHandler, true);
Using with Typescript
Smart Web Components package includes TypeScript definitions which enables strongly-typed access to the Smart UI Components and their configuration.
Inside the download package, the typescript directory contains .d.ts file for each web component and a smart.elements.d.ts typescript definitions file for all web components. Copy the typescript definitions file to your project and in your TypeScript file add a reference to smart.elements.d.ts
Read more about using Smart UI with Typescript.Getting Started with Angular Pager Component
Setup Angular Environment
Angular provides the easiest way to set angular CLI projects using Angular CLI tool.
Install the CLI application globally to your machine.
npm install -g @angular/cli
Create a new Application
ng new smart-angular-pager
Navigate to the created project folder
cd smart-angular-pager
Setup the Pager
Smart UI for Angular is distributed as smart-webcomponents-angular NPM package
- Download and install the package.
npm install smart-webcomponents-angular
- Adding CSS reference
The following CSS file is available in ../node_modules/smart-webcomponents-angular/ package folder. This can be referenced in [src/styles.css] using following code.@import 'smart-webcomponents-angular/source/styles/smart.default.css';
Another way to achieve the same is to edit the angular.json file and in the styles add the style."styles": [ "node_modules/smart-webcomponents-angular/source/styles/smart.default.css" ]
If you want to use Bootstrap, Fluent or other themes available in the package, you need to add them after 'smart.default.css'. -
Example with Angular Standalone Components
app.component.html
<smart-pager #pager [showPrevNextNavigationButtons]="true" [showFirstLastNavigationButtons]="true" [showPageIndexSelectors]="true" [pagesCount]="5" [pageIndexSelectors]="5"></smart-pager>
app.component.ts
import { Component, ViewChild, OnInit, AfterViewInit } from '@angular/core'; import { PagerComponent } from 'smart-webcomponents-angular/pager'; import { CommonModule } from '@angular/common'; import { RouterOutlet } from '@angular/router'; import { PagerModule } from 'smart-webcomponents-angular/pager'; @Component({ selector: 'app-root', standalone: true, imports: [CommonModule, PagerModule, RouterOutlet], templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements AfterViewInit, OnInit { @ViewChild('pager', { read: PagerComponent, static: false }) pager!: PagerComponent; ngOnInit(): void { // onInit code. } ngAfterViewInit(): void { // afterViewInit code. this.init(); } init(): void { // init code. } }
-
Example with Angular NGModule
app.component.html
<smart-pager #pager [showPrevNextNavigationButtons]="true" [showFirstLastNavigationButtons]="true" [showPageIndexSelectors]="true" [pagesCount]="5" [pageIndexSelectors]="5"></smart-pager>
app.component.ts
import { Component, ViewChild, OnInit, AfterViewInit } from '@angular/core'; import { PagerComponent } from 'smart-webcomponents-angular/pager'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements AfterViewInit, OnInit { @ViewChild('pager', { read: PagerComponent, static: false }) pager!: PagerComponent; ngOnInit(): void { // onInit code. } ngAfterViewInit(): void { // afterViewInit code. this.init(); } init(): void { // init code. } }
app.module.ts
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { PagerModule } from 'smart-webcomponents-angular/pager'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, PagerModule ], bootstrap: [ AppComponent ] }) export class AppModule { }
Running the Angular application
After completing the steps required to render a Pager, run the following command to display the output in your web browser
ng serveand open localhost:4200 in your favorite web browser.
Read more about using Smart UI for Angular: https://www.htmlelements.com/docs/angular-cli/.
Getting Started with React Pager Component
Setup React Environment
The easiest way to start with React is to use NextJS Next.js is a full-stack React framework. It’s versatile and lets you create React apps of any size—from a mostly static blog to a complex dynamic application.
npx create-next-app my-app cd my-app npm run devor
yarn create next-app my-app cd my-app yarn run dev
Preparation
Setup the Pager
Smart UI for React is distributed as smart-webcomponents-react package
- Download and install the package.
In your React Next.js project, run one of the following commands to install Smart UI Pager for ReactWith NPM:
npm install smart-webcomponents-react
With Yarn:yarn add smart-webcomponents-react
- Once installed, import the React Pager Component and CSS files in your application and render it.
app.js
import 'smart-webcomponents-react/source/styles/smart.default.css'; import React from "react"; import ReactDOM from 'react-dom/client'; import { Pager } from 'smart-webcomponents-react/pager'; class App extends React.Component { componentDidMount() { } render() { return ( <div> <Pager showPrevNextNavigationButtons showFirstLastNavigationButtons showPageIndexSelectors pagesCount={5} pageIndexSelectors={5}></Pager> </div> ); } } export default App;
Running the React application
Start the app withnpm run devor
yarn run devand open localhost:3000 in your favorite web browser to see the output.
Setup with Vite
Vite (French word for "quick", pronounced /vit/, like "veet") is a build tool that aims to provide a faster and leaner development experience for modern web projectsWith NPM:
npm create vite@latestWith Yarn:
yarn create viteThen follow the prompts and choose React as a project.
Navigate to your project's directory. By default it is 'vite-project' and install Smart UI for React
In your Vite project, run one of the following commands to install Smart UI Pager for ReactWith NPM:
npm install smart-webcomponents-reactWith Yarn:
yarn add smart-webcomponents-reactOpen src/App.tsx App.tsx
import 'smart-webcomponents-react/source/styles/smart.default.css';
import React from "react";
import ReactDOM from 'react-dom/client';
import { Pager } from 'smart-webcomponents-react/pager';
class App extends React.Component {
componentDidMount() {
}
render() {
return (
<div>
<Pager showPrevNextNavigationButtons showFirstLastNavigationButtons
showPageIndexSelectors pagesCount={5} pageIndexSelectors={5}></Pager>
</div>
);
}
}
export default App;
Read more about using Smart UI for React: https://www.htmlelements.com/docs/react/.
Getting Started with Vue Pager Component
Setup Vue with Vite
In this section we will introduce how to scaffold a Vue Single Page Application on your local machine. The created project will be using a build setup based on Vite and allow us to use Vue Single-File Components (SFCs). Run the following command in your command linenpm create vue@latestThis command will install and execute create-vue, the official Vue project scaffolding tool. You will be presented with prompts for several optional features such as TypeScript and testing support:
✔ Project name: …If you are unsure about an option, simply choose No by hitting enter for now. Once the project is created, follow the instructions to install dependencies and start the dev server:✔ Add TypeScript? … No / Yes ✔ Add JSX Support? … No / Yes ✔ Add Vue Router for Single Page Application development? … No / Yes ✔ Add Pinia for state management? … No / Yes ✔ Add Vitest for Unit testing? … No / Yes ✔ Add an End-to-End Testing Solution? … No / Cypress / Playwright ✔ Add ESLint for code quality? … No / Yes ✔ Add Prettier for code formatting? … No / Yes Scaffolding project in ./ ... Done.
cdnpm install npm install smart-webcomponents npm run dev
-
Make Vue ignore custom elements defined outside of Vue (e.g., using the Web Components APIs). Otherwise, it will throw a warning about an Unknown custom element, assuming that you forgot to register a global component or misspelled a component name.
Open vite.config.js in your favorite text editor and change its contents to the following:
vite.config.js
import { fileURLToPath, URL } from 'node:url' import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' // https://vitejs.dev/config/ export default defineConfig({ plugins: [ vue({ template: { compilerOptions: { isCustomElement: tag => tag.startsWith('smart-') } } }) ], resolve: { alias: { '@': fileURLToPath(new URL('./src', import.meta.url)) } } }) -
Open src/App.vue in your favorite text editor and change its contents to the following:
App.vue
<template> <div class="vue-root"> <smart-pager show-prev-next-navigation-buttons show-first-last-navigation-buttons show-page-index-selectors pages-count="5" page-index-selectors="5" ></smart-pager> </div> </template> <script> import { onMounted } from "vue"; import "smart-webcomponents/source/styles/smart.default.css"; import "smart-webcomponents/source/modules/smart.pager.js"; export default { name: "app", setup() { onMounted(() => {}); } }; </script> <style> </style>We can now use the smart-pager with Vue 3. Data binding and event handlers will just work right out of the box.
Running the Vue application
Start the app withnpm run devand open http://localhost:5173/ in your favorite web browser to see the output below:
When you are ready to ship your app to production, run the following:
npm run buildThis will create a production-ready build of your app in the project's ./dist directory.
Read more about using Smart UI for Vue: https://www.htmlelements.com/docs/vue/.