Build your web apps using Smart UI
Smart.NumericTextBox - configuration and usage
Overview
Smart.NumericTextBox accepts keyboard input, optionally includes increment decrement buttons, and can display numeric data in a variety of different formats.
Getting Started with NumericTextBox Web Component
Smart UI for Web Components is distributed as smart-webcomponents NPM package. You can also get the full download from our website with all demos from the Download page.Setup the NumericTextBox
Smart UI for Web Components is distributed as smart-webcomponents NPM package
- Download and install the package.
npm install smart-webcomponents
- Once installed, import the NumericTextBox module in your application.
<script type="module" src="node_modules/smart-webcomponents/source/modules/smart.numerictextbox.js"></script>
-
Adding CSS reference
The smart.default.css CSS file should be referenced using following code.
<link rel="stylesheet" type="text/css" href="node_modules/smart-webcomponents/source/styles/smart.default.css" />
- Add the NumericTextBox tag to your Web Page
<smart-numeric-text-box id="numerictextbox"></smart-numeric-text-box>
- Create the NumericTextBox Component
<script type="module"> Smart('#numerictextbox', class { get properties() { return { value: "100" } } }); </script>
Another option is to create the NumericTextBox is by using the traditional Javascript way:
const numerictextbox = document.createElement('smart-numeric-text-box'); numerictextbox.disabled = true; document.body.appendChild(numerictextbox);
Smart framework provides a way to dynamically create a web component on demand from a DIV tag which is used as a host. The following imports the web component's module and creates it on demand, when the document is ready. The #numerictextbox is the ID of a DIV tag.
import "../../source/modules/smart.numerictextbox.js"; document.readyState === 'complete' ? init() : window.onload = init; function init() { const numerictextbox = new Smart.NumericTextBox('#numerictextbox', { value: "100" }); }
- Open the page in your web server.
The following code adds the custom element to the page.
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href="../../source/styles/smart.default.css" type="text/css" /> <script type="text/javascript" src="../../source/smart.element.js"></script> <script type="text/javascript" src="../../source/smart.button.js"></script> <script type="text/javascript" src="../../source/smart.numeric.js"></script> <script type="text/javascript" src="../../source/smart.math.js"></script> <script type="text/javascript" src="../../source/smart.complex.js"></script> <script type="text/javascript" src="../../source/smart.numerictextbox.js"></script> </head> <body> <smart-numeric-text-box spin-buttons></smart-numeric-text-box> </body> </html>
Demo

Note how smart.element.js is declared before everything else. This is mandatory for all custom elements.
Appearance
Numeric Text fields allow users to enter and edit any type of numbers. The most basic version of the element is represented by editable input field.
Demo
<smart-numeric-text-box></smart-numeric-text-box>

Optional elements are :
- spin buttons - repeat buttons, shown on left or right side of the text input. They are shown whem spinButtons propsrty is set to true.
- radix display - small box, shown on left or right side of the element, displayed current radix type. It's shown whem radixDisplay property is set to true.
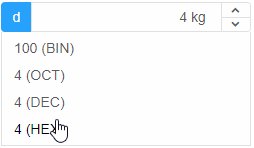
- dropdown - displayed different radix options and how the value is represented in each of them. Dropdown's appearance is controlled by dropDownEnabled and opened proprties.
- unit display - an optional element displayed particular unit description. Controlled by showUnit property.
<smart-numeric-text-box significant-digits="8" radix-display spin-buttons show-unit drop-down-enabled radix="10"></smart-numeric-text-box>

Behavior
Numeric Text Box allows few different types of input. The type is defined in inputFormat property. It can be :
- integer - default input format
-
floatingPoint
<smart-numeric-text-box input-format="floatingPoint"></smart-numeric-text-box>

-
complex
<smart-numeric-text-box input-format="complex" spin-buttons spin-buttons-position="left"></smart-numeric-text-box>

Additionally to "floatingPoint" and "complex" input formats could be added scientific notation.
<smart-numeric-text-box input-format="floatingPoint" scientific-notation ></smart-numeric-text-box>
Demo

Setting precisionDigits determines the number of digits after the decimal point. Applicable when inputFormat is either 'floatingPoint' or 'complex'.
<smart-numeric-text-box input-format="floatingPoint" precision-digits="5" ></smart-numeric-text-box>
Demo

Setting significantDigits determining how many significant digits are in a number. Applicable when inputFormat is either 'floatingPoint' or 'complex'. Note that precisionDigits and significantDigits properties are mutually exclusive.
<smart-numeric-text-box input-format="floatingPoint" significant-digits="5" ></smart-numeric-text-box>
Demo

Keyboard Support
| Arrow Up | Increments the value. |
| Arrow Down | Decrements the value. |
Create, Append, Remove, Get/Set Property, Invoke Method, Bind to Event
Create a new element:
const numerictextbox = document.createElement('smart-numeric-text-box');
Append it to the DOM:
document.body.appendChild(numerictextbox);
Remove it from the DOM:
numerictextbox.parentNode.removeChild(numerictextbox);
Set a property:
numerictextbox.propertyName = propertyValue;
Get a property value:
const propertyValue = numerictextbox.propertyName;
Invoke a method:
numerictextbox.methodName(argument1, argument2);
Add Event Listener:
const eventHandler = (event) => {
// your code here.
};
numerictextbox.addEventListener(eventName, eventHandler);
Remove Event Listener:
numerictextbox.removeEventListener(eventName, eventHandler, true);
Using with Typescript
Smart Web Components package includes TypeScript definitions which enables strongly-typed access to the Smart UI Components and their configuration.
Inside the download package, the typescript directory contains .d.ts file for each web component and a smart.elements.d.ts typescript definitions file for all web components. Copy the typescript definitions file to your project and in your TypeScript file add a reference to smart.elements.d.ts
Read more about using Smart UI with Typescript.Getting Started with Angular NumericTextBox Component
Setup Angular Environment
Angular provides the easiest way to set angular CLI projects using Angular CLI tool.
Install the CLI application globally to your machine.
npm install -g @angular/cli
Create a new Application
ng new smart-angular-numerictextbox
Navigate to the created project folder
cd smart-angular-numerictextbox
Setup the NumericTextBox
Smart UI for Angular is distributed as smart-webcomponents-angular NPM package
- Download and install the package.
npm install smart-webcomponents-angular
- Adding CSS reference
The following CSS file is available in ../node_modules/smart-webcomponents-angular/ package folder. This can be referenced in [src/styles.css] using following code.@import 'smart-webcomponents-angular/source/styles/smart.default.css';
Another way to achieve the same is to edit the angular.json file and in the styles add the style."styles": [ "node_modules/smart-webcomponents-angular/source/styles/smart.default.css" ]
If you want to use Bootstrap, Fluent or other themes available in the package, you need to add them after 'smart.default.css'. -
Example with Angular Standalone Components
app.component.html
<smart-numeric-text-box #numerictextbox id="myCustomElement" [inputFormat]="'floatingPoint'" [value]="100" [spinButtons]="true" [spinButtonsPosition]="'right'" [spinButtonsStep]="1" [enableMouseWheelAction]="true"></smart-numeric-text-box>
app.component.ts
import { Component, ViewChild, OnInit, AfterViewInit } from '@angular/core'; import { NumericTextBoxComponent } from 'smart-webcomponents-angular/numerictextbox'; import { CommonModule } from '@angular/common'; import { RouterOutlet } from '@angular/router'; import { NumericTextBoxModule } from 'smart-webcomponents-angular/numerictextbox'; @Component({ selector: 'app-root', standalone: true, imports: [CommonModule, NumericTextBoxModule, RouterOutlet], templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements AfterViewInit, OnInit { @ViewChild('numerictextbox', { read: NumericTextBoxComponent, static: false }) numerictextbox!: NumericTextBoxComponent; ngOnInit(): void { // onInit code. } ngAfterViewInit(): void { // afterViewInit code. this.init(); } init(): void { // init code. } }
-
Example with Angular NGModule
app.component.html
<smart-numeric-text-box #numerictextbox id="myCustomElement" [inputFormat]="'floatingPoint'" [value]="100" [spinButtons]="true" [spinButtonsPosition]="'right'" [spinButtonsStep]="1" [enableMouseWheelAction]="true"></smart-numeric-text-box>
app.component.ts
import { Component, ViewChild, OnInit, AfterViewInit } from '@angular/core'; import { NumericTextBoxComponent } from 'smart-webcomponents-angular/numerictextbox'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements AfterViewInit, OnInit { @ViewChild('numerictextbox', { read: NumericTextBoxComponent, static: false }) numerictextbox!: NumericTextBoxComponent; ngOnInit(): void { // onInit code. } ngAfterViewInit(): void { // afterViewInit code. this.init(); } init(): void { // init code. } }
app.module.ts
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { NumericTextBoxModule } from 'smart-webcomponents-angular/numerictextbox'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, NumericTextBoxModule ], bootstrap: [ AppComponent ] }) export class AppModule { }
Running the Angular application
After completing the steps required to render a NumericTextBox, run the following command to display the output in your web browser
ng serveand open localhost:4200 in your favorite web browser.
Read more about using Smart UI for Angular: https://www.htmlelements.com/docs/angular-cli/.
Getting Started with React NumericTextBox Component
Setup React Environment
The easiest way to start with React is to use NextJS Next.js is a full-stack React framework. It’s versatile and lets you create React apps of any size—from a mostly static blog to a complex dynamic application.
npx create-next-app my-app cd my-app npm run devor
yarn create next-app my-app cd my-app yarn run dev
Preparation
Setup the NumericTextBox
Smart UI for React is distributed as smart-webcomponents-react package
- Download and install the package.
In your React Next.js project, run one of the following commands to install Smart UI NumericTextBox for ReactWith NPM:
npm install smart-webcomponents-react
With Yarn:yarn add smart-webcomponents-react
- Once installed, import the React NumericTextBox Component and CSS files in your application and render it.
app.js
import 'smart-webcomponents-react/source/styles/smart.default.css'; import React from "react"; import ReactDOM from 'react-dom/client'; import { NumericTextBox } from 'smart-webcomponents-react/numerictextbox'; class App extends React.Component { init() { } componentDidMount() { } render() { return ( <div> <NumericTextBox id="myCustomElement" inputFormat="floatingPoint" value="100" spinButtons spinButtonsPosition="right" spinButtonsStep="1" enableMouseWheelAction></NumericTextBox> </div> ); } } export default App;
Running the React application
Start the app withnpm run devor
yarn run devand open localhost:3000 in your favorite web browser to see the output.
Setup with Vite
Vite (French word for "quick", pronounced /vit/, like "veet") is a build tool that aims to provide a faster and leaner development experience for modern web projectsWith NPM:
npm create vite@latestWith Yarn:
yarn create viteThen follow the prompts and choose React as a project.
Navigate to your project's directory. By default it is 'vite-project' and install Smart UI for React
In your Vite project, run one of the following commands to install Smart UI NumericTextBox for ReactWith NPM:
npm install smart-webcomponents-reactWith Yarn:
yarn add smart-webcomponents-reactOpen src/App.tsx App.tsx
import 'smart-webcomponents-react/source/styles/smart.default.css';
import React from "react";
import ReactDOM from 'react-dom/client';
import { NumericTextBox } from 'smart-webcomponents-react/numerictextbox';
class App extends React.Component {
init() {
}
componentDidMount() {
}
render() {
return (
<div>
<NumericTextBox id="myCustomElement" inputFormat="floatingPoint"
value="100" spinButtons spinButtonsPosition="right" spinButtonsStep="1"
enableMouseWheelAction></NumericTextBox>
</div>
);
}
}
export default App;
Read more about using Smart UI for React: https://www.htmlelements.com/docs/react/.
Getting Started with Vue NumericTextBox Component
Setup Vue with Vite
In this section we will introduce how to scaffold a Vue Single Page Application on your local machine. The created project will be using a build setup based on Vite and allow us to use Vue Single-File Components (SFCs). Run the following command in your command linenpm create vue@latestThis command will install and execute create-vue, the official Vue project scaffolding tool. You will be presented with prompts for several optional features such as TypeScript and testing support:
✔ Project name: …If you are unsure about an option, simply choose No by hitting enter for now. Once the project is created, follow the instructions to install dependencies and start the dev server:✔ Add TypeScript? … No / Yes ✔ Add JSX Support? … No / Yes ✔ Add Vue Router for Single Page Application development? … No / Yes ✔ Add Pinia for state management? … No / Yes ✔ Add Vitest for Unit testing? … No / Yes ✔ Add an End-to-End Testing Solution? … No / Cypress / Playwright ✔ Add ESLint for code quality? … No / Yes ✔ Add Prettier for code formatting? … No / Yes Scaffolding project in ./ ... Done.
cdnpm install npm install smart-webcomponents npm run dev
-
Make Vue ignore custom elements defined outside of Vue (e.g., using the Web Components APIs). Otherwise, it will throw a warning about an Unknown custom element, assuming that you forgot to register a global component or misspelled a component name.
Open vite.config.js in your favorite text editor and change its contents to the following:
vite.config.js
import { fileURLToPath, URL } from 'node:url' import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' // https://vitejs.dev/config/ export default defineConfig({ plugins: [ vue({ template: { compilerOptions: { isCustomElement: tag => tag.startsWith('smart-') } } }) ], resolve: { alias: { '@': fileURLToPath(new URL('./src', import.meta.url)) } } }) -
Open src/App.vue in your favorite text editor and change its contents to the following:
App.vue
<template> <div class="vue-root"> <smart-numeric-text-box id="myCustomElement" input-format="floatingPoint" value="100" spin-buttons spin-buttons-position="right" spin-buttons-step="1" enable-mouse-wheel-action ></smart-numeric-text-box> </div> </template> <script> import { onMounted } from "vue"; import "smart-webcomponents/source/styles/smart.default.css"; import "smart-webcomponents/source/modules/smart.numerictextbox.js"; export default { name: "app", setup() { onMounted(() => {}); } }; </script> <style> #myCustomElement { width: 300px; height: 40px; } </style>We can now use the smart-numeric-text-box with Vue 3. Data binding and event handlers will just work right out of the box.
Running the Vue application
Start the app withnpm run devand open http://localhost:5173/ in your favorite web browser to see the output below:
When you are ready to ship your app to production, run the following:
npm run buildThis will create a production-ready build of your app in the project's ./dist directory.
Read more about using Smart UI for Vue: https://www.htmlelements.com/docs/vue/.