Build your web apps using Smart UI
Smart.Menu - configuration and usage
Overview
Smart.Menu represents a custom element which can be used to choose an option from a nested list of items.
Getting Started with Menu Web Component
Smart UI for Web Components is distributed as smart-webcomponents NPM package. You can also get the full download from our website with all demos from the Download page.Setup the Menu
Smart UI for Web Components is distributed as smart-webcomponents NPM package
- Download and install the package.
npm install smart-webcomponents
- Once installed, import the Menu module in your application.
<script type="module" src="node_modules/smart-webcomponents/source/modules/smart.menu.js"></script>
-
Adding CSS reference
The smart.default.css CSS file should be referenced using following code.
<link rel="stylesheet" type="text/css" href="node_modules/smart-webcomponents/source/styles/smart.default.css" />
- Add the Menu tag to your Web Page
<smart-menu id="menu"> <smart-menu-item>ISO 8859-5</smart-menu-item> <smart-menu-item>KOI8-R</smart-menu-item> <smart-menu-item>KOI8-U</smart-menu-item> <smart-menu-item>Windows-1251</smart-menu-item> </smart-menu>
- Create the Menu Component
<script type="module"> Smart('#menu', class { get properties() { return { checkboxes: true } } }); </script>
Another option is to create the Menu is by using the traditional Javascript way:
const menu = document.createElement('smart-menu'); menu.disabled = true; document.body.appendChild(menu);
Smart framework provides a way to dynamically create a web component on demand from a DIV tag which is used as a host. The following imports the web component's module and creates it on demand, when the document is ready. The #menu is the ID of a DIV tag.
import "../../source/modules/smart.menu.js"; document.readyState === 'complete' ? init() : window.onload = init; function init() { const menu = new Smart.Menu('#menu', { checkboxes: true }); }
- Open the page in your web server.
Appearance
The menu structure contains smart-menu-item and smart-menu-items-group elements.
The following attributes are available for these custom elements.
- label - the label to be displayed in the Menu
- separator - if present, a visual separator (horizontal line) is added after the item
- disabled - disables the selection of an item
The following attributes are only available for smart-menu-item.
- value - a custom value that is not displayed, but is passed as an argument to the itemClick event (called when an item is chosen).
- shortcut - a helper text/icon that can represent a keyboard shortcut that activates the item. The shortcut is not displayed for top-level items in horizontal and vertical modes.
Animated menu could be achieved when animation class is added .
<smart-menu class="animation"></smart-menu>
Demo

The Menu and its items can have checkbox or radio button selection. To allow this the user has to set element's checkboxes property to true and checkable for the particular items or group.
<smart-menu checkboxes checkable></smart-menu>
Demo

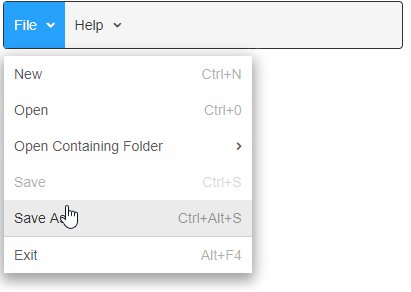
Data Binding
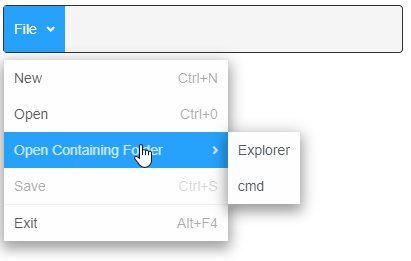
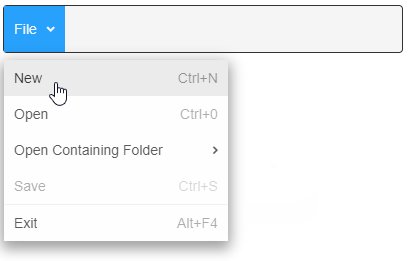
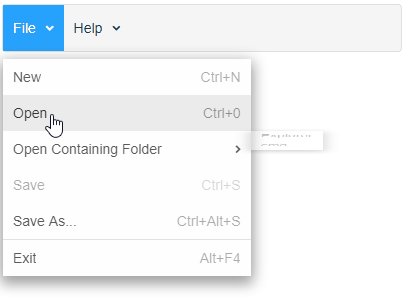
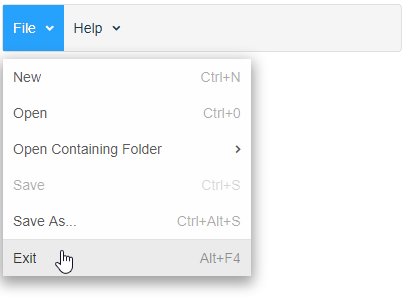
To initialize a populated Smart.Menu custom element, insert the required inner structure consisting of the auxiliary custom elements smart-menu-item and smart-menu-items-group, e.g.:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="../../source/styles/smart.default.css" type="text/css" />
<script type="text/javascript" src="../../source/smart.element.js"></script>
<script type="text/javascript" src="../../source/smart.button.js"></script>
<script type="text/javascript" src="../../source/smart.menu.js"></script>
</head>
<body>
<smart-menu>
<smart-menu-items-group>
File
<smart-menu-item shortcut="Ctrl+N">New</smart-menu-item>
<smart-menu-item shortcut="Ctrl+0">Open</smart-menu-item>
<smart-menu-items-group>
Open Containing Folder
<smart-menu-item>Explorer</smart-menu-item>
<smart-menu-item>cmd</smart-menu-item>
</smart-menu-items-group>
<smart-menu-item shortcut="Ctrl+S" disabled>Save</smart-menu-item>
<smart-menu-item shortcut="Ctrl+Alt+S" separator>Save As...</smart-menu-item>
<smart-menu-item shortcut="Alt+F4">Exit</smart-menu-item>
</smart-menu-items-group>
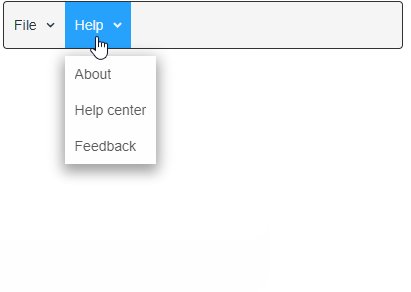
<smart-menu-items-group>
Help
<smart-menu-item>About</smart-menu-item>
<smart-menu-item>Help center</smart-menu-item>
<smart-menu-item>Feedback</smart-menu-item>
</smart-menu-items-group>
</smart-menu>
</body>
</html>
Demo

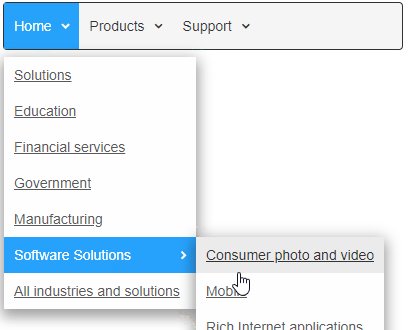
Populating from UL :
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="../../source/styles/smart.default.css" type="text/css" />
<script type="text/javascript" src="../../source/smart.element.js"></script>
<script type="text/javascript" src="../../source/smart.button.js"></script>
<script type="text/javascript" src="../../source/smart.menu.js"></script>
</head>
<body>
<smart-menu id="menu">
<ul>
<li><a href="#Home">Home</a></li>
<li>
Solutions
<li><a href="#Education">Education</a></li>
<li><a href="#Financial">Financial services</a></li>
<li>
Software Solutions
<ul>
<li><a href="#ConsumerPhoto">Consumer photo and video</a></li>
<li><a href="#Mobile">Mobile</a></li>
<li><a href="#RIA">Rich Internet applications</a></li>
</ul>
</li>
<li><a href="#">All industries and solutions</a></li>
</ul>
</li>
<li>
Products
<ul>
<li><a href="#PCProducts">PC products</a></li>
<li><a href="#MobileProducts">Mobile products</a></li>
<li><a href="#AllProducts">All products</a></li>
</ul>
</li>
<li>
Support
<ul>
<li><a href="#SupportHome">Support home</a></li>
<li><a href="#CustomerService">Customer Service</a></li>
<li><a href="#KB">Knowledge base</a></li>
<li><a href="#Books">Books</a></li>
</ul>
</li>
</ul>
</smart-menu>
</body>
</html>
Demo

Populating from dataSource.
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="../../source/styles/smart.default.css" type="text/css" />
<script type="text/javascript" src="../../source/smart.element.js"></script>
<script type="text/javascript" src="../../source/smart.button.js"></script>
<script type="text/javascript" src="../../source/smart.menu.js"></script>
<script>
window.onload = function () {
document.querySelector('smart-menu').dataSource = [
{
label: 'File',
items: [
{
label: 'New',
shortcut: 'Ctrl+N'
},
{
label: 'Open',
shortcut: 'Ctrl+0'
},
{
label: 'Open Containing Folder',
items: [
{
label: 'Explorer'
},
{
label: 'cmd'
}
]
},
{
label: 'Save',
shortcut: 'Ctrl+S',
disabled: true,
separator: true
},
{
label: 'Exit',
shortcut: 'Alt+F4'
}
]
}
];
}
</script>
</head>
<body>
<smart-menu></smart-menu>
</body>
</html>
Demo

Behavior
Smart.Menu has the following choices for display mode:
- horizontal - firs level items are displayed in a row
- vertical - firs level items are displayed in a column
- popup - the menu acts as a popup menu. This mode supports open and close methods
- tree - the menu goes in tree mode. The item groups are toggled and their items or sub groups are displayed in the same container.
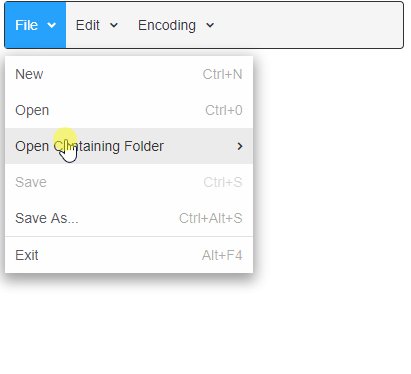
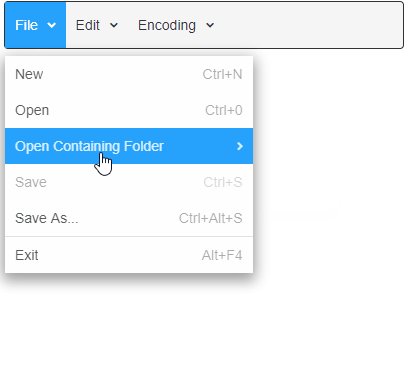
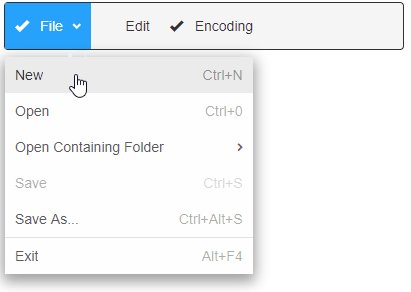
selectionMode property determines the item selection. Allowed values are click and mouseenter
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="../../source/styles/smart.default.css" type="text/css" />
<script type="text/javascript" src="../../source/smart.element.js"></script>
<script type="text/javascript" src="../../source/smart.button.js"></script>
<script type="text/javascript" src="../../source/smart.menu.js"></script>
</head>
<body>
<smart-menu selection-mode="mouseenter">
<smart-menu-items-group>
File
<smart-menu-item shortcut="Ctrl+N">New</smart-menu-item>
<smart-menu-item shortcut="Ctrl+0">Open</smart-menu-item>
<smart-menu-items-group>
Open Containing Folder
<smart-menu-item>Explorer</smart-menu-item>
<smart-menu-item>cmd</smart-menu-item>
</smart-menu-items-group>
<smart-menu-item shortcut="Ctrl+S" disabled>Save</smart-menu-item>
<smart-menu-item shortcut="Ctrl+Alt+S" separator>Save As...</smart-menu-item>
<smart-menu-item shortcut="Alt+F4">Exit</smart-menu-item>
</smart-menu-items-group>
<smart-menu-items-group>
Help
<smart-menu-item>About</smart-menu-item>
<smart-menu-item>Help center</smart-menu-item>
<smart-menu-item>Feedback</smart-menu-item>
</smart-menu-items-group>
</smart-menu>
</body>
</html>
Demo

The position of the menu popups is determines by dropDownPosition property. The allowed values are:
- top-left
- top-right
- bottom-left
- bottom-right
- overlay-left
- overlay-right
- auto
Manipulating the content
The element offers the following methods:
-
maximize - sets the menu to maximized mode.
<script> window.onload = function () { var menu = document.querySelector('smart-menu'); menu.maximize(); } </script> -
addItem - adds new item to the menu.
<script> window.onload = function () { var menu = document.querySelector('smart-menu'); menu.addItem(document.createElement('smart-menu-item'), '0'); } </script> -
close - closes the menu when mode is set to 'popup'.
<script> window.onload = function () { var menu = document.querySelector('smart-menu'); menu.close(); } </script> -
collapseItem - collapses a particular item. The id or the path to the item is passed in as the method argument.
<script> window.onload = function () { var menu = document.querySelector('smart-menu'); menu.collapseItem('0.0'); } </script> -
expandItem - expands particular item. The id or the path to the item is passed in as the method argument.
<script> window.onload = function () { var menu = document.querySelector('smart-menu'); menu.expandItem('1.2'); } </script> -
getItem - returns an item accroding to the desired id or numeric path.
<script> window.onload = function () { var menu = document.querySelector('smart-menu'); menu.getItem('0.0'); } </script> -
checkItem - checks an item. The id or the path to the item is passed in as the method argument.
<script> window.onload = function () { var menu = document.querySelector('smart-menu'); menu.checkItem('0.0'); } </script> -
minimize - minimizes the menu.
<script> window.onload = function () { var menu = document.querySelector('smart-menu'); menu.minimize(); } </script> -
open - opens the menu when mode is set to 'popup'.
<script> window.onload = function () { var menu = document.querySelector('smart-menu'); menu.open(); } </script> -
removeItem - removes an item. The id or the path to the item is passed in as the method argument.
<script> window.onload = function () { var menu = document.querySelector('smart-menu'); menu.removeItem('0.0'); } </script> -
setFocusable - sets whether the element can be focused or not.
<script> window.onload = function () { var menu = document.querySelector('smart-menu'); menu.setFocusable(false); } </script> -
uncheckItem - unchecks an item. The id or the path to the item is passed in as the method argument.
<script> window.onload = function () { var menu = document.querySelector('smart-menu'); menu.uncheckItem('0.0'); } </script>
Keyboard Support
| Key | Action |
|---|---|
| Tab | The Menu receives focus by tabbing into it. |
| Arrow Up / Arrow Left / Arrow Down / Arrow Right | Navigation between the items. Depends on selected mode and dropDownPosition. |
| Home | Selects first enabled item in the last opennded container. |
| End | Selects last enabled item in the last opennded container. |
| Enter | Selects an item/opens a pop-up. |
| Escape | Closes the selected popup and focuses its parent popup. |
| Space | Toggles an item's checked state. |
Keyboard Support in Tree/Minimized Mode
| Key | Action |
|---|---|
| Tab | The Menu receives focus by tabbing into it. |
| Arrow Up / Arrow Down | Navigation between visible items. |
| Left Arrow | On an expanded item, collapses the item. On a collapsed or a "leaf" item moves focus to the item's parent item. |
| Right Arrow | On a collapsed item expands the item. On an expanded item, moves to the first child item, or does nothing on a "leaf" item. |
| Home | Moves to the top enabled item. |
| End | Moves to the last enabled item. |
| Enter | Expands/collapses an item or selects a "leaf" item. If the menu is minimized and the minimized pop-up is closed, opens the pop-up. |
| Escape | If the menu is minimized, closes the minimized pop-up. |
| Space | Toggles an item's checked state. |
Create, Append, Remove, Get/Set Property, Invoke Method, Bind to Event
Create a new element:
const menu = document.createElement('smart-menu');
Append it to the DOM:
document.body.appendChild(menu);
Remove it from the DOM:
menu.parentNode.removeChild(menu);
Set a property:
menu.propertyName = propertyValue;
Get a property value:
const propertyValue = menu.propertyName;
Invoke a method:
menu.methodName(argument1, argument2);
Add Event Listener:
const eventHandler = (event) => {
// your code here.
};
menu.addEventListener(eventName, eventHandler);
Remove Event Listener:
menu.removeEventListener(eventName, eventHandler, true);
Using with Typescript
Smart Web Components package includes TypeScript definitions which enables strongly-typed access to the Smart UI Components and their configuration.
Inside the download package, the typescript directory contains .d.ts file for each web component and a smart.elements.d.ts typescript definitions file for all web components. Copy the typescript definitions file to your project and in your TypeScript file add a reference to smart.elements.d.ts
Read more about using Smart UI with Typescript.Getting Started with Angular Menu Component
Setup Angular Environment
Angular provides the easiest way to set angular CLI projects using Angular CLI tool.
Install the CLI application globally to your machine.
npm install -g @angular/cli
Create a new Application
ng new smart-angular-menu
Navigate to the created project folder
cd smart-angular-menu
Setup the Menu
Smart UI for Angular is distributed as smart-webcomponents-angular NPM package
- Download and install the package.
npm install smart-webcomponents-angular
- Adding CSS reference
The following CSS file is available in ../node_modules/smart-webcomponents-angular/ package folder. This can be referenced in [src/styles.css] using following code.@import 'smart-webcomponents-angular/source/styles/smart.default.css';
Another way to achieve the same is to edit the angular.json file and in the styles add the style."styles": [ "node_modules/smart-webcomponents-angular/source/styles/smart.default.css" ]
If you want to use Bootstrap, Fluent or other themes available in the package, you need to add them after 'smart.default.css'. -
Example with Angular Standalone Components
app.component.html
<smart-menu #menu id="menu"> <smart-menu-items-group> File <smart-menu-item [shortcut]="'Ctrl+N'">New</smart-menu-item> <smart-menu-item [shortcut]="'Ctrl+0'">Open</smart-menu-item> <smart-menu-items-group> Open Containing Folder <smart-menu-item>Explorer</smart-menu-item> <smart-menu-item>cmd</smart-menu-item> </smart-menu-items-group> <smart-menu-item [shortcut]="'Ctrl+S'" [disabled]="true">Save</smart-menu-item> <smart-menu-item [shortcut]="'Ctrl+Alt+S'" [separator]="true">Save As...</smart-menu-item> <smart-menu-item [shortcut]="'Alt+F4'">Exit</smart-menu-item> </smart-menu-items-group> <smart-menu-items-group> Edit <smart-menu-item [shortcut]="'Ctrl+Z'">Undo</smart-menu-item> <smart-menu-item [shortcut]="'Ctrl+Y'" [separator]="true">Redo</smart-menu-item> <smart-menu-item [shortcut]="'Ctrl+X'">Cut</smart-menu-item> <smart-menu-item [shortcut]="'Ctrl+C'">Copy</smart-menu-item> <smart-menu-item [shortcut]="'Ctrl+V'" [disabled]="true">Paste</smart-menu-item> </smart-menu-items-group> <smart-menu-items-group [dropDownHeight]="300"> Encoding <smart-menu-item>Encode in ANSI</smart-menu-item> <smart-menu-item>Encode in UTF-8</smart-menu-item> <smart-menu-item>Encode in UTF-8-BOM</smart-menu-item> <smart-menu-item>Encode in UTCS-2 BE BOM</smart-menu-item> <smart-menu-item>Encode in UTCS-2 LE BOM</smart-menu-item> <smart-menu-items-group [separator]="true"> Character sets <smart-menu-items-group> Cyrillic <smart-menu-item>ISO 8859-5</smart-menu-item> <smart-menu-item>KOI8-R</smart-menu-item> <smart-menu-item>KOI8-U</smart-menu-item> <smart-menu-item>Windows-1251</smart-menu-item> </smart-menu-items-group> <smart-menu-items-group> Chinese <smart-menu-item>Big5 (Traditional)</smart-menu-item> <smart-menu-item>GB2312 (Simplified)</smart-menu-item> </smart-menu-items-group> <smart-menu-items-group> Western European <smart-menu-item>ISO 8859-1</smart-menu-item> <smart-menu-item>ISO 8859-15</smart-menu-item> <smart-menu-item>OEM 850</smart-menu-item> <smart-menu-item>Windows-1252</smart-menu-item> </smart-menu-items-group> </smart-menu-items-group> <smart-menu-item>Convert to ANSI</smart-menu-item> <smart-menu-item>Convert to UTF-8</smart-menu-item> <smart-menu-item>Convert to UTF-8-BOM</smart-menu-item> <smart-menu-item>Convert to UTCS-2 BE BOM</smart-menu-item> <smart-menu-item>Convert to UTCS-2 LE BOM</smart-menu-item> </smart-menu-items-group> </smart-menu>
app.component.ts
import { Component, ViewChild, OnInit, AfterViewInit } from '@angular/core'; import { MenuComponent } from 'smart-webcomponents-angular/menu'; import { CommonModule } from '@angular/common'; import { RouterOutlet } from '@angular/router'; import { MenuModule } from 'smart-webcomponents-angular/menu'; @Component({ selector: 'app-root', standalone: true, imports: [CommonModule, MenuModule, RouterOutlet], templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements AfterViewInit, OnInit { @ViewChild('menu', { read: MenuComponent, static: false }) menu!: MenuComponent; ngOnInit(): void { // onInit code. } ngAfterViewInit(): void { // afterViewInit code. this.init(); } init(): void { // init code. } }
-
Example with Angular NGModule
app.component.html
<smart-menu #menu id="menu"> <smart-menu-items-group> File <smart-menu-item [shortcut]="'Ctrl+N'">New</smart-menu-item> <smart-menu-item [shortcut]="'Ctrl+0'">Open</smart-menu-item> <smart-menu-items-group> Open Containing Folder <smart-menu-item>Explorer</smart-menu-item> <smart-menu-item>cmd</smart-menu-item> </smart-menu-items-group> <smart-menu-item [shortcut]="'Ctrl+S'" [disabled]="true">Save</smart-menu-item> <smart-menu-item [shortcut]="'Ctrl+Alt+S'" [separator]="true">Save As...</smart-menu-item> <smart-menu-item [shortcut]="'Alt+F4'">Exit</smart-menu-item> </smart-menu-items-group> <smart-menu-items-group> Edit <smart-menu-item [shortcut]="'Ctrl+Z'">Undo</smart-menu-item> <smart-menu-item [shortcut]="'Ctrl+Y'" [separator]="true">Redo</smart-menu-item> <smart-menu-item [shortcut]="'Ctrl+X'">Cut</smart-menu-item> <smart-menu-item [shortcut]="'Ctrl+C'">Copy</smart-menu-item> <smart-menu-item [shortcut]="'Ctrl+V'" [disabled]="true">Paste</smart-menu-item> </smart-menu-items-group> <smart-menu-items-group [dropDownHeight]="300"> Encoding <smart-menu-item>Encode in ANSI</smart-menu-item> <smart-menu-item>Encode in UTF-8</smart-menu-item> <smart-menu-item>Encode in UTF-8-BOM</smart-menu-item> <smart-menu-item>Encode in UTCS-2 BE BOM</smart-menu-item> <smart-menu-item>Encode in UTCS-2 LE BOM</smart-menu-item> <smart-menu-items-group [separator]="true"> Character sets <smart-menu-items-group> Cyrillic <smart-menu-item>ISO 8859-5</smart-menu-item> <smart-menu-item>KOI8-R</smart-menu-item> <smart-menu-item>KOI8-U</smart-menu-item> <smart-menu-item>Windows-1251</smart-menu-item> </smart-menu-items-group> <smart-menu-items-group> Chinese <smart-menu-item>Big5 (Traditional)</smart-menu-item> <smart-menu-item>GB2312 (Simplified)</smart-menu-item> </smart-menu-items-group> <smart-menu-items-group> Western European <smart-menu-item>ISO 8859-1</smart-menu-item> <smart-menu-item>ISO 8859-15</smart-menu-item> <smart-menu-item>OEM 850</smart-menu-item> <smart-menu-item>Windows-1252</smart-menu-item> </smart-menu-items-group> </smart-menu-items-group> <smart-menu-item>Convert to ANSI</smart-menu-item> <smart-menu-item>Convert to UTF-8</smart-menu-item> <smart-menu-item>Convert to UTF-8-BOM</smart-menu-item> <smart-menu-item>Convert to UTCS-2 BE BOM</smart-menu-item> <smart-menu-item>Convert to UTCS-2 LE BOM</smart-menu-item> </smart-menu-items-group> </smart-menu>
app.component.ts
import { Component, ViewChild, OnInit, AfterViewInit } from '@angular/core'; import { MenuComponent } from 'smart-webcomponents-angular/menu'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements AfterViewInit, OnInit { @ViewChild('menu', { read: MenuComponent, static: false }) menu!: MenuComponent; ngOnInit(): void { // onInit code. } ngAfterViewInit(): void { // afterViewInit code. this.init(); } init(): void { // init code. } }
app.module.ts
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { MenuModule } from 'smart-webcomponents-angular/menu'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, MenuModule ], bootstrap: [ AppComponent ] }) export class AppModule { }
Running the Angular application
After completing the steps required to render a Menu, run the following command to display the output in your web browser
ng serveand open localhost:4200 in your favorite web browser.
Read more about using Smart UI for Angular: https://www.htmlelements.com/docs/angular-cli/.
Getting Started with React Menu Component
Setup React Environment
The easiest way to start with React is to use NextJS Next.js is a full-stack React framework. It’s versatile and lets you create React apps of any size—from a mostly static blog to a complex dynamic application.
npx create-next-app my-app cd my-app npm run devor
yarn create next-app my-app cd my-app yarn run dev
Preparation
Setup the Menu
Smart UI for React is distributed as smart-webcomponents-react package
- Download and install the package.
In your React Next.js project, run one of the following commands to install Smart UI Menu for ReactWith NPM:
npm install smart-webcomponents-react
With Yarn:yarn add smart-webcomponents-react
- Once installed, import the React Menu Component and CSS files in your application and render it.
app.js
import 'smart-webcomponents-react/source/styles/smart.default.css'; import React from "react"; import ReactDOM from 'react-dom/client'; import { Menu, MenuItem, MenuItemsGroup } from 'smart-webcomponents-react/menu'; const App = () => { return ( <div> <Menu id="menu"> <MenuItemsGroup>File <MenuItem shortcut="Ctrl+N">New</MenuItem> <MenuItem shortcut="Ctrl+0">Open</MenuItem> <MenuItemsGroup>Open Containing Folder <MenuItem>Explorer</MenuItem> <MenuItem>cmd</MenuItem> </MenuItemsGroup> <MenuItem shortcut="Ctrl+S" disabled>Save</MenuItem> <MenuItem shortcut="Ctrl+Alt+S" separator>Save As...</MenuItem> <MenuItem shortcut="Alt+F4">Exit</MenuItem> </MenuItemsGroup> <MenuItemsGroup>Edit <MenuItem shortcut="Ctrl+Z">Undo</MenuItem> <MenuItem shortcut="Ctrl+Y" separator>Redo</MenuItem> <MenuItem shortcut="Ctrl+X">Cut</MenuItem> <MenuItem shortcut="Ctrl+C">Copy</MenuItem> <MenuItem shortcut="Ctrl+V" disabled>Paste</MenuItem> </MenuItemsGroup> <MenuItemsGroup dropDownHeight={300}>Encoding <MenuItem>Encode in ANSI</MenuItem> <MenuItem>Encode in UTF-8</MenuItem> <MenuItem>Encode in UTF-8-BOM</MenuItem> <MenuItem>Encode in UTCS-2 BE BOM</MenuItem> <MenuItem>Encode in UTCS-2 LE BOM</MenuItem> <MenuItemsGroup separator>Character sets <MenuItemsGroup>Cyrillic <MenuItem>ISO 8859-5</MenuItem> <MenuItem>KOI8-R</MenuItem> <MenuItem>KOI8-U</MenuItem> <MenuItem>Windows-1251</MenuItem> </MenuItemsGroup> <MenuItemsGroup>Chinese <MenuItem>Big5 (Traditional)</MenuItem> <MenuItem>GB2312 (Simplified)</MenuItem> </MenuItemsGroup> <MenuItemsGroup>Western European <MenuItem>ISO 8859-1</MenuItem> <MenuItem>ISO 8859-15</MenuItem> <MenuItem>OEM 850</MenuItem> <MenuItem>Windows-1252</MenuItem> </MenuItemsGroup> </MenuItemsGroup> <MenuItem>Convert to ANSI</MenuItem> <MenuItem>Convert to UTF-8</MenuItem> <MenuItem>Convert to UTF-8-BOM</MenuItem> <MenuItem>Convert to UTCS-2 BE BOM</MenuItem> <MenuItem>Convert to UTCS-2 LE BOM</MenuItem> </MenuItemsGroup> </Menu> </div> ); } export default App;
Running the React application
Start the app withnpm run devor
yarn run devand open localhost:3000 in your favorite web browser to see the output.
Setup with Vite
Vite (French word for "quick", pronounced /vit/, like "veet") is a build tool that aims to provide a faster and leaner development experience for modern web projectsWith NPM:
npm create vite@latestWith Yarn:
yarn create viteThen follow the prompts and choose React as a project.
Navigate to your project's directory. By default it is 'vite-project' and install Smart UI for React
In your Vite project, run one of the following commands to install Smart UI Menu for ReactWith NPM:
npm install smart-webcomponents-reactWith Yarn:
yarn add smart-webcomponents-reactOpen src/App.tsx App.tsx
import 'smart-webcomponents-react/source/styles/smart.default.css';
import React from "react";
import ReactDOM from 'react-dom/client';
import { Menu, MenuItem, MenuItemsGroup } from 'smart-webcomponents-react/menu';
const App = () => {
return (
<div>
<Menu id="menu">
<MenuItemsGroup>File
<MenuItem shortcut="Ctrl+N">New</MenuItem>
<MenuItem shortcut="Ctrl+0">Open</MenuItem>
<MenuItemsGroup>Open Containing Folder
<MenuItem>Explorer</MenuItem>
<MenuItem>cmd</MenuItem>
</MenuItemsGroup>
<MenuItem shortcut="Ctrl+S" disabled>Save</MenuItem>
<MenuItem shortcut="Ctrl+Alt+S" separator>Save As...</MenuItem>
<MenuItem shortcut="Alt+F4">Exit</MenuItem>
</MenuItemsGroup>
<MenuItemsGroup>Edit
<MenuItem shortcut="Ctrl+Z">Undo</MenuItem>
<MenuItem shortcut="Ctrl+Y" separator>Redo</MenuItem>
<MenuItem shortcut="Ctrl+X">Cut</MenuItem>
<MenuItem shortcut="Ctrl+C">Copy</MenuItem>
<MenuItem shortcut="Ctrl+V" disabled>Paste</MenuItem>
</MenuItemsGroup>
<MenuItemsGroup dropDownHeight={300}>Encoding
<MenuItem>Encode in ANSI</MenuItem>
<MenuItem>Encode in UTF-8</MenuItem>
<MenuItem>Encode in UTF-8-BOM</MenuItem>
<MenuItem>Encode in UTCS-2 BE BOM</MenuItem>
<MenuItem>Encode in UTCS-2 LE BOM</MenuItem>
<MenuItemsGroup separator>Character sets
<MenuItemsGroup>Cyrillic
<MenuItem>ISO 8859-5</MenuItem>
<MenuItem>KOI8-R</MenuItem>
<MenuItem>KOI8-U</MenuItem>
<MenuItem>Windows-1251</MenuItem>
</MenuItemsGroup>
<MenuItemsGroup>Chinese
<MenuItem>Big5 (Traditional)</MenuItem>
<MenuItem>GB2312 (Simplified)</MenuItem>
</MenuItemsGroup>
<MenuItemsGroup>Western European
<MenuItem>ISO 8859-1</MenuItem>
<MenuItem>ISO 8859-15</MenuItem>
<MenuItem>OEM 850</MenuItem>
<MenuItem>Windows-1252</MenuItem>
</MenuItemsGroup>
</MenuItemsGroup>
<MenuItem>Convert to ANSI</MenuItem>
<MenuItem>Convert to UTF-8</MenuItem>
<MenuItem>Convert to UTF-8-BOM</MenuItem>
<MenuItem>Convert to UTCS-2 BE BOM</MenuItem>
<MenuItem>Convert to UTCS-2 LE BOM</MenuItem>
</MenuItemsGroup>
</Menu>
</div>
);
}
export default App;
Read more about using Smart UI for React: https://www.htmlelements.com/docs/react/.
Getting Started with Vue Menu Component
Setup Vue with Vite
In this section we will introduce how to scaffold a Vue Single Page Application on your local machine. The created project will be using a build setup based on Vite and allow us to use Vue Single-File Components (SFCs). Run the following command in your command linenpm create vue@latestThis command will install and execute create-vue, the official Vue project scaffolding tool. You will be presented with prompts for several optional features such as TypeScript and testing support:
✔ Project name: …If you are unsure about an option, simply choose No by hitting enter for now. Once the project is created, follow the instructions to install dependencies and start the dev server:✔ Add TypeScript? … No / Yes ✔ Add JSX Support? … No / Yes ✔ Add Vue Router for Single Page Application development? … No / Yes ✔ Add Pinia for state management? … No / Yes ✔ Add Vitest for Unit testing? … No / Yes ✔ Add an End-to-End Testing Solution? … No / Cypress / Playwright ✔ Add ESLint for code quality? … No / Yes ✔ Add Prettier for code formatting? … No / Yes Scaffolding project in ./ ... Done.
cdnpm install npm install smart-webcomponents npm run dev
-
Make Vue ignore custom elements defined outside of Vue (e.g., using the Web Components APIs). Otherwise, it will throw a warning about an Unknown custom element, assuming that you forgot to register a global component or misspelled a component name.
Open vite.config.js in your favorite text editor and change its contents to the following:
vite.config.js
import { fileURLToPath, URL } from 'node:url' import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' // https://vitejs.dev/config/ export default defineConfig({ plugins: [ vue({ template: { compilerOptions: { isCustomElement: tag => tag.startsWith('smart-') } } }) ], resolve: { alias: { '@': fileURLToPath(new URL('./src', import.meta.url)) } } }) -
Open src/App.vue in your favorite text editor and change its contents to the following:
App.vue
<template> <div class="vue-root"> <smart-menu id="menu"> <smart-menu-items-group> File <smart-menu-item shortcut="Ctrl+N">New</smart-menu-item> <smart-menu-item shortcut="Ctrl+0">Open</smart-menu-item> <smart-menu-items-group> Open Containing Folder <smart-menu-item>Explorer</smart-menu-item> <smart-menu-item>cmd</smart-menu-item> </smart-menu-items-group> <smart-menu-item shortcut="Ctrl+S" disabled>Save</smart-menu-item> <smart-menu-item shortcut="Ctrl+Alt+S" separator>Save As...</smart-menu-item> <smart-menu-item shortcut="Alt+F4">Exit</smart-menu-item> </smart-menu-items-group> <smart-menu-items-group> Edit <smart-menu-item shortcut="Ctrl+Z">Undo</smart-menu-item> <smart-menu-item shortcut="Ctrl+Y" separator>Redo</smart-menu-item> <smart-menu-item shortcut="Ctrl+X">Cut</smart-menu-item> <smart-menu-item shortcut="Ctrl+C">Copy</smart-menu-item> <smart-menu-item shortcut="Ctrl+V" disabled>Paste</smart-menu-item> </smart-menu-items-group> <smart-menu-items-group drop-down-height="300"> Encoding <smart-menu-item>Encode in ANSI</smart-menu-item> <smart-menu-item>Encode in UTF-8</smart-menu-item> <smart-menu-item>Encode in UTF-8-BOM</smart-menu-item> <smart-menu-item>Encode in UTCS-2 BE BOM</smart-menu-item> <smart-menu-item>Encode in UTCS-2 LE BOM</smart-menu-item> <smart-menu-items-group separator> Character sets <smart-menu-items-group> Cyrillic <smart-menu-item>ISO 8859-5</smart-menu-item> <smart-menu-item>KOI8-R</smart-menu-item> <smart-menu-item>KOI8-U</smart-menu-item> <smart-menu-item>Windows-1251</smart-menu-item> </smart-menu-items-group> <smart-menu-items-group> Chinese <smart-menu-item>Big5 (Traditional)</smart-menu-item> <smart-menu-item>GB2312 (Simplified)</smart-menu-item> </smart-menu-items-group> <smart-menu-items-group> Western European <smart-menu-item>ISO 8859-1</smart-menu-item> <smart-menu-item>ISO 8859-15</smart-menu-item> <smart-menu-item>OEM 850</smart-menu-item> <smart-menu-item>Windows-1252</smart-menu-item> </smart-menu-items-group> </smart-menu-items-group> <smart-menu-item>Convert to ANSI</smart-menu-item> <smart-menu-item>Convert to UTF-8</smart-menu-item> <smart-menu-item>Convert to UTF-8-BOM</smart-menu-item> <smart-menu-item>Convert to UTCS-2 BE BOM</smart-menu-item> <smart-menu-item>Convert to UTCS-2 LE BOM</smart-menu-item> </smart-menu-items-group> </smart-menu> </div> </template> <script> import { onMounted } from "vue"; import "smart-webcomponents/source/styles/smart.default.css"; import "smart-webcomponents/source/modules/smart.menu.js"; export default { name: "app", setup() { onMounted(() => {}); } }; </script> <style> smart-menu { margin-left: 5%; } </style>We can now use the smart-menu with Vue 3. Data binding and event handlers will just work right out of the box.
Running the Vue application
Start the app withnpm run devand open http://localhost:5173/ in your favorite web browser to see the output below:
When you are ready to ship your app to production, run the following:
npm run buildThis will create a production-ready build of your app in the project's ./dist directory.
Read more about using Smart UI for Vue: https://www.htmlelements.com/docs/vue/.