Build your web apps using Smart UI
Smart.ListMenu - configuration and usage
Overview
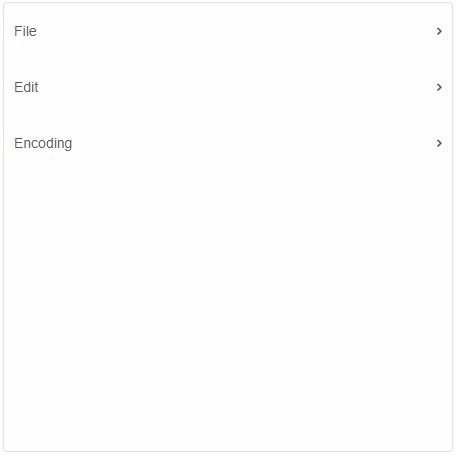
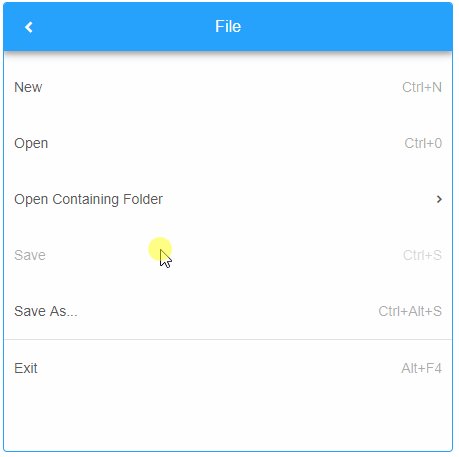
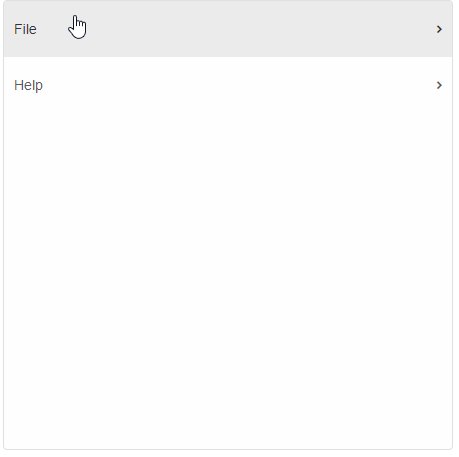
Smart.ListMenu represents a custom element which can be used to choose an option from a nested list of items. Navigation through the nested list is done in a single view.
Getting Started with ListMenu Web Component
Smart UI for Web Components is distributed as smart-webcomponents NPM package. You can also get the full download from our website with all demos from the Download page.Setup the ListMenu
Smart UI for Web Components is distributed as smart-webcomponents NPM package
- Download and install the package.
npm install smart-webcomponents
- Once installed, import the ListMenu module in your application.
<script type="module" src="node_modules/smart-webcomponents/source/modules/smart.listmenu.js"></script>
-
Adding CSS reference
The smart.default.css CSS file should be referenced using following code.
<link rel="stylesheet" type="text/css" href="node_modules/smart-webcomponents/source/styles/smart.default.css" />
- Add the ListMenu tag to your Web Page
<smart-list-menu id="listmenu"></smart-list-menu>
- Create the ListMenu Component
<script type="module"> Smart('#listmenu', class { get properties() { return {checkboxes: true, checkable: true} } }); </script>
Another option is to create the ListMenu is by using the traditional Javascript way:
const listmenu = document.createElement('smart-list-menu'); listmenu.disabled = true; document.body.appendChild(listmenu);
Smart framework provides a way to dynamically create a web component on demand from a DIV tag which is used as a host. The following imports the web component's module and creates it on demand, when the document is ready. The #listmenu is the ID of a DIV tag.
import "../../source/modules/smart.listmenu.js"; document.readyState === 'complete' ? init() : window.onload = init; function init() { const listmenu = new Smart.ListMenu('#listmenu', {checkboxes: true, checkable: true}); }
- Open the page in your web server.
Appearance
The list menu structure contains smart-menu-item and smart-menu-items-group elements.
The following attributes are available for these custom elements.
- label - the label to be displayed in the list menu
- separator - if present, a visual separator (horizontal line) is added after the item
- disabled - disables the selection of an item
The following attributes are only available for smart-menu-item.
- value - a custom value that is not displayed, but is passed as an argument to the itemClick event (called when an item is chosen).
- shortcut - a helper text/icon that can represent a keyboard shortcut that activates the item. The shortcut is not displayed for top-level items in horizontal and vertical modes.
Animated list menu could be achieved when animation class is added .
<smart-list-menu class="animation"></smart-list-menu>
Demo

The list menu and its items can have checkbox or radio button selection. To allow this the user has to set element's checkboxes property to true and checkable for the particular items or group.
<smart-list-menu checkboxes checkable></smart-list-menu>
Demo

Data Binding
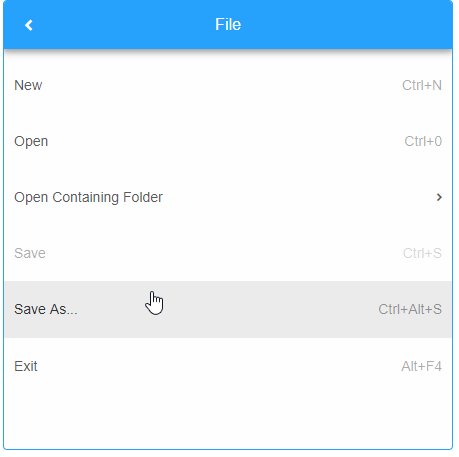
To initialize a populated Smart.ListMenu custom element, insert the required inner structure consisting of the auxiliary custom elements smart-menu-item and smart-menu-items-group, e.g.:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="../../source/styles/smart.default.css" type="text/css" />
<script type="text/javascript" src="../../source/smart.element.js"></script>
<script type="text/javascript" src="../../source/smart.button.js"></script>
<script type="text/javascript" src="../../source/smart.menu.js"></script>
<script type="text/javascript" src="../../source/smart.listmenu.js"></script>
</head>
<body>
<smart-list-menu>
<smart-menu-items-group>
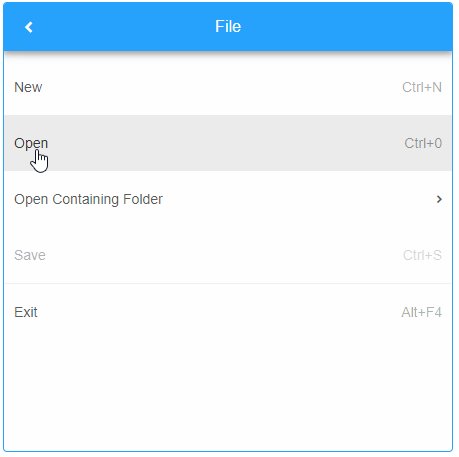
File
<smart-menu-item shortcut="Ctrl+N">New</smart-menu-item>
<smart-menu-item shortcut="Ctrl+0">Open</smart-menu-item>
<smart-menu-items-group>
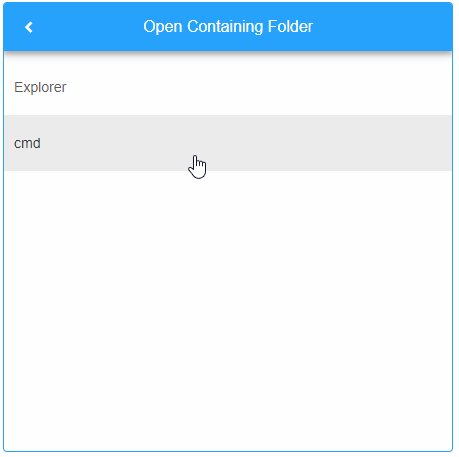
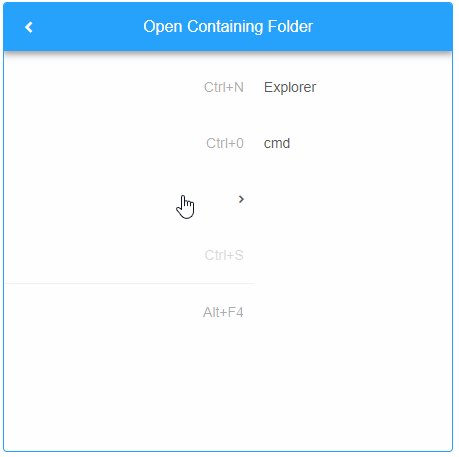
Open Containing Folder
<smart-menu-item>Explorer</smart-menu-item>
<smart-menu-item>cmd</smart-menu-item>
</smart-menu-items-group>
<smart-menu-item shortcut="Ctrl+S" disabled>Save</smart-menu-item>
<smart-menu-item shortcut="Ctrl+Alt+S" separator>Save As...</smart-menu-item>
<smart-menu-item shortcut="Alt+F4">Exit</smart-menu-item>
</smart-menu-items-group>
<smart-menu-items-group>
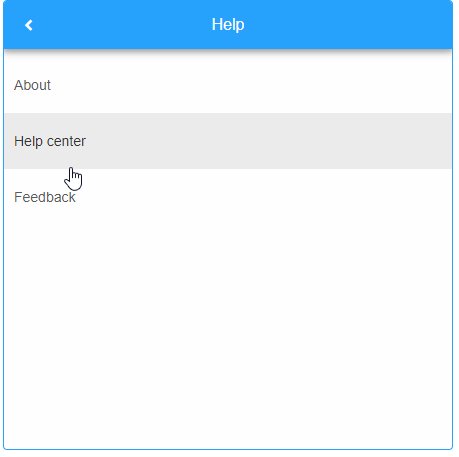
Help
<smart-menu-item>About</smart-menu-item>
<smart-menu-item>Help center</smart-menu-item>
<smart-menu-item>Feedback</smart-menu-item>
</smart-menu-items-group>
</smart-list-menu>
</body>
</html>
Demo

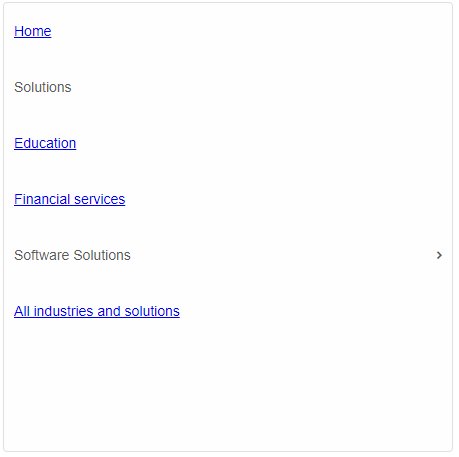
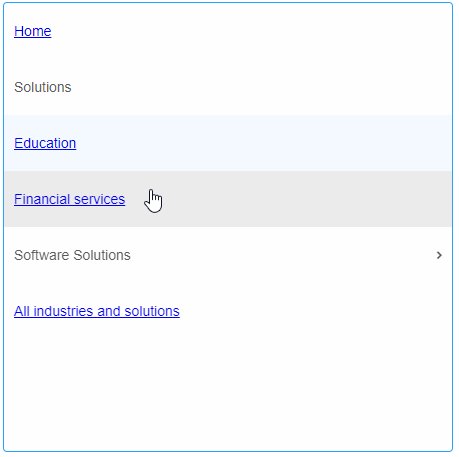
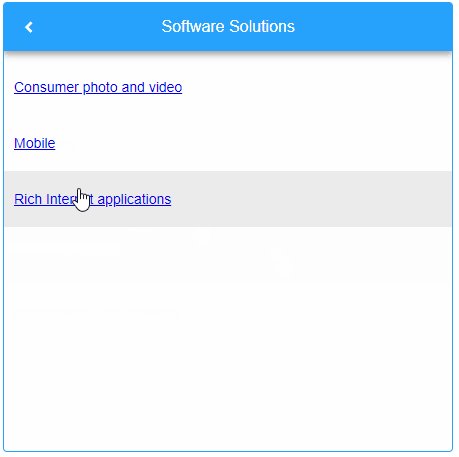
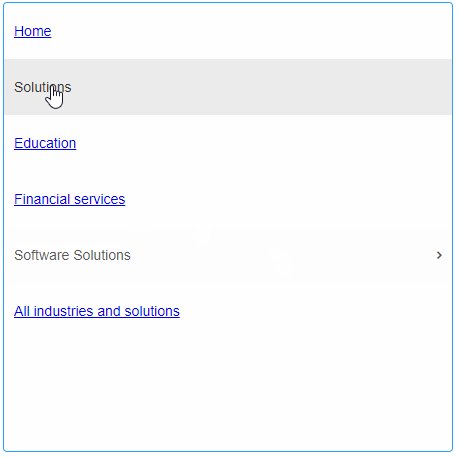
Populating from UL :
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="../../source/styles/smart.default.css" type="text/css" />
<script type="text/javascript" src="../../source/smart.element.js"></script>
<script type="text/javascript" src="../../source/smart.button.js"></script>
<script type="text/javascript" src="../../source/smart.menu.js"></script>
</head>
<body>
<smart-list-menu id="menu">
<ul>
<li><a href="#Home">Home</a></li>
<li>
Solutions
<li><a href="#Education">Education</a></li>
<li><a href="#Financial">Financial services</a></li>
<li>
Software Solutions
<ul>
<li><a href="#ConsumerPhoto">Consumer photo and video</a></li>
<li><a href="#Mobile">Mobile</a></li>
<li><a href="#RIA">Rich Internet applications</a></li>
</ul>
</li>
<li><a href="#">All industries and solutions</a></li>
</ul>
</li>
<li>
Products
<ul>
<li><a href="#PCProducts">PC products</a></li>
<li><a href="#MobileProducts">Mobile products</a></li>
<li><a href="#AllProducts">All products</a></li>
</ul>
</li>
<li>
Support
<ul>
<li><a href="#SupportHome">Support home</a></li>
<li><a href="#CustomerService">Customer Service</a></li>
<li><a href="#KB">Knowledge base</a></li>
<li><a href="#Books">Books</a></li>
</ul>
</li>
</ul>
</smart-list-menu>
</body>
</html>
Demo

Populating from dataSource.
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="../../source/styles/smart.default.css" type="text/css" />
<script type="text/javascript" src="../../source/smart.element.js"></script>
<script type="text/javascript" src="../../source/smart.button.js"></script>
<script type="text/javascript" src="../../source/smart.menu.js"></script>
<script>
window.onload = function () {
document.querySelector('smart-list-menu').dataSource = [
{
label: 'File',
items: [
{
label: 'New',
shortcut: 'Ctrl+N'
},
{
label: 'Open',
shortcut: 'Ctrl+0'
},
{
label: 'Open Containing Folder',
items: [
{
label: 'Explorer'
},
{
label: 'cmd'
}
]
},
{
label: 'Save',
shortcut: 'Ctrl+S',
disabled: true,
separator: true
},
{
label: 'Exit',
shortcut: 'Alt+F4'
}
]
}
];
}
</script>
</head>
<body>
<smart-list-menu></smart-list-menu>
</body>
</html>
Demo

Behavior
Smart.ListMenu could be minimized/maximized. The element has minimizeWidth property. It determines the minimum width of the ListMenu at which it will switch from normal to minimized mode. If set to null, the ListMenu does not minimize automatically.
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="../../source/styles/smart.default.css" type="text/css" />
<script type="text/javascript" src="../../source/smart.element.js"></script>
<script type="text/javascript" src="../../source/smart.button.js"></script>
<script type="text/javascript" src="../../source/smart.menu.js"></script>
<script>
window.onload = function () {
document.querySelector('smart-list-menu').minimizeWidth = 1000;
}
</script>
</head>
<body>
<smart-list-menu></smart-list-menu>
</body>
</html>
User can switch between few drop down positions. The value of dropDownPosition could be:
- top-left
- top-right
- bottom-left
- bottom-right
- auto
The element supports filtering and grouping. The following filter modes are allowed:
- contains
- containsIgnoreCase
- doesNotContain
- doesNotContainIgnoreCase
- equals
- equalsIgnoreCase
- startsWith
- startsWithIgnoreCase
- endsWith
- endsWithIgnoreCase
<smart-list-menu filterable filter-mode="startsWith" filter-mode grouped></smart-list-menu>
Manipulating the content
The element offers the following methods:
-
addItem - adds new item to the list menu.
<script> window.onload = function () { var listMenu = document.querySelector('smart-list-menu'); listMenu.addItem(document.createElement('smart-menu-item'), '0'); } </script> -
back - navigates to the previous page (smart-menu-items-group).
<script> window.onload = function () { var listMenu = document.querySelector('smart-list-menu'); listMenu.back(); } </script> -
changePage - navigates to a particular page (smart-menu-items-group).
<script> window.onload = function () { var listMenu = document.querySelector('smart-list-menu'); listMenu.changePage(0.0); } </script> -
checkItem - checks an item.
<script> window.onload = function () { var listMenu = document.querySelector('smart-list-menu'); listMenu.checkItem(0.0); } </script> -
getItem - gets an item by its id or numeric path.
<script> window.onload = function () { var listMenu = document.querySelector('smart-list-menu'); listMenu.getItem(0.0); } </script> -
maximize - maximizes the list menu.
<script> window.onload = function () { var listMenu = document.querySelector('smart-list-menu'); listMenu.maximize(); } </script> -
minimize - minimizes the list menu.
<script> window.onload = function () { var listMenu = document.querySelector('smart-list-menu'); listMenu.minimize(); } </script> -
removeItem - removes an item.
<script> window.onload = function () { var listMenu = document.querySelector('smart-list-menu'); listMenu.removeItem(0.0); } </script> -
setFocusable - sets whether the element can be focused or not.
<script> window.onload = function () { var listMenu = document.querySelector('smart-list-menu'); listMenu.setFocusable(false); } </script> -
uncheckItem - unchecks an item. The id or the path to the item is passed in as the method argument.
<script> window.onload = function () { var listMenu = document.querySelector('smart-list-menu'); listMenu.uncheckItem('0.0'); } </script>
Keyboard Support
| Key | Action |
|---|---|
| Tab | The list menu receives focus by tabbing into it. |
| Arrow Up / Arrow Down | Navigates to the previous/next item in the current view. |
| Arrow Left / Arrow Right | Navigates to the previous/next view. |
| Home | Navigates to the "back" button or the first enabled item (for the top-level view). |
| End | Navigates to the last enabled item in the current view. |
| Enter | Selects an item/opens an items group (new view). If the list menu is minimized and the minimized pop-up is closed, opens the pop-up. |
| Escape | Navigates to the previous view. If the top-level view is reached and the list menu is minimized, closes the minimized pop-up. |
| Space | Toggles an item's checked state. |
Create, Append, Remove, Get/Set Property, Invoke Method, Bind to Event
Create a new element:
const listmenu = document.createElement('smart-list-menu');
Append it to the DOM:
document.body.appendChild(listmenu);
Remove it from the DOM:
listmenu.parentNode.removeChild(listmenu);
Set a property:
listmenu.propertyName = propertyValue;
Get a property value:
const propertyValue = listmenu.propertyName;
Invoke a method:
listmenu.methodName(argument1, argument2);
Add Event Listener:
const eventHandler = (event) => {
// your code here.
};
listmenu.addEventListener(eventName, eventHandler);
Remove Event Listener:
listmenu.removeEventListener(eventName, eventHandler, true);
Using with Typescript
Smart Web Components package includes TypeScript definitions which enables strongly-typed access to the Smart UI Components and their configuration.
Inside the download package, the typescript directory contains .d.ts file for each web component and a smart.elements.d.ts typescript definitions file for all web components. Copy the typescript definitions file to your project and in your TypeScript file add a reference to smart.elements.d.ts
Read more about using Smart UI with Typescript.Getting Started with Angular ListMenu Component
Setup Angular Environment
Angular provides the easiest way to set angular CLI projects using Angular CLI tool.
Install the CLI application globally to your machine.
npm install -g @angular/cli
Create a new Application
ng new smart-angular-listmenu
Navigate to the created project folder
cd smart-angular-listmenu
Setup the ListMenu
Smart UI for Angular is distributed as smart-webcomponents-angular NPM package
- Download and install the package.
npm install smart-webcomponents-angular
- Adding CSS reference
The following CSS file is available in ../node_modules/smart-webcomponents-angular/ package folder. This can be referenced in [src/styles.css] using following code.@import 'smart-webcomponents-angular/source/styles/smart.default.css';
Another way to achieve the same is to edit the angular.json file and in the styles add the style."styles": [ "node_modules/smart-webcomponents-angular/source/styles/smart.default.css" ]
If you want to use Bootstrap, Fluent or other themes available in the package, you need to add them after 'smart.default.css'. -
Example with Angular Standalone Components
app.component.html
<smart-list-menu #listmenu id="listMenu" class="animation"> <smart-menu-items-group> File <smart-menu-item [shortcut]="'Ctrl+N'">New</smart-menu-item> <smart-menu-item [shortcut]="'Ctrl+0'">Open</smart-menu-item> <smart-menu-items-group> Open Containing Folder <smart-menu-item>Explorer</smart-menu-item> <smart-menu-item>cmd</smart-menu-item> </smart-menu-items-group> <smart-menu-item [shortcut]="'Ctrl+S'" [disabled]="true">Save</smart-menu-item> <smart-menu-item [shortcut]="'Ctrl+Alt+S'" [separator]="true">Save As...</smart-menu-item> <smart-menu-item [shortcut]="'Alt+F4'">Exit</smart-menu-item> </smart-menu-items-group> <smart-menu-items-group> Edit <smart-menu-item [shortcut]="'Ctrl+Z'">Undo</smart-menu-item> <smart-menu-item [shortcut]="'Ctrl+Y'" [separator]="true">Redo</smart-menu-item> <smart-menu-item [shortcut]="'Ctrl+X'">Cut</smart-menu-item> <smart-menu-item [shortcut]="'Ctrl+C'">Copy</smart-menu-item> <smart-menu-item [shortcut]="'Ctrl+V'" [disabled]="true">Paste</smart-menu-item> </smart-menu-items-group> <smart-menu-items-group> Encoding <smart-menu-item>Encode in ANSI</smart-menu-item> <smart-menu-item>Encode in UTF-8</smart-menu-item> <smart-menu-item>Encode in UTF-8-BOM</smart-menu-item> <smart-menu-item>Encode in UTCS-2 BE BOM</smart-menu-item> <smart-menu-item>Encode in UTCS-2 LE BOM</smart-menu-item> <smart-menu-items-group [separator]="true"> Character sets <smart-menu-items-group> Cyrillic <smart-menu-item>ISO 8859-5</smart-menu-item> <smart-menu-item>KOI8-R</smart-menu-item> <smart-menu-item>KOI8-U</smart-menu-item> <smart-menu-item>Windows-1251</smart-menu-item> </smart-menu-items-group> <smart-menu-items-group> Chinese <smart-menu-item>Big5 (Traditional)</smart-menu-item> <smart-menu-item>GB2312 (Simplified)</smart-menu-item> </smart-menu-items-group> <smart-menu-items-group> Western European <smart-menu-item>ISO 8859-1</smart-menu-item> <smart-menu-item>ISO 8859-15</smart-menu-item> <smart-menu-item>OEM 850</smart-menu-item> <smart-menu-item>Windows-1252</smart-menu-item> </smart-menu-items-group> </smart-menu-items-group> <smart-menu-item>Convert to ANSI</smart-menu-item> <smart-menu-item>Convert to UTF-8</smart-menu-item> <smart-menu-item>Convert to UTF-8-BOM</smart-menu-item> <smart-menu-item>Convert to UTCS-2 BE BOM</smart-menu-item> <smart-menu-item>Convert to UTCS-2 LE BOM</smart-menu-item> </smart-menu-items-group> </smart-list-menu>
app.component.ts
import { Component, ViewChild, OnInit, AfterViewInit } from '@angular/core'; import { ListMenuComponent } from 'smart-webcomponents-angular/listmenu'; import { CommonModule } from '@angular/common'; import { RouterOutlet } from '@angular/router'; import { ListMenuModule } from 'smart-webcomponents-angular/listmenu'; @Component({ selector: 'app-root', standalone: true, imports: [CommonModule, ListMenuModule, RouterOutlet], templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements AfterViewInit, OnInit { @ViewChild('listmenu', { read: ListMenuComponent, static: false }) listmenu!: ListMenuComponent; ngOnInit(): void { // onInit code. } ngAfterViewInit(): void { // afterViewInit code. this.init(); } init(): void { // init code. } }
-
Example with Angular NGModule
app.component.html
<smart-list-menu #listmenu id="listMenu" class="animation"> <smart-menu-items-group> File <smart-menu-item [shortcut]="'Ctrl+N'">New</smart-menu-item> <smart-menu-item [shortcut]="'Ctrl+0'">Open</smart-menu-item> <smart-menu-items-group> Open Containing Folder <smart-menu-item>Explorer</smart-menu-item> <smart-menu-item>cmd</smart-menu-item> </smart-menu-items-group> <smart-menu-item [shortcut]="'Ctrl+S'" [disabled]="true">Save</smart-menu-item> <smart-menu-item [shortcut]="'Ctrl+Alt+S'" [separator]="true">Save As...</smart-menu-item> <smart-menu-item [shortcut]="'Alt+F4'">Exit</smart-menu-item> </smart-menu-items-group> <smart-menu-items-group> Edit <smart-menu-item [shortcut]="'Ctrl+Z'">Undo</smart-menu-item> <smart-menu-item [shortcut]="'Ctrl+Y'" [separator]="true">Redo</smart-menu-item> <smart-menu-item [shortcut]="'Ctrl+X'">Cut</smart-menu-item> <smart-menu-item [shortcut]="'Ctrl+C'">Copy</smart-menu-item> <smart-menu-item [shortcut]="'Ctrl+V'" [disabled]="true">Paste</smart-menu-item> </smart-menu-items-group> <smart-menu-items-group> Encoding <smart-menu-item>Encode in ANSI</smart-menu-item> <smart-menu-item>Encode in UTF-8</smart-menu-item> <smart-menu-item>Encode in UTF-8-BOM</smart-menu-item> <smart-menu-item>Encode in UTCS-2 BE BOM</smart-menu-item> <smart-menu-item>Encode in UTCS-2 LE BOM</smart-menu-item> <smart-menu-items-group [separator]="true"> Character sets <smart-menu-items-group> Cyrillic <smart-menu-item>ISO 8859-5</smart-menu-item> <smart-menu-item>KOI8-R</smart-menu-item> <smart-menu-item>KOI8-U</smart-menu-item> <smart-menu-item>Windows-1251</smart-menu-item> </smart-menu-items-group> <smart-menu-items-group> Chinese <smart-menu-item>Big5 (Traditional)</smart-menu-item> <smart-menu-item>GB2312 (Simplified)</smart-menu-item> </smart-menu-items-group> <smart-menu-items-group> Western European <smart-menu-item>ISO 8859-1</smart-menu-item> <smart-menu-item>ISO 8859-15</smart-menu-item> <smart-menu-item>OEM 850</smart-menu-item> <smart-menu-item>Windows-1252</smart-menu-item> </smart-menu-items-group> </smart-menu-items-group> <smart-menu-item>Convert to ANSI</smart-menu-item> <smart-menu-item>Convert to UTF-8</smart-menu-item> <smart-menu-item>Convert to UTF-8-BOM</smart-menu-item> <smart-menu-item>Convert to UTCS-2 BE BOM</smart-menu-item> <smart-menu-item>Convert to UTCS-2 LE BOM</smart-menu-item> </smart-menu-items-group> </smart-list-menu>
app.component.ts
import { Component, ViewChild, OnInit, AfterViewInit } from '@angular/core'; import { ListMenuComponent } from 'smart-webcomponents-angular/listmenu'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements AfterViewInit, OnInit { @ViewChild('listmenu', { read: ListMenuComponent, static: false }) listmenu!: ListMenuComponent; ngOnInit(): void { // onInit code. } ngAfterViewInit(): void { // afterViewInit code. this.init(); } init(): void { // init code. } }
app.module.ts
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { ListMenuModule } from 'smart-webcomponents-angular/listmenu'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, ListMenuModule ], bootstrap: [ AppComponent ] }) export class AppModule { }
Running the Angular application
After completing the steps required to render a ListMenu, run the following command to display the output in your web browser
ng serveand open localhost:4200 in your favorite web browser.
Read more about using Smart UI for Angular: https://www.htmlelements.com/docs/angular-cli/.
Getting Started with React ListMenu Component
Setup React Environment
The easiest way to start with React is to use NextJS Next.js is a full-stack React framework. It’s versatile and lets you create React apps of any size—from a mostly static blog to a complex dynamic application.
npx create-next-app my-app cd my-app npm run devor
yarn create next-app my-app cd my-app yarn run dev
Preparation
Setup the ListMenu
Smart UI for React is distributed as smart-webcomponents-react package
- Download and install the package.
In your React Next.js project, run one of the following commands to install Smart UI ListMenu for ReactWith NPM:
npm install smart-webcomponents-react
With Yarn:yarn add smart-webcomponents-react
- Once installed, import the React ListMenu Component and CSS files in your application and render it.
app.js
import 'smart-webcomponents-react/source/styles/smart.default.css'; import React from "react"; import ReactDOM from 'react-dom/client'; import { ListMenu, MenuItem, MenuItemsGroup } from 'smart-webcomponents-react/listmenu'; class App extends React.Component { init() { } componentDidMount() { } render() { return ( <div> <ListMenu id="listMenu" className="animation"> <MenuItemsGroup>File <MenuItem shortcut="Ctrl+N">New</MenuItem> <MenuItem shortcut="Ctrl+0">Open</MenuItem> <MenuItemsGroup>Open Containing Folder <MenuItem>Explorer</MenuItem> <MenuItem>cmd</MenuItem> </MenuItemsGroup> <MenuItem shortcut="Ctrl+S" disabled>Save</MenuItem> <MenuItem shortcut="Ctrl+Alt+S" separator>Save As...</MenuItem> <MenuItem shortcut="Alt+F4">Exit</MenuItem> </MenuItemsGroup> <MenuItemsGroup>Edit <MenuItem shortcut="Ctrl+Z">Undo</MenuItem> <MenuItem shortcut="Ctrl+Y" separator>Redo</MenuItem> <MenuItem shortcut="Ctrl+X">Cut</MenuItem> <MenuItem shortcut="Ctrl+C">Copy</MenuItem> <MenuItem shortcut="Ctrl+V" disabled>Paste</MenuItem> </MenuItemsGroup> <MenuItemsGroup>Encoding <MenuItem>Encode in ANSI</MenuItem> <MenuItem>Encode in UTF-8</MenuItem> <MenuItem>Encode in UTF-8-BOM</MenuItem> <MenuItem>Encode in UTCS-2 BE BOM</MenuItem> <MenuItem>Encode in UTCS-2 LE BOM</MenuItem> <MenuItemsGroup separator>Character sets <MenuItemsGroup>Cyrillic <MenuItem>ISO 8859-5</MenuItem> <MenuItem>KOI8-R</MenuItem> <MenuItem>KOI8-U</MenuItem> <MenuItem>Windows-1251</MenuItem> </MenuItemsGroup> <MenuItemsGroup>Chinese <MenuItem>Big5 (Traditional)</MenuItem> <MenuItem>GB2312 (Simplified)</MenuItem> </MenuItemsGroup> <MenuItemsGroup>Western European <MenuItem>ISO 8859-1</MenuItem> <MenuItem>ISO 8859-15</MenuItem> <MenuItem>OEM 850</MenuItem> <MenuItem>Windows-1252</MenuItem> </MenuItemsGroup> </MenuItemsGroup> <MenuItem>Convert to ANSI</MenuItem> <MenuItem>Convert to UTF-8</MenuItem> <MenuItem>Convert to UTF-8-BOM</MenuItem> <MenuItem>Convert to UTCS-2 BE BOM</MenuItem> <MenuItem>Convert to UTCS-2 LE BOM</MenuItem> </MenuItemsGroup> </ListMenu> </div> ); } } export default App;
Running the React application
Start the app withnpm run devor
yarn run devand open localhost:3000 in your favorite web browser to see the output.
Setup with Vite
Vite (French word for "quick", pronounced /vit/, like "veet") is a build tool that aims to provide a faster and leaner development experience for modern web projectsWith NPM:
npm create vite@latestWith Yarn:
yarn create viteThen follow the prompts and choose React as a project.
Navigate to your project's directory. By default it is 'vite-project' and install Smart UI for React
In your Vite project, run one of the following commands to install Smart UI ListMenu for ReactWith NPM:
npm install smart-webcomponents-reactWith Yarn:
yarn add smart-webcomponents-reactOpen src/App.tsx App.tsx
import 'smart-webcomponents-react/source/styles/smart.default.css';
import React from "react";
import ReactDOM from 'react-dom/client';
import { ListMenu, MenuItem, MenuItemsGroup } from 'smart-webcomponents-react/listmenu';
class App extends React.Component {
init() {
}
componentDidMount() {
}
render() {
return (
<div>
<ListMenu id="listMenu" className="animation">
<MenuItemsGroup>File
<MenuItem shortcut="Ctrl+N">New</MenuItem>
<MenuItem shortcut="Ctrl+0">Open</MenuItem>
<MenuItemsGroup>Open Containing Folder
<MenuItem>Explorer</MenuItem>
<MenuItem>cmd</MenuItem>
</MenuItemsGroup>
<MenuItem shortcut="Ctrl+S" disabled>Save</MenuItem>
<MenuItem shortcut="Ctrl+Alt+S" separator>Save As...</MenuItem>
<MenuItem shortcut="Alt+F4">Exit</MenuItem>
</MenuItemsGroup>
<MenuItemsGroup>Edit
<MenuItem shortcut="Ctrl+Z">Undo</MenuItem>
<MenuItem shortcut="Ctrl+Y" separator>Redo</MenuItem>
<MenuItem shortcut="Ctrl+X">Cut</MenuItem>
<MenuItem shortcut="Ctrl+C">Copy</MenuItem>
<MenuItem shortcut="Ctrl+V" disabled>Paste</MenuItem>
</MenuItemsGroup>
<MenuItemsGroup>Encoding
<MenuItem>Encode in ANSI</MenuItem>
<MenuItem>Encode in UTF-8</MenuItem>
<MenuItem>Encode in UTF-8-BOM</MenuItem>
<MenuItem>Encode in UTCS-2 BE BOM</MenuItem>
<MenuItem>Encode in UTCS-2 LE BOM</MenuItem>
<MenuItemsGroup separator>Character sets
<MenuItemsGroup>Cyrillic
<MenuItem>ISO 8859-5</MenuItem>
<MenuItem>KOI8-R</MenuItem>
<MenuItem>KOI8-U</MenuItem>
<MenuItem>Windows-1251</MenuItem>
</MenuItemsGroup>
<MenuItemsGroup>Chinese
<MenuItem>Big5 (Traditional)</MenuItem>
<MenuItem>GB2312 (Simplified)</MenuItem>
</MenuItemsGroup>
<MenuItemsGroup>Western European
<MenuItem>ISO 8859-1</MenuItem>
<MenuItem>ISO 8859-15</MenuItem>
<MenuItem>OEM 850</MenuItem>
<MenuItem>Windows-1252</MenuItem>
</MenuItemsGroup>
</MenuItemsGroup>
<MenuItem>Convert to ANSI</MenuItem>
<MenuItem>Convert to UTF-8</MenuItem>
<MenuItem>Convert to UTF-8-BOM</MenuItem>
<MenuItem>Convert to UTCS-2 BE BOM</MenuItem>
<MenuItem>Convert to UTCS-2 LE BOM</MenuItem>
</MenuItemsGroup>
</ListMenu>
</div>
);
}
}
export default App;
Read more about using Smart UI for React: https://www.htmlelements.com/docs/react/.
Getting Started with Vue ListMenu Component
Setup Vue with Vite
In this section we will introduce how to scaffold a Vue Single Page Application on your local machine. The created project will be using a build setup based on Vite and allow us to use Vue Single-File Components (SFCs). Run the following command in your command linenpm create vue@latestThis command will install and execute create-vue, the official Vue project scaffolding tool. You will be presented with prompts for several optional features such as TypeScript and testing support:
✔ Project name: …If you are unsure about an option, simply choose No by hitting enter for now. Once the project is created, follow the instructions to install dependencies and start the dev server:✔ Add TypeScript? … No / Yes ✔ Add JSX Support? … No / Yes ✔ Add Vue Router for Single Page Application development? … No / Yes ✔ Add Pinia for state management? … No / Yes ✔ Add Vitest for Unit testing? … No / Yes ✔ Add an End-to-End Testing Solution? … No / Cypress / Playwright ✔ Add ESLint for code quality? … No / Yes ✔ Add Prettier for code formatting? … No / Yes Scaffolding project in ./ ... Done.
cdnpm install npm install smart-webcomponents npm run dev
-
Make Vue ignore custom elements defined outside of Vue (e.g., using the Web Components APIs). Otherwise, it will throw a warning about an Unknown custom element, assuming that you forgot to register a global component or misspelled a component name.
Open vite.config.js in your favorite text editor and change its contents to the following:
vite.config.js
import { fileURLToPath, URL } from 'node:url' import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' // https://vitejs.dev/config/ export default defineConfig({ plugins: [ vue({ template: { compilerOptions: { isCustomElement: tag => tag.startsWith('smart-') } } }) ], resolve: { alias: { '@': fileURLToPath(new URL('./src', import.meta.url)) } } }) -
Open src/App.vue in your favorite text editor and change its contents to the following:
App.vue
<template> <div class="vue-root"> <smart-list-menu id="listMenu" class="animation"> <smart-menu-items-group> File <smart-menu-item shortcut="Ctrl+N">New</smart-menu-item> <smart-menu-item shortcut="Ctrl+0">Open</smart-menu-item> <smart-menu-items-group> Open Containing Folder <smart-menu-item>Explorer</smart-menu-item> <smart-menu-item>cmd</smart-menu-item> </smart-menu-items-group> <smart-menu-item shortcut="Ctrl+S" disabled>Save</smart-menu-item> <smart-menu-item shortcut="Ctrl+Alt+S" separator>Save As...</smart-menu-item> <smart-menu-item shortcut="Alt+F4">Exit</smart-menu-item> </smart-menu-items-group> <smart-menu-items-group> Edit <smart-menu-item shortcut="Ctrl+Z">Undo</smart-menu-item> <smart-menu-item shortcut="Ctrl+Y" separator>Redo</smart-menu-item> <smart-menu-item shortcut="Ctrl+X">Cut</smart-menu-item> <smart-menu-item shortcut="Ctrl+C">Copy</smart-menu-item> <smart-menu-item shortcut="Ctrl+V" disabled>Paste</smart-menu-item> </smart-menu-items-group> <smart-menu-items-group> Encoding <smart-menu-item>Encode in ANSI</smart-menu-item> <smart-menu-item>Encode in UTF-8</smart-menu-item> <smart-menu-item>Encode in UTF-8-BOM</smart-menu-item> <smart-menu-item>Encode in UTCS-2 BE BOM</smart-menu-item> <smart-menu-item>Encode in UTCS-2 LE BOM</smart-menu-item> <smart-menu-items-group separator> Character sets <smart-menu-items-group> Cyrillic <smart-menu-item>ISO 8859-5</smart-menu-item> <smart-menu-item>KOI8-R</smart-menu-item> <smart-menu-item>KOI8-U</smart-menu-item> <smart-menu-item>Windows-1251</smart-menu-item> </smart-menu-items-group> <smart-menu-items-group> Chinese <smart-menu-item>Big5 (Traditional)</smart-menu-item> <smart-menu-item>GB2312 (Simplified)</smart-menu-item> </smart-menu-items-group> <smart-menu-items-group> Western European <smart-menu-item>ISO 8859-1</smart-menu-item> <smart-menu-item>ISO 8859-15</smart-menu-item> <smart-menu-item>OEM 850</smart-menu-item> <smart-menu-item>Windows-1252</smart-menu-item> </smart-menu-items-group> </smart-menu-items-group> <smart-menu-item>Convert to ANSI</smart-menu-item> <smart-menu-item>Convert to UTF-8</smart-menu-item> <smart-menu-item>Convert to UTF-8-BOM</smart-menu-item> <smart-menu-item>Convert to UTCS-2 BE BOM</smart-menu-item> <smart-menu-item>Convert to UTCS-2 LE BOM</smart-menu-item> </smart-menu-items-group> </smart-list-menu> </div> </template> <script> import { onMounted } from "vue"; import "smart-webcomponents/source/styles/smart.default.css"; import "smart-webcomponents/source/modules/smart.listmenu.js"; import "smart-webcomponents/source/modules/smart.menu.js"; export default { name: "app", setup() { onMounted(() => {}); } }; </script> <style> </style>We can now use the smart-list-menu with Vue 3. Data binding and event handlers will just work right out of the box.
Running the Vue application
Start the app withnpm run devand open http://localhost:5173/ in your favorite web browser to see the output below:
When you are ready to ship your app to production, run the following:
npm run buildThis will create a production-ready build of your app in the project's ./dist directory.
Read more about using Smart UI for Vue: https://www.htmlelements.com/docs/vue/.