DataGrid Grouping Panel, Row and Column Reorder
The next release of Smart will include awesome new DataGrid features - Group Panel, Row and Column Reorder.
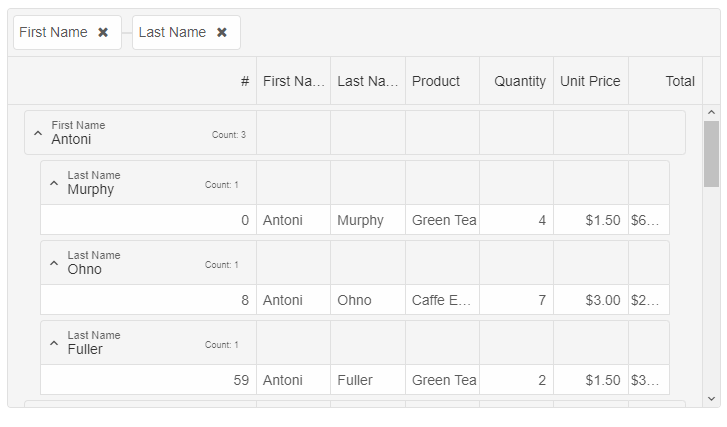
Grouping DataGrid data with Grouping panelData in DataGrid can be grouped by one column or by several. When a column is used for grouping, it is added to the group panel. By default, the group panel is hidden. To make it visible, we added a boolean property. With the grouping panel, you can drag a column header to group by it and you can also sort by that column by clicking on it. To remove the DataGrid grouping, all you need to do is to drag a column from the grouping panel and drop it into the Grid. 
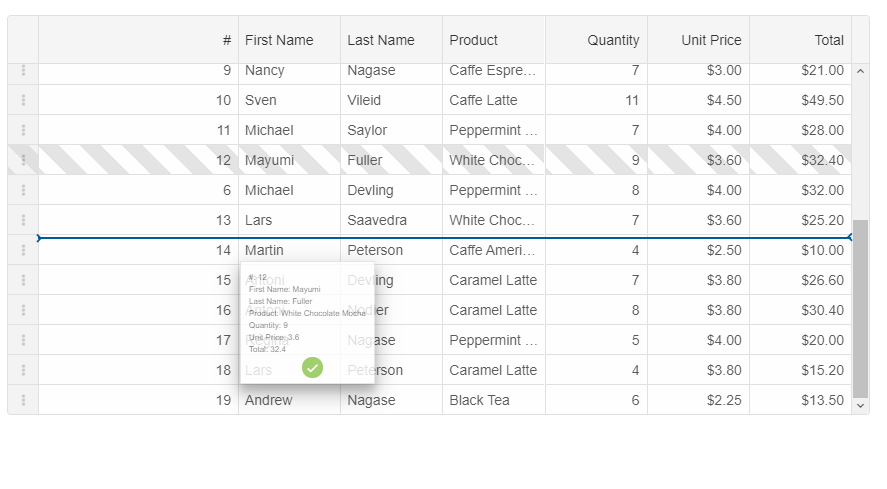
DataGrid Row ReorderRow Reorder feature adds the ability for rows in a DataGrid to be reordered through user interaction with the table (click and drag / touch and drag). This feature will be turned on by using a boolean property, called "allowRowReorder". Each row will have a property called "allowReorder" which will allow you to disable the feature for a specific datagrid row.
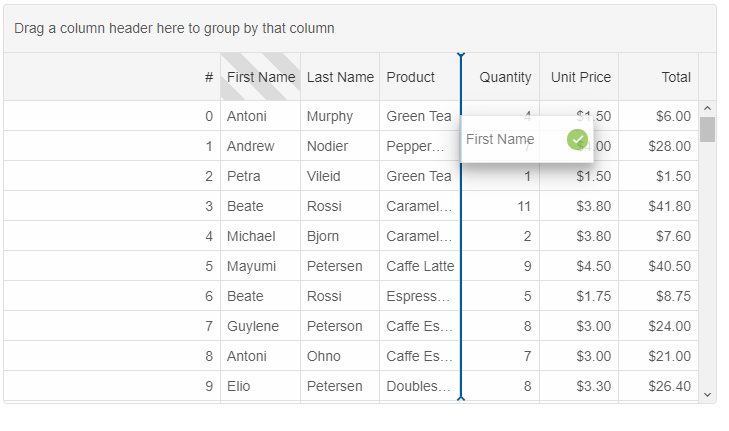
DataGrid Column ReorderColumn Reorder feature adds the ability for columns in a DataGrid to be reordered through user interaction with the table (click and drag / touch and drag). This feature will be turned on by using a boolean property, called "allowColumnReorder". Each column will have a property called "allowReorder" which will allow you to disable the feature for a specific datagrid column.
This entry was posted in Uncategorized and tagged datagrid, datagrid angular, datagrid reactjs, datagrid vuejs, datagrid vuew, datagrid web component. Bookmark the permalink.
|
|