Chart Custom Element ReleasedBest Chart Custom Element has just arrivedThe latest version of Smart HTML Elements, brings a full featured Chart Custom Element with more than 30 different Data Visualization options. The Chart Types supported are listed: Chart Types. Our Chart Custom Element is written in JavaScript and CSS. It does not depend on any other third-party scripts. The rendering is achieved with SVG and HTML5 canvas. The Chart works well on mobile browsers and is the most feature-complete chart available in the web components world. Data displayed on the Chart can be formatted in multiple different ways. For example, the charting element has a property called 'formatSettings' with the following data formatting options.

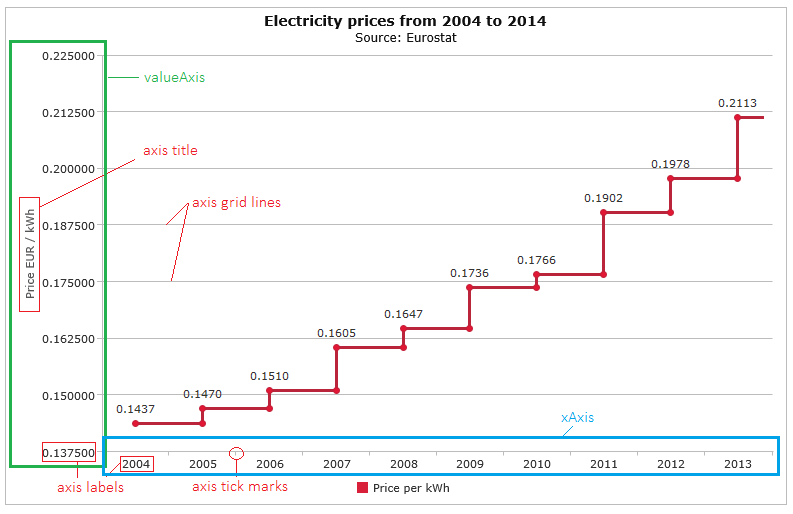
The image below illustrates the Axes supported by the custom element. Smart.Chart has two main types of axes - valueAxis and xAxis. Typically the valueAxis represents the vertical axis in the chart although you may choose to rotate the axes and in this case the valueAxis will be displayed horizontally. 
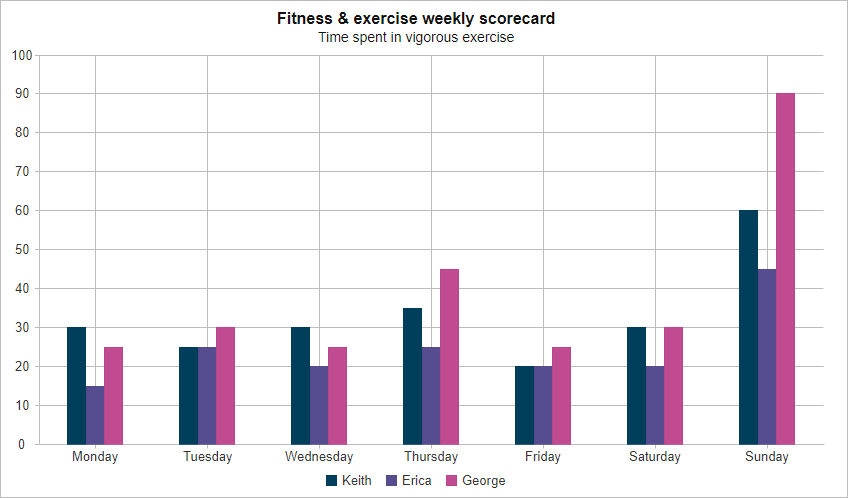
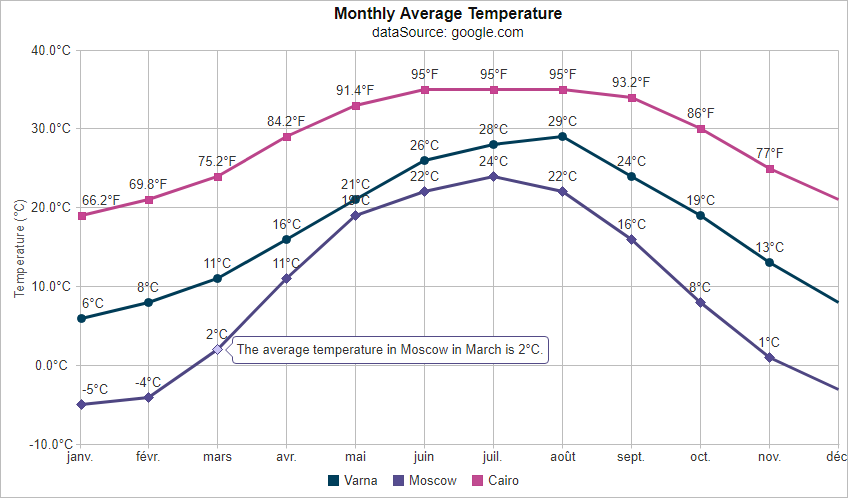
Smart.Chart also ships with 32 built-in color schemes which are used to automatically set colors for different series. You can change the color scheme by setting the colorScheme property of the chart. The available value are from 'scheme01' to 'scheme32'. By setting its 'theme' property, users can Data Visualize their graphics in 'Light' and 'Dark' mode. Smart.Chart is based on: jqxChart. We invite you to look at our Chart Custom Element demos: Chart overview
This entry was posted in HTML Elements, Javascript, Web Components and tagged chart. Bookmark the permalink.
|
|