Web Components 1.2.0
We are glad to share with you that our Team tested Smart Custom Elements with the latest version of Web Components and we did not find any issues. We updated all our demos to use only ES6 code. This does not mean that you would not be able to use our product with older browsers. You can still use the transpiled ES5 version of the files, if you target IE11 or other browsers without ES6 and CSS Variables support.
Posted in: HTML Elements Tagged: custom elements, smart custom elements, web components Leave a comment Smart Custom Element
Smart Custom Element provides a set of useful API, Data Binding, Templates, Device Agnostic Event Handling, Resize handling, Style Change Notifications, Property and Attribute Change Notifications, Property Value and Type validation, Localization, Lifecycle callback functions and much more. Our framework allows you to easily build Custom HTML Elements. Custom Elements are the web platform's native solution for component-based development. With Custom Elements, you get reusable HTML tags that can be used just like the browser’s built-in native html elements, or break your app up into small pieces, making your code cleaner and easier to maintain.
For more information, please visit: https://www.htmlelements.com/docs/base-element/ GitHub repo: https://github.com/HTMLElements/smart-custom-element NPM: https://www.npmjs.com/package/@smarthtmlelements/smart-custom-element Posted in: HTML Elements Tagged: custom element, smart custom element, smart elements Leave a comment Smart Tabs Custom Element
Smart Tabs is a Tabs Custom HTML Element that make it easy to explore and switch between different views, part of the Smart HTML Elements. Tabs can be paired with components like top app bars, or nested in components like cards and sheets. Users can navigate between tabs by tapping a tab, or by performing a swipe gesture over content

WebComponents.org: https://www.webcomponents.org/element/HTMLElements/smart-tabs. NPM Installation: Smart Tabs Smart Calendar
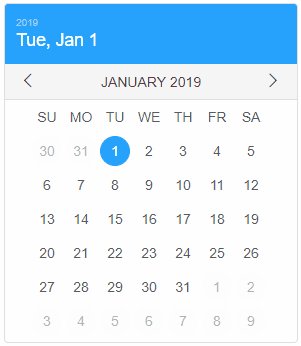
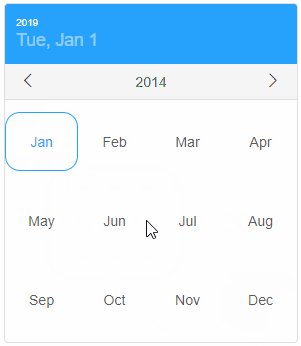
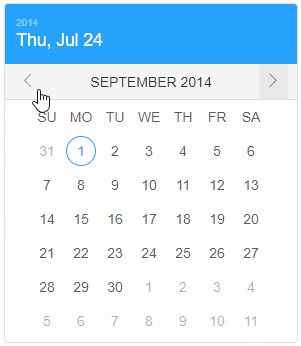
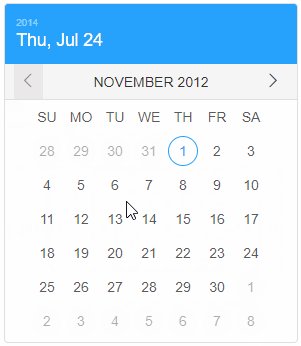
Smart Calendar represents a Calendar Custom Element, which you can use to pick a Date interactively. It is built with Javascript, CSS and HTML. The Calendar does not depend on any third-party libraries.
 Smart Calendar NPM package has been publishte: https://www.npmjs.com/package/@smarthtmlelements/smart-calendar GitHub repo: https://github.com/HTMLElements/smart-calendar WebComponents: https://www.webcomponents.org/element/htmlelements/smart-calendar Posted in: HTML Elements, Smart Calendar Tagged: calendar, date picker, datepicker, html calendar, html datepicker, javascript calendar, smart calendar Leave a comment Smart Accordion
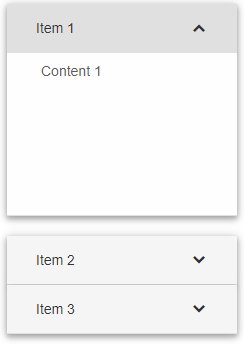
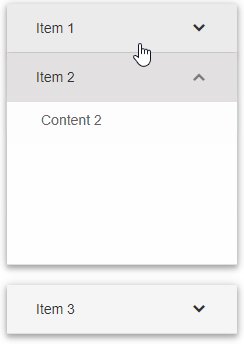
Smart Accordion is a custom element which contains expandable panels. Each panel has Header and Content. In the Header and Content, you can put any HTML or HTML Element. Our Smart Accordion custom element now has a GitHub repository, Bower(type bower install htmlelements/smart-accordion) and NPM packages and is also available on the WebComponents.org website - smart-accordion.
 Smart Button
Smart Button is a simple custom element which represents a Button. It can contain any content like Image, Text or any HTML. Our Smart Button custom element now has a GitHub repository, Bower(type bower install htmlelements/smart-button) and NPM packages and is also available on the WebComponents.org website - smart-button.
 Posted in: HTML Elements, Smart Button Tagged: button, button component, buttons, css button, custom button element, html button, html button element, smart button, ui button Leave a comment About Smart HTML ElementsWhat is Smart HTML Elements?
Smart HTML Elements represents a UI framework based on Javascript, HTML 5 and CSS 3 for building responsive web-based applications. Smart HTML Elements includes more than 30 UI components. Some of them are: Sliders, Tabs, Tank, Gauge, Buttons, Lists, Dropdowns, Dialog Window, Toast, etc. |
|