Do you like React? Smart UI for React is coming soon
React is one of the most popular Javascript libraries. We are working hard on releasing Smart UI for React. Smart UI for React will be a collection of React Components, which you can use to build feature rich, native React apps. These React components are built for business applications and include features such as Localization, Accessibility and Right-to-left layouts support.
The following demonstrates how to create a React Grid component with Smart UI for React:
import React from "react";
import ReactDOM from "react-dom";
import { Smart, Grid } from 'smart-webcomponents-react/grid';
import { GetData } from './common/data'
class App extends React.Component {
behavior = {
columnResizeMode: 'growAndShrink'
}
appearance = {
alternationCount: 2,
showRowHeader: true,
showRowHeaderSelectIcon: true,
showRowHeaderFocusIcon: true
}
paging = {
enabled: true
}
pager = {
visible: true
}
sorting = {
enabled: true
}
editing = {
enabled: true
}
selection = {
enabled: true,
allowCellSelection: true,
allowRowHeaderSelection: true,
allowColumnHeaderSelection: true,
mode: 'extended'
}
dataSource = new Smart.DataAdapter({
dataSource: GetData(500),
dataFields: [
'id: number',
'firstName: string',
'lastName: string',
'productName: string',
'quantity: number',
'price: number',
'total: number'
]
})
columns = [{
label: 'First Name',
dataField: 'firstName',
columnGroup: 'name'
},
{
label: 'Last Name',
dataField: 'lastName',
columnGroup: 'name'
},
{
label: 'Product',
dataField: 'productName',
columnGroup: 'order'
},
{
label: 'Quantity',
dataField: 'quantity',
columnGroup: 'order'
},
{
label: 'Unit Price',
dataField: 'price',
cellsFormat: 'c2',
columnGroup: 'order',
formatFunction(settings) {
const rowId = settings.row;
const columnDataField = settings.column;
const template = settings.template;
if (settings.value >= 4) {
settings.cell.background = '#00A45A';
settings.cell.color = '#fff';
} else if (settings.value < 2) {
settings.cell.background = '#DF3800';
settings.cell.color = '#fff';
} else {
settings.cell.background = '#FFFDE1';
settings.cell.color = '#333';
}
settings.value = '$' + new Number(settings.value).toFixed(2);
}
},
{
label: 'Total',
dataField: 'total',
cellsFormat: 'c2',
columnGroup: 'order',
formatFunction(settings) {
const rowId = settings.row;
const columnDataField = settings.column;
const template = settings.template;
if (settings.value >= 20) {
settings.cell.background = '#00A45A';
settings.cell.color = '#fff';
}
if (settings.value <= 5) {
settings.cell.background = '#DF3800';
settings.cell.color = '#fff';
} else {
settings.cell.background = '#FFFDE1';
settings.cell.color = '#333';
}
settings.value = '$' + new Number(settings.value).toFixed(2);
}
}
]
columnGroups = [{
label: 'Customer Name',
align: 'center',
name: 'name'
},
{
label: 'Order Detals',
align: 'center',
name: 'order'
}
]
componentDidMount() {
}
render() {
return (
<div>
<div class="demo-description">The Grid in this demo displays data in a series of rows and columns. This
is the simplest case when the Grid is bound to a local data source.</div>
<Grid
dataSource={this.dataSource}
columns={this.columns}
columnGroups={this.columnGroups}
appearance={this.appearance}
behavior={this.behavior}
selection={this.selection}
paging={this.paging}
pager={this.pager}
sorting={this.sorting}
editing={this.editing}
ref="grid">
</Grid>
</div>
);
}
}
ReactDOM.render(<App />, document.querySelector("#root"));
export default App;
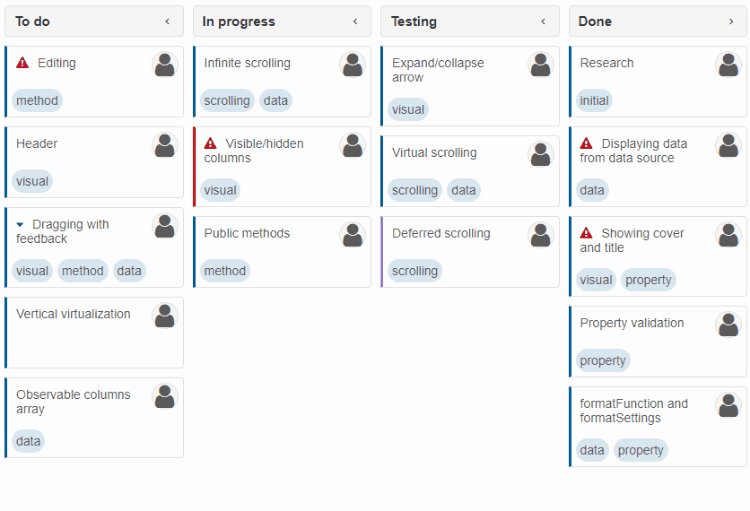
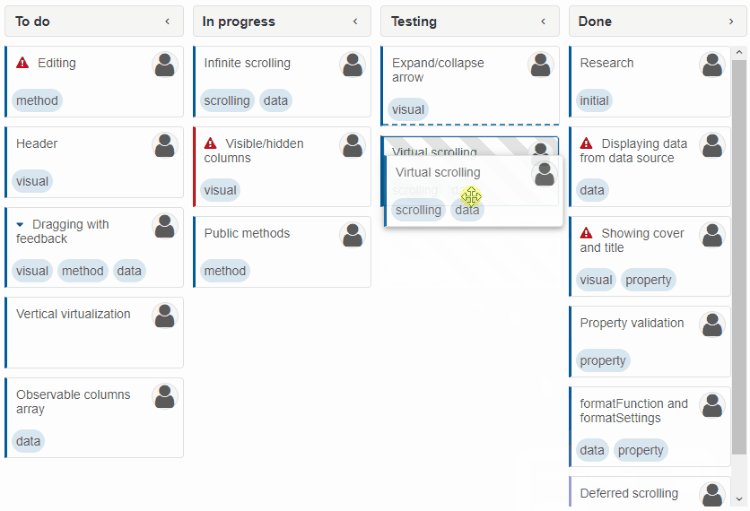
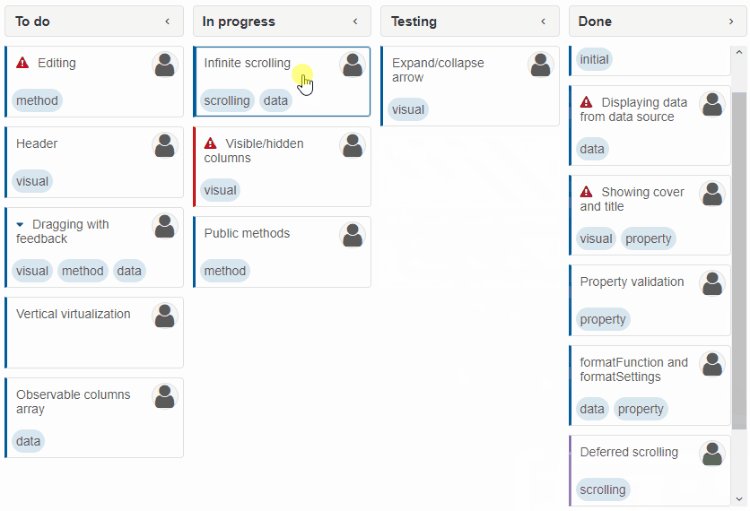
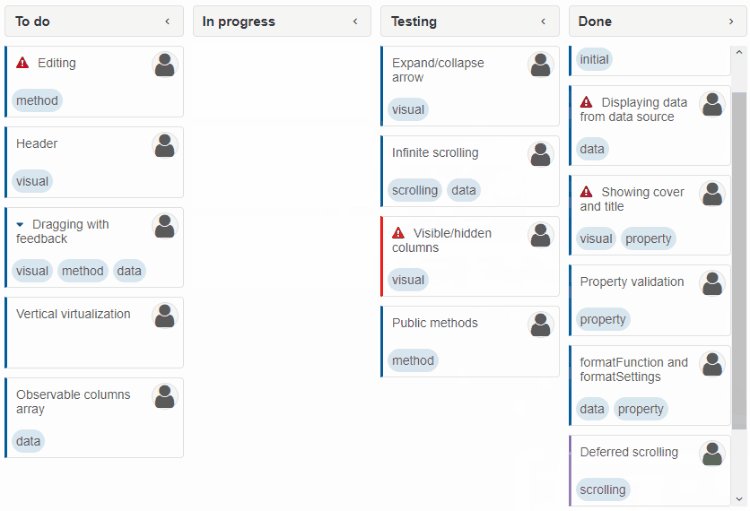
Online Demo: React Grid Posted in: Uncategorized Tagged: react, react apps, react business apps, reactjs, smart for react, ui for react Leave a comment New Kanban ComponentEnterprise-ready Kanban ComponentWe are happy to share with you that our Smart UI 7.4.0 release, brings a new Kanban UI component. Demos are available for both Web Components & Angular here: https://www.htmlelements.com/demos/kanban/overview/ and https://www.htmlelements.com/angular/demos/kanban/overview/
Kanban represents a UI component for mapping and visualizing each step of your process as a flow. The Kanban is usually named after the project you are assigned to work on. Every Kanban has three main sections that show the state of your tasks in the flow:
 Some of the Kanban features are:
Some of the Kanban features are:
Visual Studio Code Snippets for Smart UIAngular TypeScript Snippets for VS Code**Now includes Grid Snippets This extension for Visual Studio Code adds snippets for Angular for TypeScript and HTML. UsageType part of a snippet, press Alternatively, press Command Palette Commands
TypeScript Angular Snippets
HTML Snippets
Installation
Angular Modules
Using Smart with Angular just became easier. We are happy to announce that Smart ver. 7 brings Angular Modules and Components as part of the Professional package. API Documentation for Angular and Typescript is also available and the Typescript definitions have been optimized and updated. All online examples are available in Typescript, too.
To learn how to use Smart for Angular, please navigate to https://www.htmlelements.com/docs/angular-cli/. Typescript Definitions Updated
New Web Components Showcase Demos
We just published new showcase examples built with Smart Web Components.
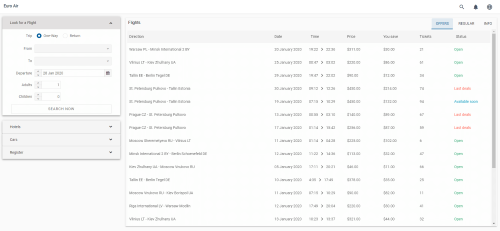
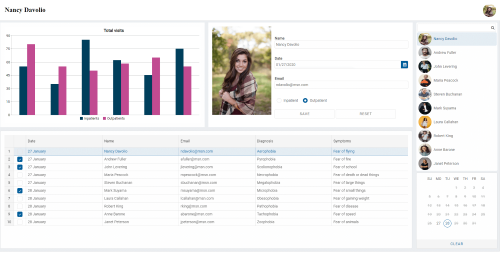
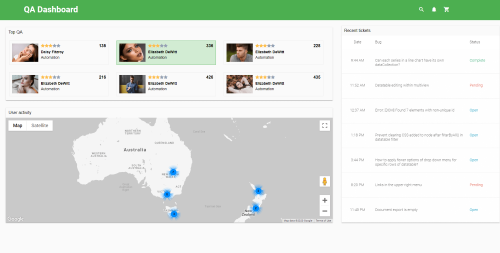
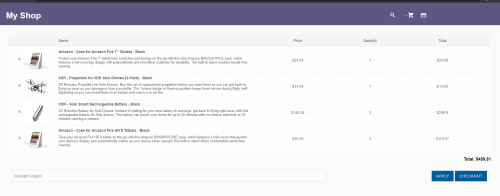
Flights Booking demo uses the following UI components: Accordion, Tabs, Grid, DateTimePicker, Menu, DropDownList, Inputs and Buttons  Flights Booking Doctor Dashboard demo uses the following UI components: Grid, Chart, Calendar, Menu, DateTimePicker, Listbox, Inputs and Buttons  Doctors Dashboard QA Dashboard demo uses the following UI components: Grid, Rating, Google Maps, Card, Menu  QA Dashboard Shopping demo uses the following UI components: Grid, Menu, Inputs, DropDownList, Buttons  Shopping Posted in: HTML Elements, Smart Grid, Smart ListBox, Smart Tabs, Smart.Chart, Web Components Tagged: button, chart, combobox, datetimepicker, dropdownlist, Grid, input, main menu, mega menu, showcase demo, web components, webcomponents Leave a comment Typescript definitions
We are happy to announce that we just released a new version of our product, which brings Typescript definitions for all web components. This means that now you can use our Web Components with intelliSense support and also compile time type-checking.
To learn how to use Smart Web Components with Typescript, please refer to: Typescript for Web Components Typescript Web ComponentsTypescript Web ComponentsTypescript support comes with the next version of Smart Web Components. We are super excited about this. We will expose Interfaces, Types and Classes for all our stuff. Each API member will include descriptions, which will help you to use our product and see the intellisense suggestions by Visual Studio Code, Visual Studio and other IDEs with such support. Grid Typescript InitThis sample shows how to create basic Grid using TypeScript import {Grid, GridColumn, DataAdapter, Smart} from "../typescript/smart.elements";
window.onload = function () {
const grid: Grid = <Grid>document.createElement("smart-grid");
grid.columns = <GridColumn[]>[
{label: "First Name", dataField: "firstName"},
{label: "Last Name", dataField: "lastName"}
]
const adapter = new Smart.DataAdapter( {
dataSource: [
{firstName: "Name", lastName: "Last Name"},
{firstName: "Name 2", lastName: "Last Name 2"},
{firstName: "Name 3", lastName: "Last Name 3"},
{firstName: "Name 4", lastName: "Last Name 4"},
{firstName: "Name 5", lastName: "Last Name 5"}
],
dataFields: [
'firstName: string',
'lastName: string'
]
}) as DataAdapter;
grid.dataSource = adapter;
document.body.appendChild<Grid>(grid);
}
Posted in: Smart Grid, Web Components Tagged: Grid, ts, ts grid, typescript, typescript language, typescript web components, typing web components, typings, web components Leave a comment Microsoft Chromium Edge and Smart Web ComponentsMicrosoft Chromium-based EdgeMicrosoft today released the first stable version of its new Chromium-based Edge browser, just over a year after it first announced that it would stop developing its own browser engine and go with what has become the industry standard. 
The new Microsoft Edge provides best in class compatibility with extensions and web sites, with great support for the latest rendering capabilities, modern web applications, and powerful developer tools across all supported platforms. Faster and clean-lookingOne of the first things you’ll notice about the new Edge is just how it looks, and how fast web sites load in it. Even when using 15 or more tabs, we didn’t find it slow down.What's important for your development with Smart Web ComponentsWe were regularly testing all releases of the new Edge with our product so on our end there are no surprises.The first important thing that we will point out is that Smart Web Components are fully compatible with the new Microsoft Edge browser. The second thing is that you will no longer need to include the webcomponents.js polyfill with Edge. More information about the Web Components support table: https://caniuse.com/#search=web%20components Posted in: HTML Elements, Javascript Tagged: edge, edge web browser, microsoft chromium edge, microsoft edge, web components Leave a comment Blazor and Web Components
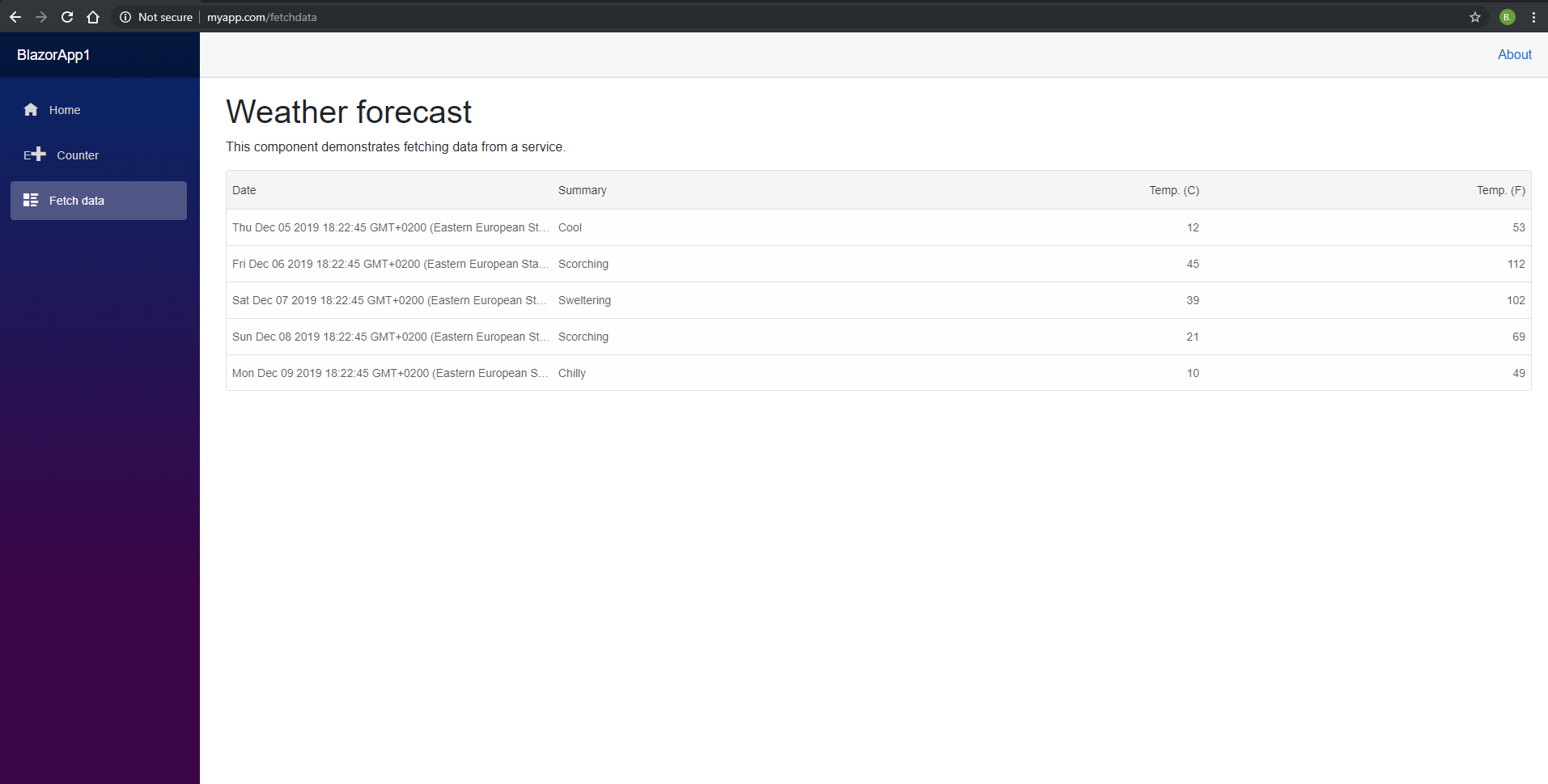
The Blazor framework enables you to build flexible and fast web applications with C# instead of JavaScript. The framework uses WebAssembly-based .NET runtime (client-side Blazor) and server-side ASP.NET Core (server-side Blazor). A Blazor app can invoke JavaScript functions from .NET and .NET methods from JavaScript code.
To call into JavaScript from .NET, use the IJSRuntime abstraction. The InvokeAsync As it is possible to use Javascript with Blazor, it is easy to use Web Components with Blazor, too. The following tutorial will show you how to add our Grid Web Component and data bind it to a WeatherForecast web service within a Blazor web application: https://www.htmlelements.com/docs/blazor/ After following the steps in the tutorial you will have the following output: 
Smart HTML Elements v5.1.0Smart HTML Elements v5.1.0 Release, Dec-03-2019What's New:
What's Improved:
Constructable Stylesheets
Constructable Stylesheets make it possible to create stylesheets imperatively by invoking the CSSStyleSheet() constructor. The CSSStyleSheet object has two new methods that make it safer to add and update stylesheet. These methods are replace and replaceSync. replace() returns a Promise that resolves once any external references (@imports) are loaded, whereas replaceSync() doesn’t allow external references at all.
Shadow DOM and Constructed StyleSheetsConstructable StyleSheets are very useful, when we use Shadow DOM. There is a new property called adoptedStyleSheets, which is available on Shadow Roots and Documents. This allows us to apply the styles defined by a CSSStyleSheet to a given DOM subtree. To do so, we set the property to an array of one or more stylesheets to apply to that element.Example:
// Create our shared stylesheet:
const sheet = new CSSStyleSheet();
sheet.replaceSync('a { color: red; }');
// Apply the stylesheet to a document:
document.adoptedStyleSheets = [sheet];
// Apply the stylesheet to a Shadow Root:
const node = document.createElement('div');
const shadow = node.attachShadow({ mode: 'open' });
shadow.adoptedStyleSheets = [sheet];
With Constructable StyleSheets, web application developers now have an explicit solution for creating CSS StyleSheets and applying them to Shadow DOM trees. The source code below, shows how to import a 'styles.css' file into the Grid's ShadowDOM.
const sheet = new CSSStyleSheet();
// replace all styles, allowing external resources:
sheet.replace('@import url("styles.css")')
.then(sheet => {
console.log('Styles loaded successfully');
})
.catch(err => {
console.error('Failed to load:', err);
});
grid.shadowRoot.adoptedStyleSheets = [sheet];
Material Dashboard and Premium Material Dashboard
We are announcing two new Dashboard Templates, which will come as part of the Commercial subscription.
Material Dashboard ProMaterial Dashboard is a Material Admin Dashboard with a design inspired by Google's Material Design. We are very excited to introduce it as we demonstrate how our web components play well with the material concepts. Material Dashboard was built over the latest version of Smart Web Components framework. Material Dashboard Premium Dashboard ProSave development time with this template with bright and fresh colors. It features a huge number of smart web components that can help you create amazing web apps. Premium Dashboard Web Components Theme BuilderTheme BuilderWe are excited to announce that the Theme Builder for Smart Web Components is available now.We have built a new web tool that enables you to create or customize existing themes. The Theme builder generates a CSS file, which you can download and apply to your web application. The good news is that the tool is Shadow DOM friendly, because of the CSS variables support deeply integrated into Smart Web Components. 
Highlights
Using the theme builderNavigate to the theme builder application at the Theme Builder web page. The theme builder application page is divided into two main sections - theme settings on the left and preview on the right.
Advanced settingsThe advanced settings mode adds many more customization options for precise Theme design. From the left section, you can choose which component category to design and select a color for specific settings such as "Row Alternation Text Color".
Posted in: HTML Elements Tagged: awesome styles, css, css styling, css variables, custom css, custom themes, material design, material style, theme builder, theme builder css, theme studio, themebuilder, themes, theming, web application, web components themes, web design, webdesign, webstyle Leave a comment Grid Charting, Nested Grid Dialog, TreeGrid CheckboxesSmart HTML Elements v4.5.0 Release, Sep-19-2019The latest version just came out with multiple new Smart.Grid features. The list with all changes is below: 
What's New:
What's Fixed:
Breaking ChangesThe Grid API is updated with new "behavior" and "layout" categories. Some of the existing properties are moved into that categories. To migrate from previous versions to 4.5.0, we advice you to look at the Grid API Docs: https://www.htmlelements.com/docs/grid-api/. The changes are related to: rowHeight, rowMinHeight, columnWidth, columnResizeMode, rowResizeMode, showRowNumber, scrollMode.Advanced Data Visualization with Grid ChartingSmart.Chart integration with Smart.GridThe next version of Smart Web Components will bring integrated charting functionality that allows users to chart directly inside the Grid Web Component. We are happy to announce that Smart Grid is the First Enterprise Grid with such feature available. The charting is implemented through our Smart.Chart Web Component and is using the grid data source. Charts can be exported to .PDF, .PNG of .JPEG. There are two approaches to create a Chart.
Smart.ChartThe charting used in the Grid and Chart integration is our own-made Smart.Chart component. Smart.Chart is a Web Component built through the Smart Framework and is based on the broadly used jQWidgets Charting solution. It does not have any third-party dependencies. It is created by our own Team as all other UI components in our package. 
Chart ToolbarThe Toolbar with Charting options is displayed in the Grid header. By clicking a Chart Type, the Grid will create it. To create Charts, users will need to import the Smart.Grid, Smart.Chart and Smart.Window modules and enable the Charting in the Grid. Below is displayed a Chart created through selection by dragging or by keyboard navigation a Cells Range of Numeric values.
Charts are displayed in our Smart.Window component. You can resize it, maximize it, move it, change its header position, stick it to screen edge, minimize it or just collapse it. Smart.Window is designed to be the most feature-complete Dialog component. It can be either modal or non-modal. Below is displayed a Bar Chart created by selecting multiple rows.
Below is displayed a Pie Chart created by selecting multiple columns. 
Below is displayed a Column Chart by cells selection. 
Charts SettingsAs our Charting solution is evolving for the last 10 years, it has quite a lot of settings and Chart types like Financial Charts, Zooming, Spider Charts, etc. You may learn more about our Charting on our demos and documentation pages. Posted in: HTML Elements, Smart Grid, Smart.Chart Tagged: charting grid, charting grid data, grid charting, grid charts Leave a comment Smart HTML Elements v4.3.0 ReleaseSmart HTML Elements v4.3.0 Release, Aug-28-2019What's New:
What's improved:
What's Fixed:
Data Export to XLSX, PDF, CSV, TSV, XML, HTML and JSON
The newest 4.2.0 version of the Smart UI toolkit includes a very important business feature - Grid Data Export. You can now export the data from your grid component to various formats. The supported formats are .xlsx, .xml, .pdf, .csv, .tsv, .html and .json. You can also import data from .xlsx file. The Export feature takes into account the Grid Style, Data Format, Data Type and whether the data is grouped by some criteria. Check out the updated Grid demos: https://www.htmlelements.com/demos/grid/data-export/.
Using Web Components with Angular
We are happy to announce that with the release of Smart HTML Elements ver. 4.1.0, we added "Using with Angular" example for each web component. These Angular examples are available in the Demos section and will help you to use our Web Components in your current or future Angular projects. The source code is included in the download package and can be found in the demos/angular/ folder. The full list of changes in ver.4.1.0 can be found here: https://www.htmlelements.com/docs/release-notes/.
Data Grid Angular Demo: Grid with Angular Smart HTML Elements v4.0.0 ReleaseSmart HTML Elements v4.0.0 Release, Aug-01-2019What's New:
What's Fixed:
DockingLayout Web Component with AngularUsing Smart.DockingLayout Web Component in Angular applicationThis post shows how to use the DockingLayout component with Angular and how easy the integration is. app.component.htmlIn the app.component.html, we add the smart-docking-layout tag. <smart-docking-layout [layout]="layout"></smart-docking-layout> app.module.tsTo make Angular work with Web Components, we add the CUSTOM_ELEMENTS_SCHEMA to the app module and import the Smart Elements import { NgModule, CUSTOM_ELEMENTS_SCHEMA } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import '@smarthtmlelements/smart-elements/source/smart.elements.js';
@NgModule({
declarations: [AppComponent],
imports: [BrowserModule, FormsModule],
schemas: [CUSTOM_ELEMENTS_SCHEMA],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
app.component.tsBelow, we put the Docking Layout component's settings.import { Component, ViewChild, AfterViewInit } from '@angular/core';
import { setTimeout } from 'timers';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['app.component.css']
})
export class AppComponent implements AfterViewInit {
layout: any = [
{
type: 'LayoutGroup',
orientation: 'horizontal',
items: [
{
id: 'item0',
label: 'Tabs 0',
autoHide: true,
autoHidePosition: 'left',
tabPosition: 'bottom',
items: [{
label: 'Tab A',
selected: true,
content: 'What is Lorem Ipsum?\n' +
'Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry\'s standard dummy text ever since the 1500s, when an unknown printer took a galley of' + 'type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in ' + 'the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.\n' +
'Why do we use it?\n' +
'It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal ' + 'distribution of letters, as opposed to using \'Content here, content here\', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their' + 'default model text, and a search for \'lorem ipsum\' will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on ' + 'purpose (injected humour and the like).'
}]
},
{
type: 'LayoutGroup',
items: [
{
tabPosition: 'bottom',
type: 'LayoutPanel',
id: 'tabPanel',
label: 'Input',
items: [{
label: 'TextBox Tab',
content: '<smart-multiline-text-box id="multiLine">Write more text here ...</smart-multiline-text-box>'
},
{
label: 'Slider Tab',
content: '<smart-slider id="slider"></smart-slider>'
}],
size: '50%'
},
{
type: 'LayoutPanel',
label: 'Output',
items: [
{
id: 'outputTab',
label: 'Output',
headerPosition: 'none',
content: 'Write more text here ...'
}
]
}
],
orientation: 'vertical'
}
]
}]
ngAfterViewInit(): void {
document.readyState === 'complete' ? init() : window.onload = init;
function init() {
document.getElementById('tabPanel').addEventListener('change', (event: any) => {
if (event.target instanceof window['Smart'].Slider) {
document.getElementById('outputTab').innerHTML = event.detail.value;
}
else if (event.target instanceof window['Smart'].MultilineTextBox) {
document.getElementById('outputTab').innerHTML = event.target.value;
}
else if (event.target.tagName === 'Smart-TABS') {
const selectedTabItem = event.target.getElementsByTagName('smart-tab-item')[event.target.selectedIndex];
if (selectedTabItem === undefined) {
return;
}
if (selectedTabItem.label.toLowerCase().indexOf('slider') > -1) {
document.getElementById('outputTab').innerHTML = selectedTabItem.querySelector('smart-slider').value;
}
else if (selectedTabItem.label.toLowerCase().indexOf('textbox') > -1) {
document.getElementById('outputTab').innerHTML = selectedTabItem.querySelector('smart-multiline-text-box').value;
}
}
});
}
}
}
Live Example in Stackblitz: https://stackblitz.com/edit/github-m7vjva-qamazf.  Define a Custom Element
In this post, we will show you how to define a Custom Element with Smart Framework. We will create a Material Color Picker custom element.
1. Define the Custom Element. To define a new custom element with Smart Framework, we need to call the Smart function with two parameters - the tag name and the Class with the logic.
Smart('smart-colors', class SmartColors extends Smart.BaseElement {
}
2. Smart Framework gives us useful things like Templates, Data Binding, Typed Properties, Lifecycle callbacks, Event Handling. Read more about this https://www.htmlelements.com/docs/base-element/. In our Custom Element, we will use some of these features. We will use the 'ready' lifecycle callback. It is invoked once, when the element is attached for first time. We use this function to create and initialize the custom element. The 'properties' definition includes a property called 'color'. This property has default value - '#fff' and its type is 'string'. This means that when you try to set a 'bool', 'date', 'numeric' value, the element will throw an error with 'Invalid property type'. To raise the 'change' event, we use the '$.fireEvent' method. 3. The full code of our custom element is below
// Define Custom Element
Smart('smart-colors', class SmartColors extends Smart.BaseElement {
// Declare properties
static get properties() {
return {
'color':
{
value: '#fff',
type: 'string'
}
};
}
// Ready is called when the element is in the DOM.
ready () {
const that = this;
that._renderGrid();
that._addHandlers();
}
// Renders the Color Panel.
_renderGrid() {
const that = this;
const labelsAndPaletteContainer = document.createElement('div');
that._renderShades();
that._renderColorPalette();
that._renderColorLabels();
labelsAndPaletteContainer.classList = 'smart-labels-and-palette'
labelsAndPaletteContainer.appendChild(that._colorLabelsContainer);
labelsAndPaletteContainer.appendChild(that._paletteContainer);
that.appendChild(labelsAndPaletteContainer);
}
// Rneders all colors.
_renderColorPalette() {
const that = this;
const colorsArray = [
['#ffebee', '#ffcdd2', '#ef9a9a', '#e57373', '#ef5350', '#f44336', '#e53935', '#d32f2f', '#c62828', '#b71c1c', '#ff8a80', '#ff5252', '#ff1744', '#d50000'],
['#fce4ec', '#f8bbd0', '#f48fb1', '#f06292', '#ec407a', '#e91e63', '#d81b60', '#c2185b', '#ad1457', '#880e4f', '#ff80ab', '#ff4081', '#f50057', '#c51162'],
['#f3e5f5', '#e1bee7', '#ce93d8', '#ba68c8', '#ab47bc', '#9c27b0', '#8e24aa', '#7b1fa2', '#6a1b9a', '#4a148c', '#ea80fc', '#e040fb', '#d500f9', '#aa00ff'],
['#ede7f6', '#d1c4e9', '#b39ddb', '#9575cd', '#7e57c2', '#673ab7', '#5e35b1', '#512da8', '#4527a0', '#311b92', '#b388ff', '#7c4dff', '#651fff', '#6200ea'],
['#e8eaf6', '#c5cae9', '#9fa8da', '#7986cb', '#5c6bc0', '#3f51b5', '#3949ab', '#303f9f', '#283593', '#1a237e', '#8c9eff', '#536dfe', '#3d5afe', '#304ffe'],
['#e3f2fd', '#bbdefb', '#90caf9', '#64b5f6', '#42a5f5', '#2196f3', '#1e88e5', '#1976d2', '#1565c0', '#0d47a1', '#82b1ff', '#448aff', '#2979ff', '#2962ff'],
['#e1f5fe', '#b3e5fc', '#81d4fa', '#4fc3f7', '#29b6f6', '#03a9f4', '#039be5', '#0288d1', '#0277bd', '#01579b', '#80d8ff', '#40c4ff', '#00b0ff', '#0091ea'],
['#e0f7fa', '#b2ebf2', '#80deea', '#4dd0e1', '#26c6da', '#00bcd4', '#00acc1', '#0097a7', '#00838f', '#006064', '#84ffff', '#18ffff', '#00e5ff', '#00b8d4'],
['#e0f2f1', '#b2dfdb', '#80cbc4', '#4db6ac', '#26a69a', '#009688', '#00897b', '#00796b', '#00695c', '#004d40', '#a7ffeb', '#64ffda', '#1de9b6', '#00bfa5'],
['#e8f5e9', '#c8e6c9', '#a5d6a7', '#81c784', '#66bb6a', '#4caf50', '#43a047', '#388e3c', '#2e7d32', '#1b5e20', '#b9f6ca', '#69f0ae', '#00e676', '#00c853'],
['#f1f8e9', '#dcedc8', '#c5e1a5', '#aed581', '#9ccc65', '#8bc34a', '#7cb342', '#689f38', '#558b2f', '#33691e', '#ccff90', '#b2ff59', '#76ff03', '#64dd17'],
['#f9fbe7', '#f0f4c3', '#e6ee9c', '#dce775', '#d4e157', '#cddc39', '#c0ca33', '#afb42b', '#9e9d24', '#827717', '#f4ff81', '#eeff41', '#c6ff00', '#aeea00'],
['#fffde7', '#fff9c4', '#fff59d', '#fff176', '#ffee58', '#ffeb3b', '#fdd835', '#fbc02d', '#f9a825', '#f57f17', '#ffff8d', '#ffff00', '#ffea00', '#ffd600'],
['#fff8e1', '#ffecb3', '#ffe082', '#ffd54f', '#ffca28', '#ffc107', '#ffb300', '#ffa000', '#ff8f00', '#ff6f00', '#ffe57f', '#ffd740', '#ffc400', '#ffab00'],
['#fff3e0', '#ffe0b2', '#ffcc80', '#ffb74d', '#ffa726', '#ff9800', '#fb8c00', '#f57c00', '#ef6c00', '#e65100', '#ffd180', '#ffab40', '#ff9100', '#ff6d00'],
['#fbe9e7', '#ffccbc', '#ffab91', '#ff8a65', '#ff7043', '#ff5722', '#f4511e', '#e64a19', '#d84315', '#bf360c', '#ff9e80', '#ff6e40', '#ff3d00', '#dd2c00'],
['#efebe9', '#d7ccc8', '#bcaaa4', '#a1887f', '#8d6e63', '#795548', '#6d4c41', '#5d4037', '#4e342e', '#3e2723'],
['#fafafa', '#f5f5f5', '#eeeeee', '#e0e0e0', '#bdbdbd', '#9e9e9e', '#757575', '#616161', '#424242', '#212121'],
['#eceff1', '#cfd8dc', '#b0bec5', '#90a4ae', '#78909c', '#607d8b', '#546e7a', '#455a64', '#37474f', '#263238'],
]
const paletteContainer = document.createElement('div');
for (let index = 0, length = colorsArray.length; index < length; index++) {
const currentRow = colorsArray[index];
const currentUl = that._renderRow(currentRow, 'smart-color-cell', false);
paletteContainer.appendChild(currentUl);
}
paletteContainer.className = 'smart-palette';
that._paletteContainer = paletteContainer;
}
// Renders all shades.
_renderShades() {
const that = this;
const shadesContainer = document.createElement('div');
const shadesArray = [50, 100, 200, 300, 400, 500, 600, 700, 800, 900, 'A 100', 'A 200', 'A 400', 'A 700'];
const shadesRow = that._renderRow(shadesArray, 'smart-shade-cell', true);
shadesContainer.className = 'smart-shades';
shadesContainer.appendChild(shadesRow);
that.appendChild(shadesContainer);
}
_renderColorLabels() {
const that = this;
const colorLabelsContainer = document.createElement('div');
const colorLabelsArray = ['Red', 'Pink', 'Purple', 'Deep Purple', 'Indigo', 'Blue', 'Light Blue', 'Cyan', 'Teal', 'Green', 'Light Green', 'Lime', 'Yellow', 'Amber', 'Orange', 'Deep Orange', 'Brown', 'Grey', 'Blue Grey'];
const colorLabelsColumn = that._renderRow(colorLabelsArray, 'smart-color-label', true);
colorLabelsContainer.className = 'smart-color-labels';
colorLabelsContainer.appendChild(colorLabelsColumn);
that._colorLabelsContainer = colorLabelsContainer;
}
// Renders a single row of colors.
_renderRow(array, cellClass, addInnerHtml) {
const ul = document.createElement('ul');
for (let index = 0, length = array.length; index < length; index++) {
const currentElement = array[index];
const li = document.createElement('li');
if (addInnerHtml) {
li.innerHTML = currentElement;
}
else {
li.style.background = currentElement;
li.setAttribute('data-color', currentElement);
}
li.className = cellClass;
ul.appendChild(li);
}
return ul;
}
// Fires a 'change' event when a color is selected.
_addHandlers() {
const that = this;
const cells = that.querySelectorAll('.smart-color-cell');
for(let i = 0; i < cells.length; i++) {
const cell = cells[i];
cell.addEventListener('click', function() {
that._currentColorHex = event.target.getAttribute('data-color');
that._currentColorRgb = event.target.style.background;
that.color = that.getColor().hex.toString();
that.$.fireEvent('change');
});
}
}
// gets the selected color.
getColor() {
const that = this;
const rgb = that._currentColorRgb.match(/\d+/g);
return {
hex: that._currentColorHex.substring(1),
r: parseInt(rgb[0]),
g: parseInt(rgb[1]),
b: parseInt(rgb[2])
};
}
});
See the Pen SMART HTML ELEMENTS by Boyko Markov (@boyko-markov) on CodePen. TreeGrid and GroupingTree Grid, Grouping, Context MenusThe latest version of Smart HTML Elements brings important new features to our Smart Grid Web Component. It is now possible to display data hierarchies in the web component. The Grid allows you to display data as a combination of Tree and Grid. The Tree Grid mode has full support for data sorting, data filtering and data editing. The Grouping features allows you to group data by columns. The context menu feature allows you to quickly add a context menu functionality to the Grid. Tree GridTree Grid mode allows you to display hierarchical data in the Grid and make the component work like a hybrid between Tree and Grid. 
Tree Grid Virtual Tree GridIn Virtual Mode, new rows are loaded on demand when you expand a row. This process repeats until the "leaf" property of the row is set to true. Virtual Tree Grid Virtual Tree Grid PaginationWith Pagination enabled, Root rows are loaded on demand when the current page is changed. Sub Rows are loaded when a treegrid row is expanded. 
Virtual Tree Grid Pagination Grid GroupingGrouping enables you to group the component by one or multiple columns. The grouping styling is customizable through CSS Variables.  Grouping
Grouping
 Grouping Styling
Grouping Styling
Grid Context Menu Context Menu
Context Menu
Posted in: HTML Elements, Javascript, Smart Grid Tagged: data grouping, grouping, tree-grid, treegrid Leave a comment New Grid FeaturesNewest features in the Grid
Lazy Initialization of Web ComponentsThis post shows how to create a Grid Web component and initialize it from a DIV tagThe next version ver3.1.0 of Smart HTML Elements will introduce an alternative way to create a Web Component on demand from an existing HTML Element.Let's look at the sample below. In the 'index.htm' web page code, we see a HTMLDIVElement(DIV tag) with id="grid". We will use that HTML element to create a new Grid Web Component instance. <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Grid Lazy Load Demo</title> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0" /> <link rel="stylesheet" type="text/css" href="../../../source/styles/smart.default.css" /> <link rel="stylesheet" type="text/css" href="../../../styles/demos.css" /> <link rel="stylesheet" type="text/css" href="../../../styles/common.css" /> <link rel="stylesheet" type="text/css" href="styles.css" /> <script type="text/javascript" src="../../../scripts/common.js"></script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/webcomponentsjs/1.2.0/webcomponents-lite.js"></script> <script type="module" src="index.js"> </script> </head> <body> <div id="grid"></div> </body> </html> The 'index.js' file is defined as a Javascript Module. In that module our grid web component is created on window.onload, within a function called 'init()'. That is achieved by calling the Smart.Grid function and passing as a first argument the 'id' of the DIV tag and as a second argument the initialization object with the Grid web component's dataSource, columns and other configuration options. As a result, our DIV tag is replaced with a 'smart-grid' tag and a Grid is displayed. That approach is useful, when we want to update an existing application with minimum changes or to create a Smart Web Component on demand with ES6 code.
import "../../../source/smart.elements.js";
import "../../../scripts/data.js";
document.readyState === 'complete' ? init() : window.onload = init;
function init() {
const grid = new Smart.Grid('#grid', {
dataSource: new Smart.DataAdapter(
{
dataSource: Data,
dataFields:
[
'id: number',
'firstName: string',
'lastName: string',
'productName: string',
'available: bool',
'quantity: number',
'price: number',
'total: number'
]
}),
columns: [
{
label: 'First Name', dataField: 'firstName'
},
{ label: 'Last Name', dataField: 'lastName' },
{ label: 'Product', dataField: 'productName' },
{ label: 'Available', dataField: 'available', template: 'checkBox', editor: 'checkBox' },
{ label: 'Quantity', dataField: 'quantity', editor: 'numberInput' },
{ label: 'Unit Price', dataField: 'price', editor: 'numberInput', cellsFormat: 'c2' }
]
});
}
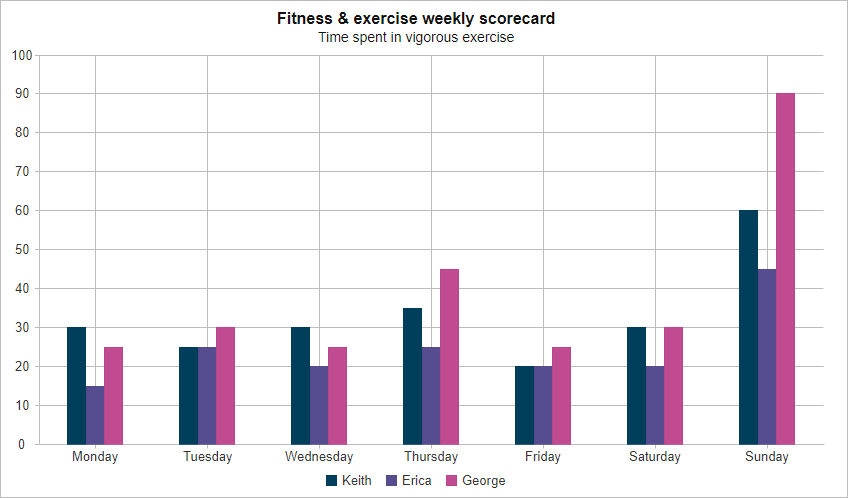
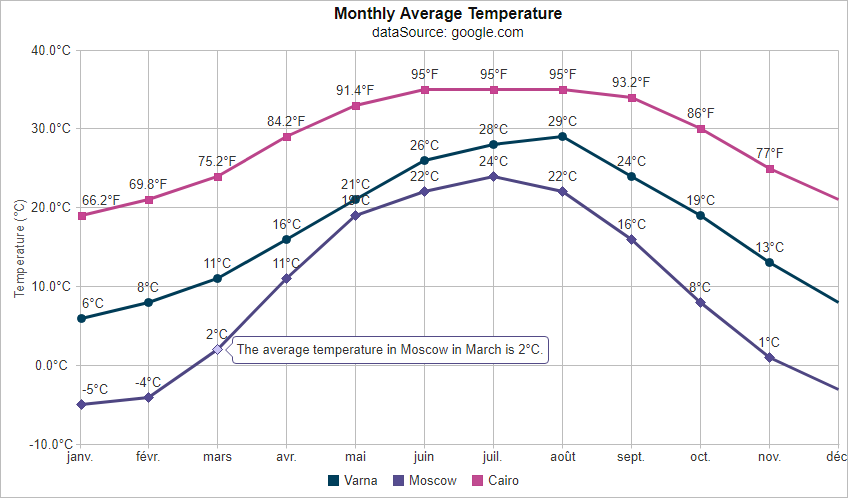
Posted in: HTML Elements, Javascript, Web Components Tagged: custom elements, html elements, htmlelements, web components Leave a comment Chart Custom Element ReleasedBest Chart Custom Element has just arrivedThe latest version of Smart HTML Elements, brings a full featured Chart Custom Element with more than 30 different Data Visualization options. The Chart Types supported are listed: Chart Types. Our Chart Custom Element is written in JavaScript and CSS. It does not depend on any other third-party scripts. The rendering is achieved with SVG and HTML5 canvas. The Chart works well on mobile browsers and is the most feature-complete chart available in the web components world. Data displayed on the Chart can be formatted in multiple different ways. For example, the charting element has a property called 'formatSettings' with the following data formatting options.

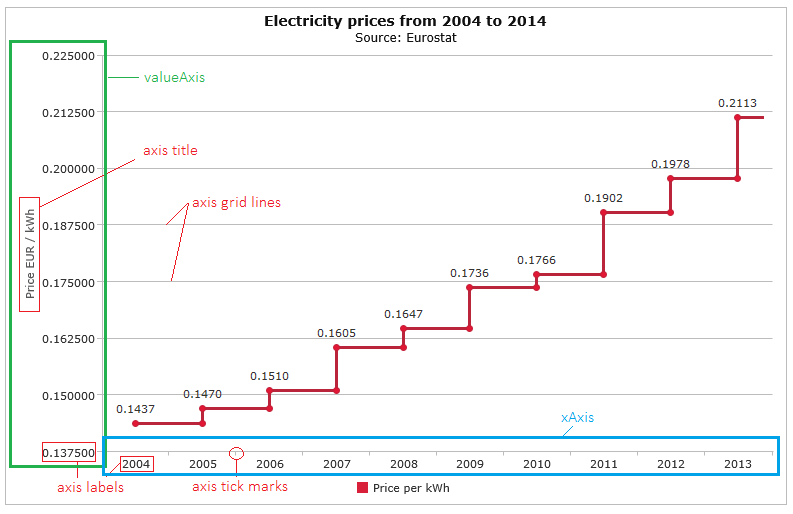
The image below illustrates the Axes supported by the custom element. Smart.Chart has two main types of axes - valueAxis and xAxis. Typically the valueAxis represents the vertical axis in the chart although you may choose to rotate the axes and in this case the valueAxis will be displayed horizontally. 
Smart.Chart also ships with 32 built-in color schemes which are used to automatically set colors for different series. You can change the color scheme by setting the colorScheme property of the chart. The available value are from 'scheme01' to 'scheme32'. By setting its 'theme' property, users can Data Visualize their graphics in 'Light' and 'Dark' mode. Smart.Chart is based on: jqxChart. We invite you to look at our Chart Custom Element demos: Chart overview Binding to Row, Cell and Column Events in Grid Web Component
This post shows how to bind to the Grid Web Component events. The code below initializes the Grid instance and binds to the 'click' event. Within the event handler, we can get details about which part of the Grid was clicked - Cell, Row or Column. This is achieved by utilizing the 'event.path' array. It is also important to note that each Data Grid Column has 'data-field' attribute and each Row has 'data-id' attribute. The data source, which is used in the example is available in the 'data.js' file from the download package.
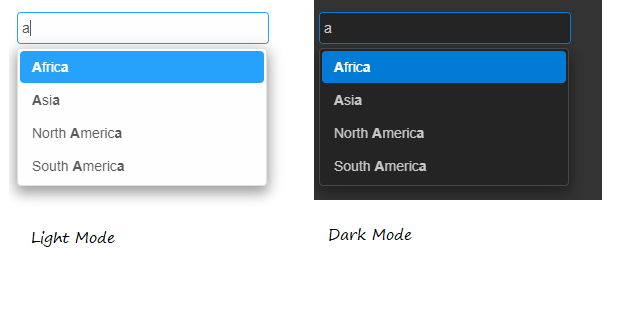
AutoComplete Input Custom Element also known as Typeahead
The newest version of our framework marks the availability of a new AutoComplete Input tag. We needed such lightweight component for the purposes of our Grid web component.
There, it is used as an inline cell editor. You can check it out here: grid-editing-cell-auto-complete. Here is how the web component looks like when you add it to your web page: 
All you need to do is to add a reference to smart.elements.js, smart.default.css and type the following: <smart-input data-source="[South America, North America, Asia, Africa, Europe]"></smart-input> Extend Elements with Behaviors
Our Web Components library has a feature, which allows you to dynamically extend a Custom Element with additional behaviors. We call them Modules. To add a new module, you have to call the 'addModule' method. In this blog, we will show you how to create a new module, which adds a 'color' property to a Custom Element. We will call it 'ColorModule'.
class ColorModule {
static get properties() {
const properties =
{
'color': {
value: 'red',
type: 'string',
observer: 'setColor'
}
}
return properties;
}
ready() {
this.ownerElement.$.root.style.color = this.color;
}
setColor(oldColor, color) {
this.ownerElement.$.root.style.color = this.color;
}
}
The 'ColorModule' defines a 'color' property. The default property value is 'red'. Whenever the 'color' property is changed, the 'setColor' method is invoked which applies the Color to the element. The below code adds the Module to the 'smart-toggle'button' Custom Element.
window.Smart.Elements.whenRegistered('smart-toggle-button', function (proto) {
proto.addModule(ColorModule, true);
});
Note that the second parameter is 'true'. This means that our 'ColorModule' will be added to all sub-classes of the 'smart-toggle-button' i.e 'smart-radio-button', 'smart-check-box' and 'smart-switch-button'. All these custom elements will have the 'color' property. Usage example:
window.onload = function() {
document.querySelector('smart-radio-button').color = "blue";
}
Get Caller JavaScript File Location
If you need to get the Path to the current Javascript file being executed, you can use this small function:
const location = (function () {
if (document.currentScript) {
let link = document.currentScript.src;
let lastIndex = link.lastIndexOf('/');
link = link.substring(0, lastIndex);
return link;
}
})();
In our code base, we use it to dynamically load Component dependencies. Posted in: HTML Elements, Web Components Tagged: javascript, javascript code, javascript es6 Leave a comment Grid with Very Large Data Set
One of the new additions to our Javascript Grid Web Component is the capability to load very large data sets. Example: Grid Large Data Set. In the example, we demonstrate how to load 50,000 rows and 1,000 columns. This can be achieved due to the built in Fast Data and User Interface virtualization. We create HTML Elements only for the View and update them while user scrolls. The Grid is also in unbound mode and the demo is created by using this code:
Smart('#grid', class {
get properties() {
return {
appearance: {
showRowNumber: true
},
columnWidth: 100,
dataSource: new Smart.DataAdapter(
{
dataSource: 50000,
dataFields: 1000
}),
onCellRender(cell) {
cell.value = cell.row.index + '.' + cell.column.index;
}
}
}
});
Posted in: Smart Grid Tagged: datagrid large data set, Grid, javascript grid, javascript table, large data set, table, table data, table grid, unbound grid, unbound table Leave a comment Released ver. 2.3.0 of our Web Components
The new release includes major changes in the Grid web component and also bug fixes, visual style improvements in all components. The version can be downloaded from our Download page or you can install it through NPM
npm i @smarthtmlelements/smart-core or npm i @smarthtmlelements/smart-elementsWhat's New:
Smart Web Components ver.2.2.0
The new release brings a lot of new things to our product.
Posted in: Smart Grid, Web Components Tagged: bootstrap table, datatable, htmltable, table Leave a comment DataGrid Cells Merge and Columns Crud Features
Cells Merge - allows you to span a cell through multiple rows or columns. To use this feature, you need to access a Grid cell, through the Grid's 'rows' array. Each row in the 'rows' array has 'cells' array. It allows you to access a cell and set options of that cell like: 'rowSpan', 'colSpan', 'backgroundColor', 'color', 'value', 'fontSize', 'fontWeight' and 'fontFamily'.
Example: https://www.htmlelements.com/demos/grid/merged-cells/. Columns Crud - allows you to dynamically add, remove and update DataGrid columns. This is achieved through the DataGrid's 'columns' array which has javascript functions such as: 'push', 'pop', 'splice' for adding, removing and updating array items. Once any of these functions is called, the web component will automatically refresh itself to respond to the changes. Example: https://www.htmlelements.com/demos/grid/dynamic-columns/. Posted in: Smart Grid Tagged: colspan, columns pop, columns push, columns splice, customelements, data grid column span, data grid columns, data grid row span, datagrid, datagrid add new column, datagrid cells merge, datagrid web component, html, html elements, javascript, rowspan, webcomponents Leave a comment A Curated List of Awesome Custom Elements & Web Components
You can check it here: https://htmlelements.github.io/awesome-custom-elements/.
Contributions are welcome! New Grid Data Paging Options
With the new release of our Grid Web Component, we added additional Data Paging options. With the help of them, you can customize the Paging appearance and behavior.
- Pager can be displayed above and/or below the Grid. - Pager Size selector position and visibility is optional. - Pager Size selector options are customizable. - Pager Summary position and visibility is optional. - Pager buttons can be displayed as Icons or as Labels. You can also choose whether to display or not some of the buttons. - Pager Navigation Input visibility is optional. Take a look at the new Web demo online: https://www.htmlelements.com/demos/grid/paging-advanced/. Posted in: Angular, HTML Elements, Smart Grid Tagged: angular grid, grid pager, grid paging, grid web component Leave a comment Happy New Year<2019>Happy New Year
Smart HTML Elements Adds Native Angular SupportAngular and Web ComponentsWeb Components is the future of reusable components development for modern and professional web applications. Smart HTML Elements represents a framework based on Javascript, HTML and CSS for building modern web-based applications optimized for PC and mobile devices. It provides fundamental capabilities like support for HTML Element extensions and inheritance, HTML Templates, Data Binding, Event handling and routing, property change notifications, device and browser compatibility detection and adjustments. Read Full Article on: Smart HTML Elements Adds Native Angular Support Posted in: Angular, HTML Elements, Web Components Tagged: angular, angular-components, custom elements, web components Leave a comment Grid Web Component
The newest release of Smart HTML Elements includes a Grid Web Component with the following features: Paging, Sorting, Sorting by multiple columns, Virtual Scrolling and Infinite Scrolling.
What is Paging?Paging lets users view large sets of data in small chunks for faster loading and easier navigation. Users can choose the display position of the Pager. It can be displayed at top, bottom and both What is Sorting?Sorting data by the columns ASC or DESC in the grid can be done by single or multiple columns. The component also supports sorting with API through the "sortBy" method. What is Virtual Scrolling?Virtual scrolling lets you scroll through data which is loaded on demand. In this scrolling mode, the total number of rows is known and data grids loads data while you scroll. What is Infinite Scrolling?Infinite scrolling is similar to virtual grid scrolling. In this mode, datagrids load new data when you reach the bottom of the Grid. The total number of data rows here is unknown. What is Filtering?The Grid enables you to display only those Grid records which meet specified criteria. To enable filtering, you need to set the filtering.enabled property to true. What is Grouping?The newest 7.5 release adds a Grouping panel that allows you to drag a column header to the group panel to group the grid data by that column. Data in DataGrid can be grouped by one column or by several. When a column is used for grouping, it is added to the group panel Updated: The latest release of our Grid Web Component, includes Row Resizing, Spreadsheet mode, Column Chooser, Excel-like Cells Selection, Cells Selection Dragging and Auto-Fill Values mode. Updated August-28-2019: The latest version now has Data Export to .xlsx, .pdf, .csv, .tsv, .html, .json and .xml. Updated February-10-2020: Typescript definitions for the Grid were added. Dropdown Button Custom Element
In this blog we are going to show you our DropDown Button custom element.
The DropDown button web component is a button element which when pressed opens a drop down list. The drop down list contain a set of selectable items. The list can be opened or closed with the help of arrow pointers on the right end of the button. Drop Down Button Custom Element FeaturesScrolling. When the button is pressed you can scroll through the elements of the dropdown list. 
Segmented button. The segmented dropdown button will show the current selected item and will not open the dropdown list when you press it. The dropdown list can be opened with the arrow in this case. Open directions. The dropdown list can open below or above the button. You can see an example here. Date Picker Custom Element
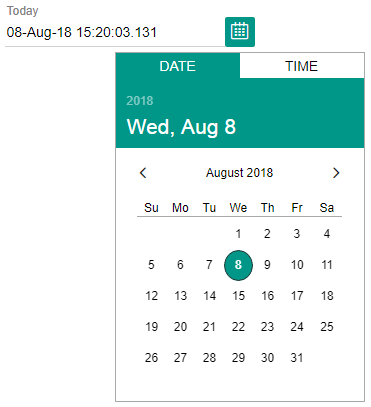
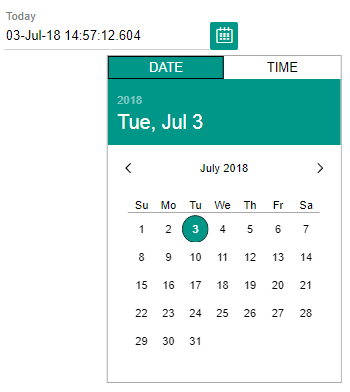
In this blog we are going to show you our Date Picker custom element.
The Date Picker web component allows you to pick a date with the help of a calendar component. The custom element can be used in cases when the user needs to pick or input the date. The date can be selected by clicking the calendar button and selecting the date from the calendar, or enter the date manually in the input text filed. Date Picker Custom Element FeaturesAn important feature of our Date Picker html tag is localization in different languages and time formats. 
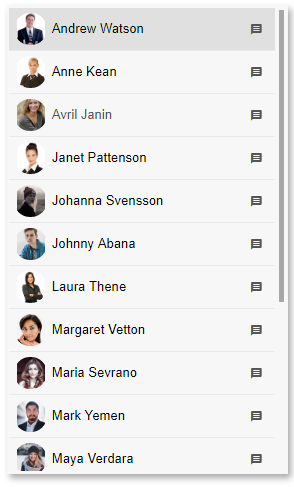
The web component has built-in date parsing functionality and supports choosing a date in different formats. Colors and theming. The background color and the text color of the items can be defined. You can also use the built in themes. You can see an example here. Posted in: HTML Elements, Smart Calendar, Web Components Tagged: datepicker custom element Leave a comment ListBox Custom Element with ImagesThe ListBox web component is a drop down list of selectable items which can be scrolled up and down. The user can select an item of the list. The ListBox can also contain rows with complex items such as conversations. The ListBox html tag supports images and icons on the left of the items. The images can also be pictures. ListBox Custom Element with Images FeaturesScrolling. The web component supports scrolling of the items. 
Drag and drop. You can move items between listboxes by dragging an item from one of the listsboxes and dropping it on another. Colors and theming. The background color and the text color of the items can be defined. You can also use the built in themes. Animation. By enabling animation you can see a nice effect when clicking on an item from the listbox. You can see an example here. Grid Infinite Scroll
For large data sets or when the exact data records count cannot be determined in advance, you can supply data to the Grid while you scroll when the user reaches the bottom of the grid. In this case, the Grid's scrolling is called infinite scrolling mode. The scrollbar reflects the currently loaded amount of data. When new data records are supplied, the scroll bar re-adjusts its size and allows you to scroll and view the newly loaded data records. To illustrate the infinite scrolling functionality of Smart.Grid, we prepared this demo:
Demo: Grid Infinite Scroll Posted in: HTML Elements, Smart Grid, Web Components Tagged: datagrid custom element, Grid, Grid Control, grid custom element, Smart Grid Leave a comment Vertical Menu Custom Element
In this blog we are going to show you our Vertical Menu Custom Element.
The menu web component is used very frequently in user interfaces. It enables the selection of an item from a list of items. The Vertical Menu HTML tag is a menu custom element which instead of horizontally opens vertically. This is useful for example in cases where the menu has a long list of items or the sub menus have long lists. To make the menu web component appear vertically you have to set the mode property. Vertical Menu Custom Element FeaturesAnimation. When you enable animation you can see a nice effect when clicking an item from the menu or when the sub menus appear or disappear. 
Images. You can set images the left of the item of the Vertical Menu. Colors and theming. The background color and the text color of the items can be defined. You can also use the built in themes. Open direction. The sub menus can be opened on the left or on the right of the menu items. You can see an example here. Checkbox Custom Element
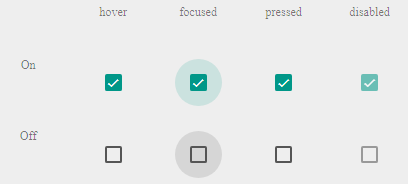
In this blog we are going introduce you to our CheckBox Custom Element.
The CheckBox Web Component is a kind of button which is usually used to enable the selection of different choices. It represents a box which can be checked, unchecked and undetermined. The different states can be changed by clicking with the mouse over the checkbox. Checkbox Custom Element FeaturesThe CheckBox HTML tag supports four states: checked, unchecked, undetermined and disabled. 
The CheckBox custom element comes with Light and Dark themes. It also enables fluid design where the width can be set in percentages. You can see an example here. Linear Progress Bar custom element
In this blog we will introduce our Linear Progress Bar custom element.
The ProgressBar Web Component indicates the progress of an operation. It is very often used as an indicator when a file or content is being loaded. It can also be used as a refresh indicator. The linear progress bar represents a line which shows the progress on a scale between 0 and 100. Linear ProgressBar Custom Element FeaturesDeterminate. When the Linear Progress Bar is set to determinate it goes from 0 to 100 following the progress of the operation without going back. 
Indeterminate. When the Progress Bar Web component is set to indeterminate it shows a line going from 0to 100 repeatedly. The ProgressBar HTML tag comes with a Light and Dark themes. You can see an example Linear Progress Bar. Calendar Custom Element
In this blog we will introduce our Calendar custom element.
The Calendar Web Component enables you to visualize and select the year, month and date. The years and the months can be easily changed by navigating the calendar from the title bar. The selected day is indicated by a colored circle. The calendar is one of the basic custom elements used when you need to change or select dates. Calendar Custom Element FeaturesWhen you select a date from the HTML Calendar element the current date stays indicated by a filled circle with paler color. 
If you click on the year in the title bar there appears a list with years below it. You can select a year from the list. Likewise, if you click on the month in the title bar there appears a list with months below it. You can select a month from the list. The Calendar Web component is responsive and mobile ready. In addition, the text and the back ground colors can be changed. You can see an example here. ComboBox Custom Element
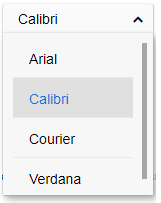
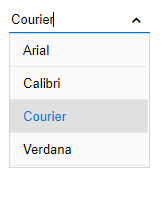
In this blog we will introduce our Combobox custom element.
The ComboBox is one of the basic web components used widely in the UI part of applications in order to facilitate the selection of items. It represents a list of elements displayed in a drop-down and an input text field where information can be entered. The elements from the list can be selected. Also the user can search for a specific element. Combobox Custom Element FeaturesOur HTML Combobox Element supports multiple selection. With the MultiSelect option the user can select multiple elements from the drop down list. The selected elements will appear in the text input field. 
The Open direction of the list of elements can be above, below or centered. The web component enables also auto-complete. With the auto-complete option the element matching the text in the input filed will be shown on top. Checkbox on the left of the elements in the list is also supported. This facilitates the selection of multiple items. The elements in the drop down list can be aligned horizontally or vertically. The horizontal alignment can be left or right and the vertical top or bottom. In addition, the text and the back ground colors can be changed. You can see an example here. Grid Custom Element
The latest release of Smart Custom Element includes an initial version of a Grid Web Component.
Demos: https://www.htmlelements.com/demos/grid/. Docs: https://www.htmlelements.com/docs/grid/. Context Menu Custom Element
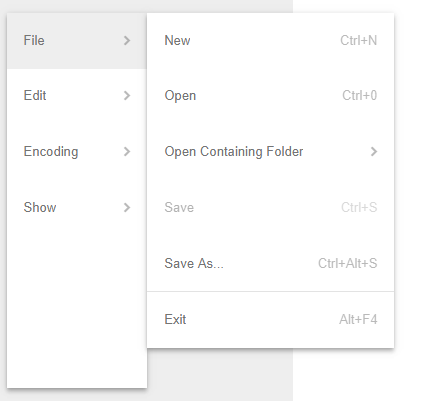
In this blog we will introduce our Context Menu Custom Element.
The Menu Web Component is used to show different choices grouped in a hierarchical structure. It is one of the most frequently used HTML interface elements. The Context Menu can be used when you want to change the menu items based on the state of your application. Context Menu Custom Element FeaturesOur Contextual Menu Web Component supports images. The images can be positioned on the left of the text of the menu items. In addition to images you can also add check boxes. Menu elements which are not relevant in the current moment can be removed. In addition you can disable items which need certain condition in order to be active. Animation can also be enabled. When you enable animation you can see a nice fading effect. Our HTML Context Menu can also be shown as minimized. You can see an example here. |
|








