Blazor Kanban
- Visualize different stages of a workflow by organizing the work into columns.
- Create, edit, remove.
- Easy configuration and API.
- Card Editing, Priority & Status Editors.
- Swimlanes - horizontal categorization which allows you to categorize the current workflow by different teams, projects, etc.
- Export to CSV, TSV, JSON, XML, XLSX, PDF and HTML
- Support all modern browsers.
- Multiple Themes and customization options.
- Card comments.


Visual Studio for Mac are supported.

Overview
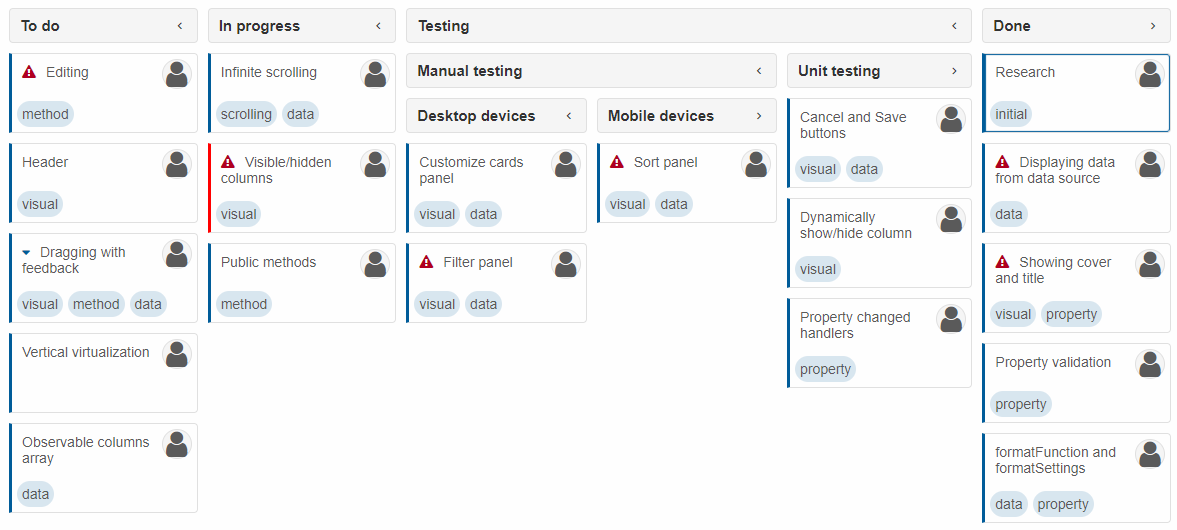
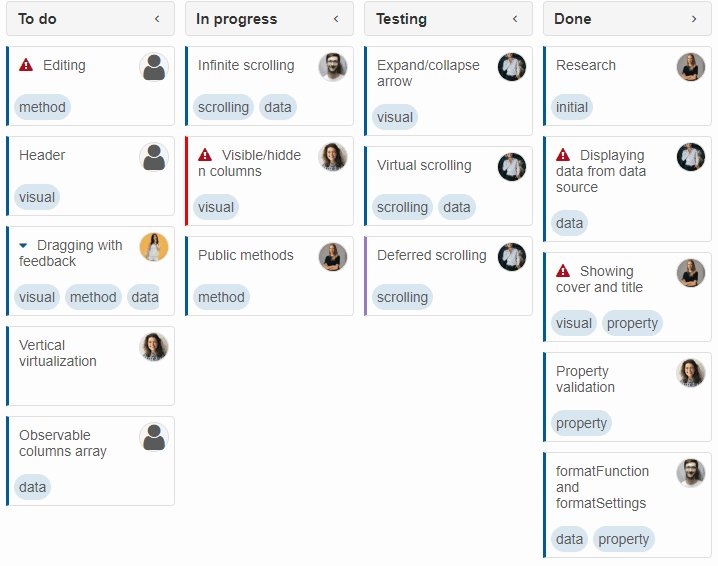
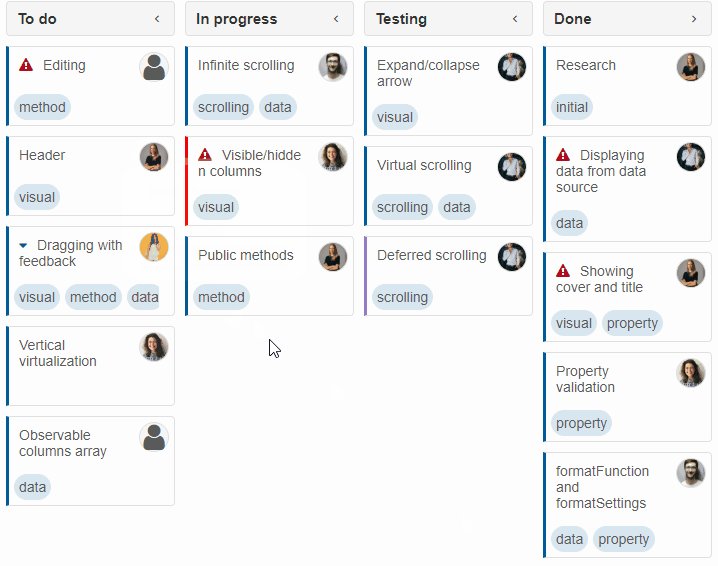
The Blazor Kanban board component is a tool that is intended for viewing work in progress and controlling the flow of work. With the help of this Blazor component, your team will be aware of what each of the members should be working on. Our Kanban board is very flexible and can have any number of columns and rows. You can customize it with HTML Templates. Learn about all Kanban features here. To get started with the Blazor Kanban, see Blazor Kanban Docs
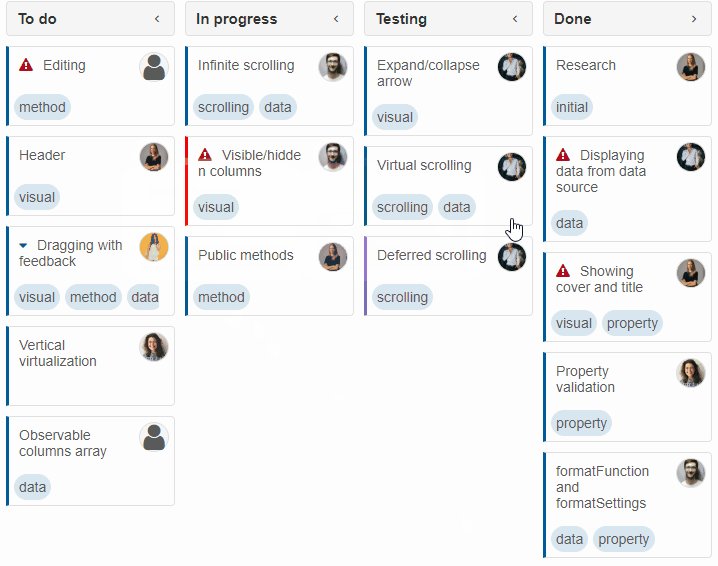
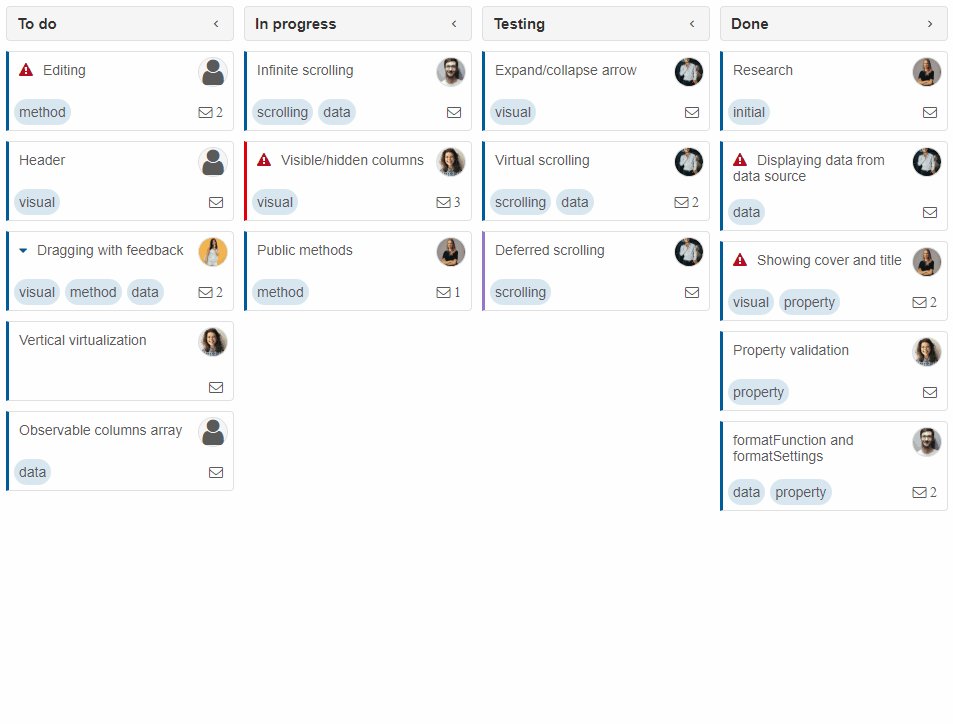
Card Customization
The Blazor Kanban allows you to customize the card template to add more details or change its default appearance.
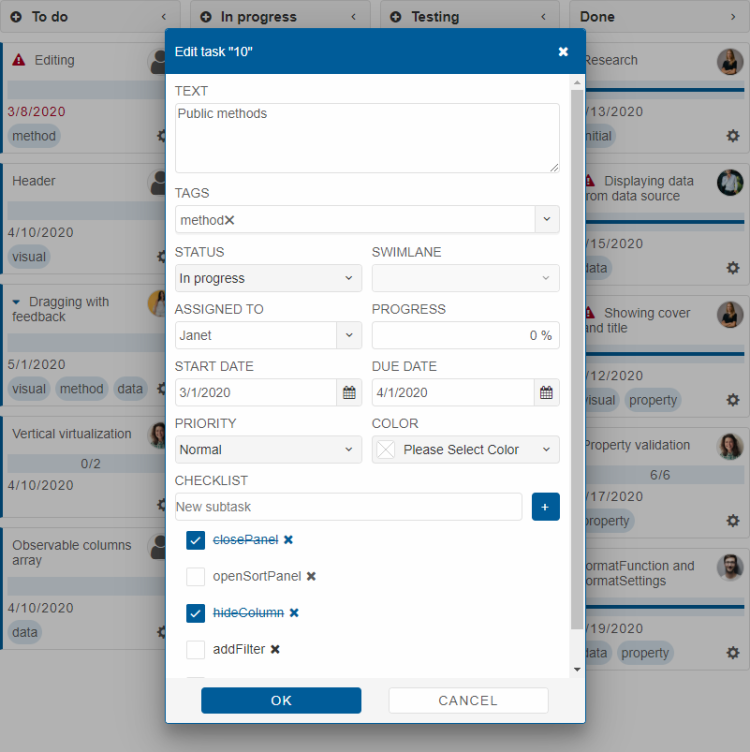
Editing
Smart.Kanban has multiple ways of customizing the kanban board and editing the data it displays. Sub-tasks, priority, assignee can be edited inline in the Kanban cards and also through built-in Edit dialog, which you can optionally customize as well.

Mobile optimized
The Blazor Kanban is responsive and has a device-optimized look and behavior on PCs, tablets and mobile phones.
Expand/Collapse columns
Kanban columns can be collapsed or expanded interactively or through API.
Task Selection
You can select multiple Kanban tasks using mouse, touch or keyboard. Multiple selection of tasks is supported, too

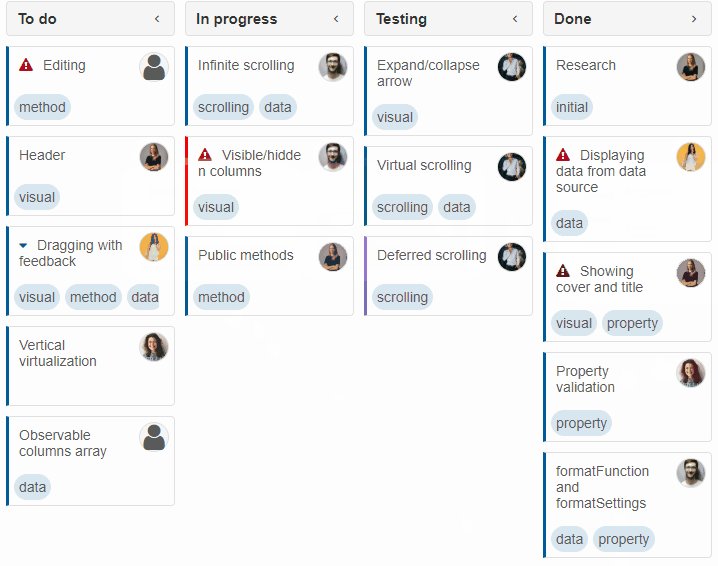
Assign User to a Task
A user can be assigned to a task by opening the Users list by clicking the user icon in a task and selecting a user
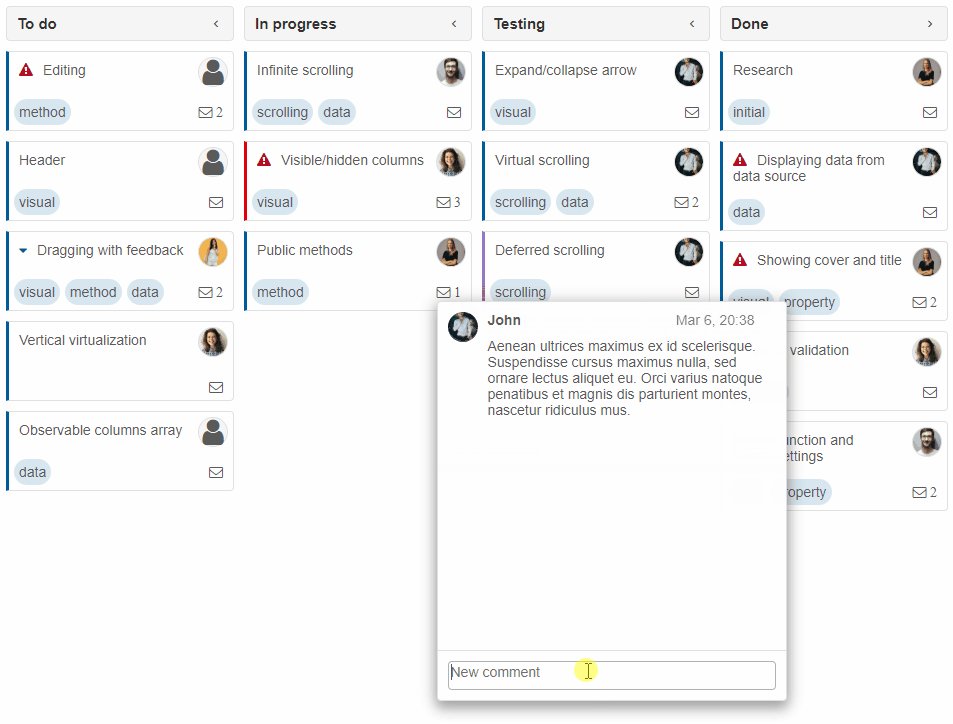
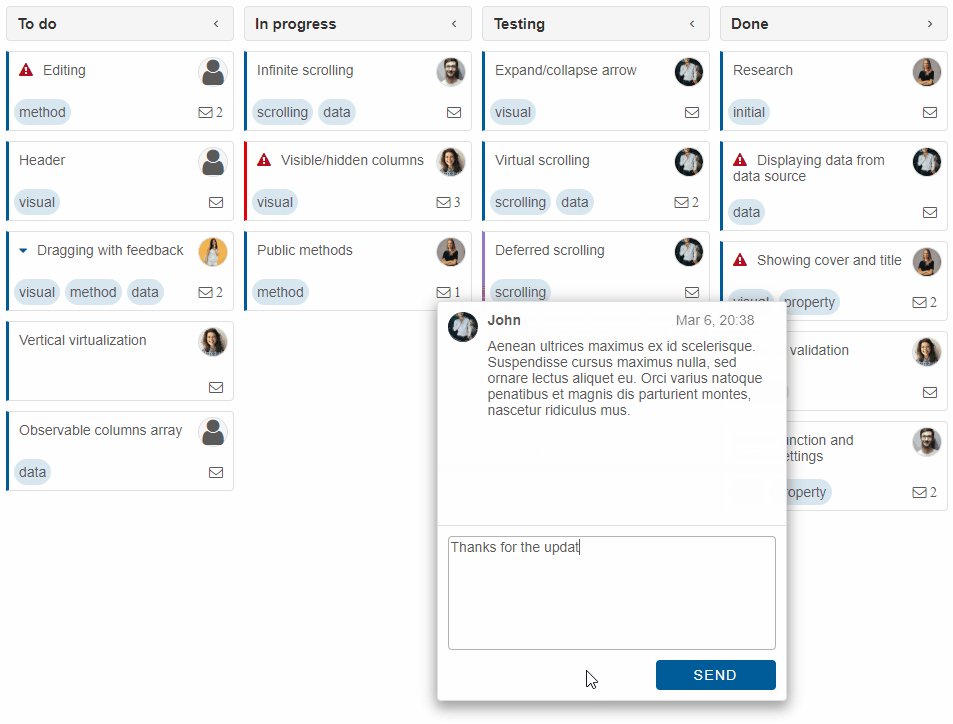
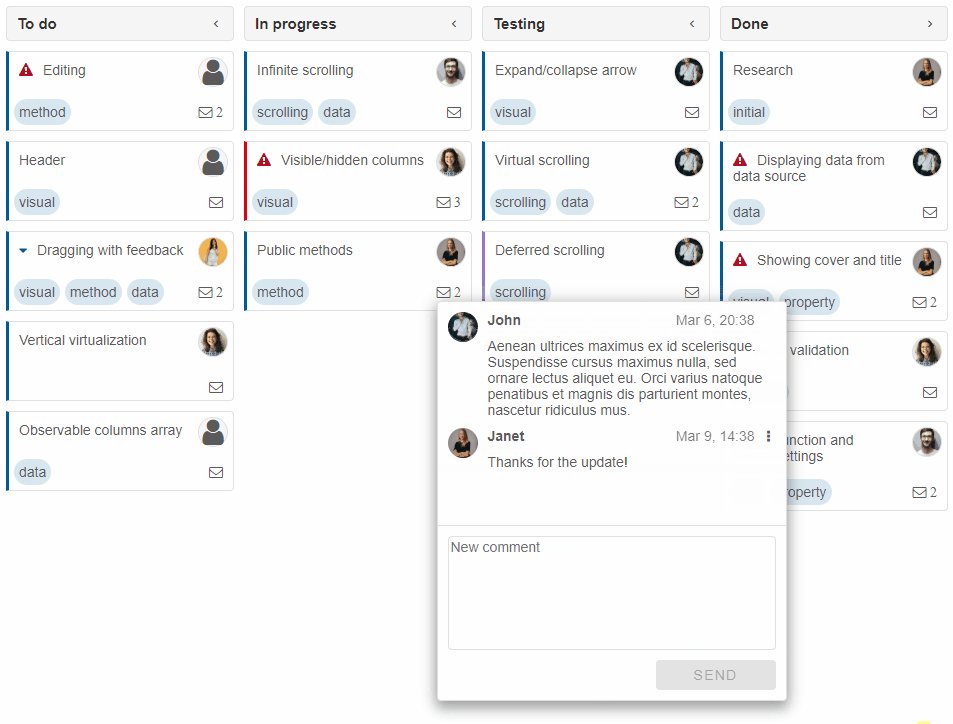
Task Comments
Task comments can be loaded from the data source. When a currentUser with comment privileges is set, comments can also be written about tasks and saved in the data source. To write a comment, click the Comments icon (visible when the property taskComments is enabled), enter the comment's content in the textarea and click "Send".

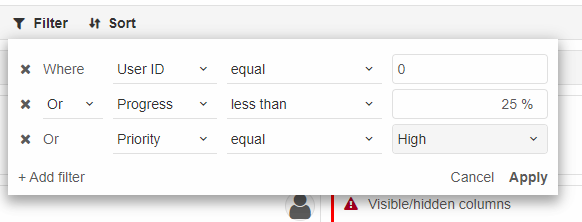
Filtering & Sorting
When the Kanban header is enabled (headerPosition is set to 'top' or 'bottom'), filtering and sorting options are displayed in the header.


Dialogs
Smart.Kanban has built-in dialogs for adding, removing and editing tasks and comments. You can fully customize the dialogs depending on your Angular application's needs. You can hide some of the built-in editors or choose to completely replace the default Dialogs.
More features
Custom Fields
Smart.Kanban can contain custom fields which can be displayed in the card and edited in the task dialog. To set up custom fields, the Kanban has a special property called 'taskCustomFields'.
Sub tasks
Smart.Kanban tasks have sub tasks support. The sub tasks can be edited either in the Task's Card or in the Edit dialog. When displayed in the card, you can choose between different rendering modes - displaying only unfinished sub tasks, display all sub tasks or display the sub tasks only in the dialog.
Themes
You can choose from more multiple Material UI & Bootstrap color schemes. Custom themes is supported, too.
Globalization
Users from different locales can format numbers, dates, currency, etc. to suit their language preferences.
Localization
Each string used in the Kanban can be localized. That happens by using two properties - 'locale' and 'messages'. .
Right to left
Right-to-left rendering changes the rendering of texts and layout in the Kanban. This improves the UX for RTL languages.
Create a modern Blazor Application with Smart UI for Blazor
Includes all enterprise standards, such as accessibility, i18n, theming, rtl, localization, etc.
Outstanding Performance
Carefully optimized to deliver great performance on a wide range of devices and browsers. Small in size, highly modular and responsive Blazor Kanban.
More about this
Across Devices & Browsers
The Blazor Kanban is responsive and adjusts for the best user experience across devices. Implements Google's Material Design and Bootstrap.
More about this
Kanban for other frameworks
-
Angular Kanban
-
React Kanban
-
Javascript Kanban
-
Vue Kanban
-
 Blazor Kanban
Blazor Kanban
The Kanban is available in JavaScript, Angular, React, Blazor and Vue frameworks.
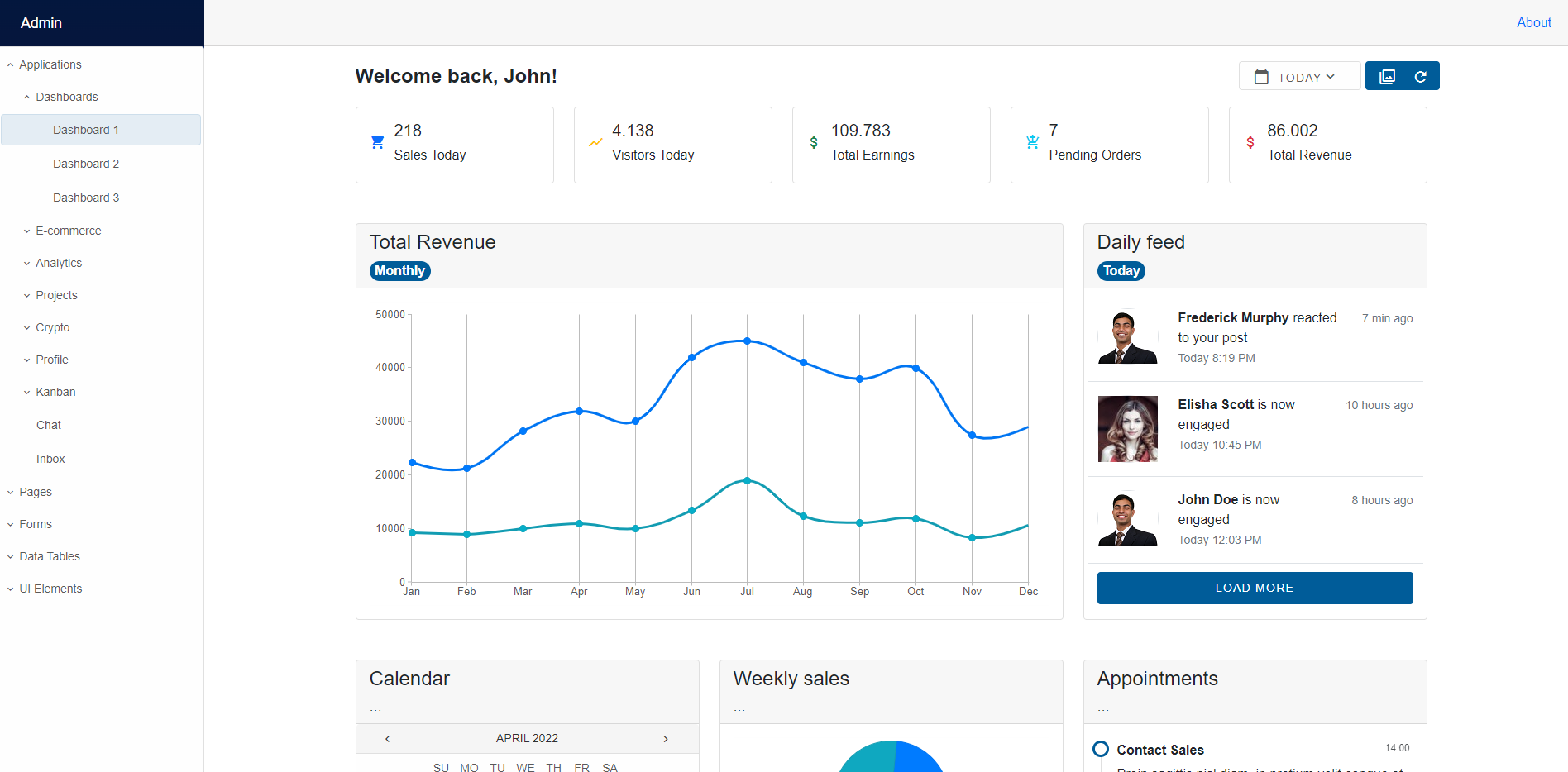
Look how our components can be transformed into modern and eye-catching apps
Admin Dashboard Blazor WebAssembly showcase demo. The demo shows Dashboards, Forms, Client Lists, User Profiles and more.

What customers say about us
-
National Instruments has partnered with JQWidgets Ltd. to bring HTMLElements to NI’s suite of engineering tools and development environments including LabVIEW NXG and SystemLink. Our goal has to bring the ubiquity and accessibility of the web to automated test and measurement applications. To do so we required a partner who could create fully featured controls that met the performance and UI requirements of demanding engineering applications. JQWidgets has built a technology stack with the flexibility to fit into multiple different applications frameworks and visual styles while also providing assurances of the long term sustainability by leverage the latest W3C Custom Element standard.
-
After more than thirty years as a software developer it is always a pleasant surprise to receive such thorough and efficient pre-sales support. Any questions I had were dealt with quickly and courteously and all issues resolved. I have examined the competition and have decided on jQWidgets due to the speed and elegance of the components, clarity and consistency of the API, adherence to standards, regular new feature releases and active support forum.
Frequently Asked Questions
Why should I choose Smart UI Blazor components?
- 70+ Blazor components including DataKanban, Gantt Chart, Scheduler, Rich-Text Editor.
- Supports both server-side and client-side (WebAssembly) applications.
- Smart UI Blazor component library NuGet packages are available in NuGet.org for easy development process.
- The UI components are touch friendly and render adaptively based on the device, providing an optimal user experience on desktops, phones and tablets.
How do I get started with the Smart UI Data Kanban?
See the Getting Started documentation article and after that see the Kanban setup article.
Can I try the Smart UI Blazor Kanban?
Yes, you can try all Smart UI Blaxor Components by signing up for a 30-day trial with dedicated email support(support@jqwidgets.com).
Where can I find the Smart UI Blazor components demos?
You can find our Blazor component library's complete tutorial and showcase demos here.
Will the Smart UI Blazor Kanban work for me, if I need a Kanban board?
Yes, the Blazor Kanban component is a feature-complete Kanban component. It comes with complex features and allows you to add outstanding kanban board to your web applications.
What is the price for the Smart UI Blazor Kanban?
A single developer license costs $399.00 USD, including a bundle of products: all Smart UI and jQWidgets components for Blazor, Angular, React, VueJS and Web Components, one year of support and updates. We also offer discounts for volume licensing, academic pricing, and competitive upgrades. Please refer to our license page for more information on pricing.
Can I download and use the Smart UI Blazor components for free?
No, this is a commercial product and requires a paid license. However, a free community license including several components is also available. Learn more about it here