Blazor Gantt Chart
- Ease to use project management & planning tool.
- Resource Management. Assign resources to tasks and monitor they workflow.
- Task Editor and Custom Editors.
- Configurable timeline views such as hour, day, week, month, and year.
- Data exporting options like Excel, PDF, CSV and XML.



Overview
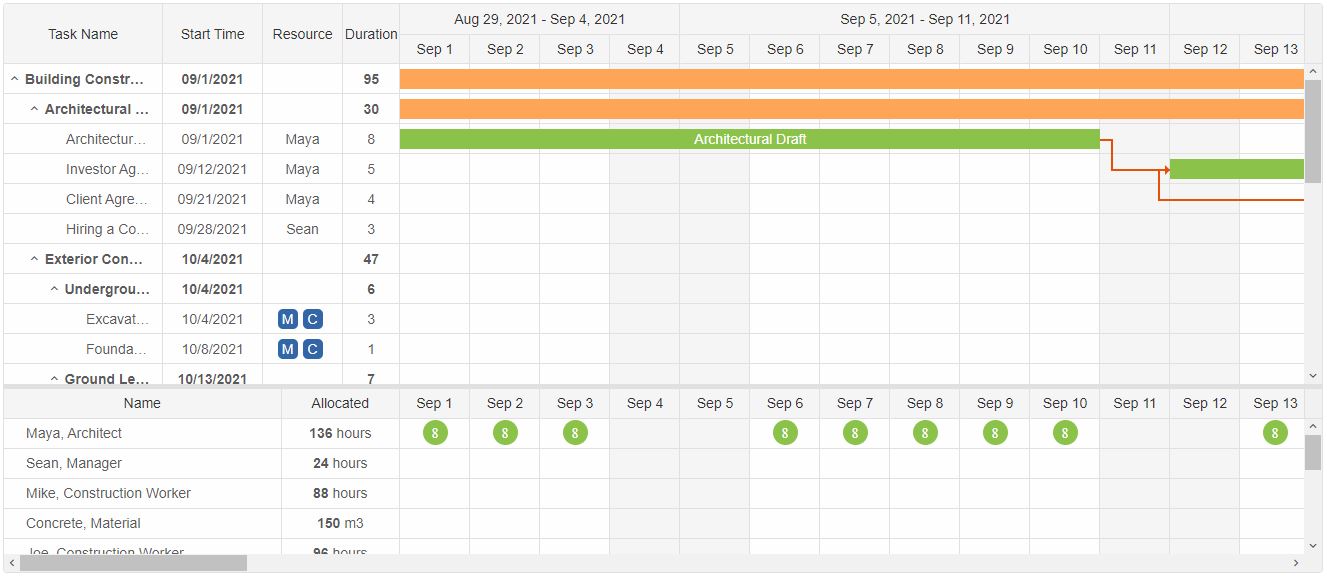
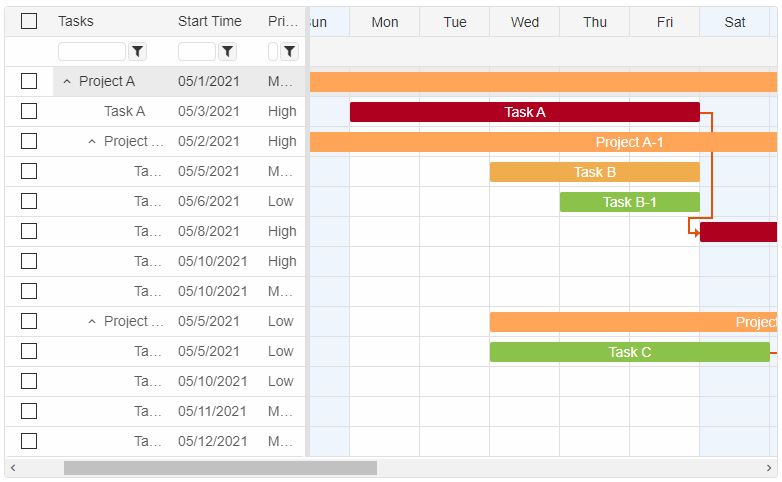
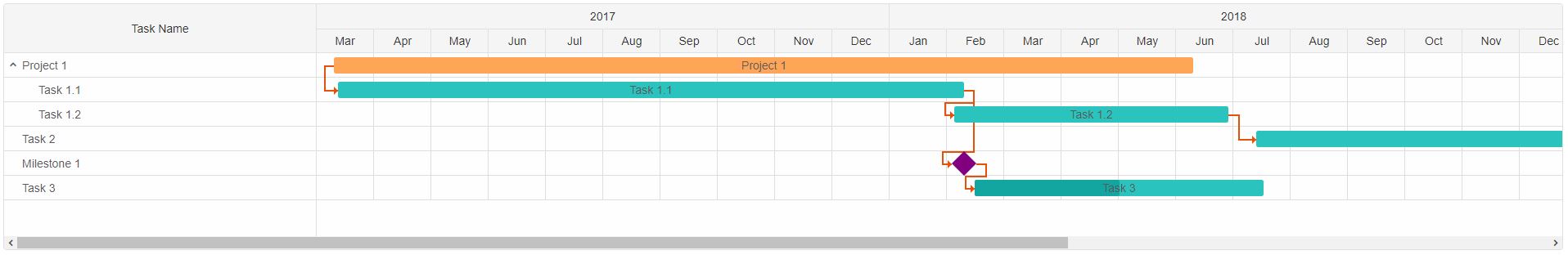
Smart.GanttChart represents a type of bar chart that illustrates a project schedule with dependency links between each individual task and their current status. The chart lists the tasks to be performed on the vertical axis, and time intervals on the horizontal axis. The width of the task bars inside the Timeline shows the duration of each activity. The timeline is devided in multiple cells. Each cell represents a time interval depending on the timeline view. Basically, the Gantt Chart is a project management UI component that provides a Microsoft Project-like user interface to display and work with hierarchical tasks with timeline details. Learn about all gantt chart features here. To get started with the Blazor Gantt Chart, see Blazor Gantt Chart Docs
Data Binding
Bind data easily with various local and remote data sources, such as IEnumerable/List, RESTful services and Observable Collection.
Editing
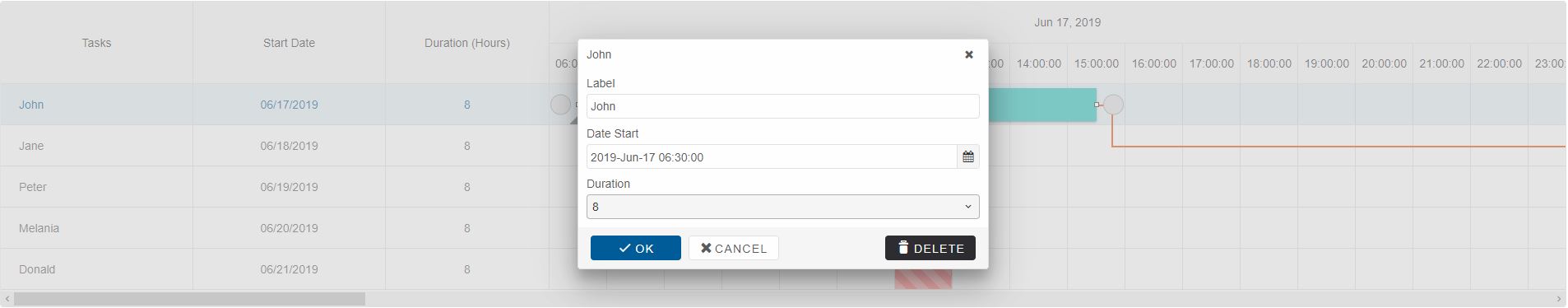
Smart.GanttChart's tasks can be edited via the window editor. The editor represents a Window component that appears when the user double clicks on a task or a connection inside the Timeline. The Blazor Gantt Chart provides support to create, read, update, and delete (CRUD) operations

Mobile optimized
The Blazor Gantt Chart is responsive and has a device-optimized look and behavior on PCs, tablets and mobile phones.
Resource Management
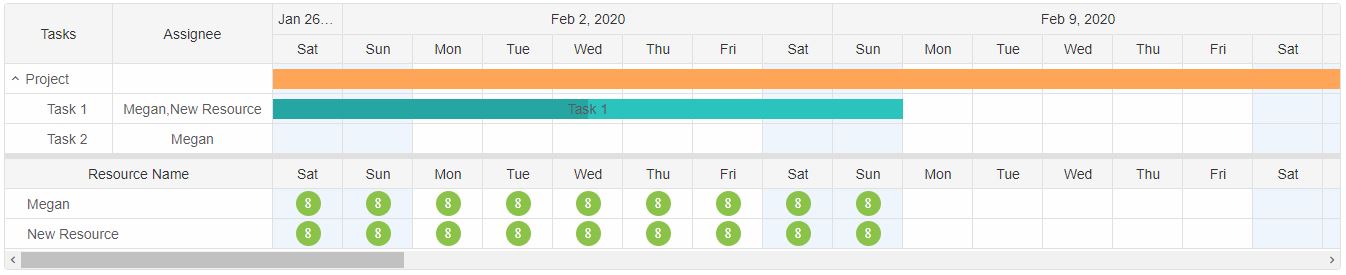
Smart Gantt Chart's tasks represent real life processes and operations that can be managed. As such they have people or materials assigned to them. GanttChat's Resource Management allows to assign resources to tasks and monitor they workflow. Learn more here

Task connections
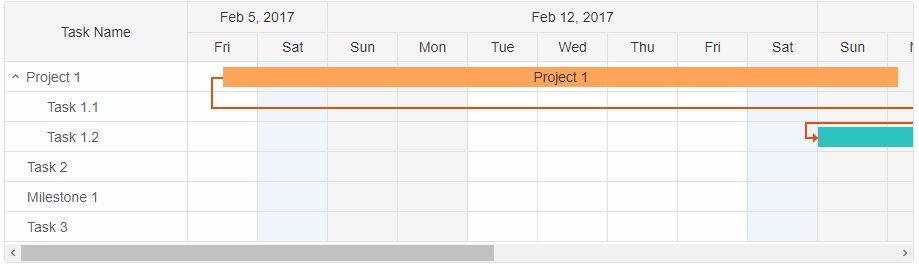
Task Connections describe the relations between the tasks. Each task has an connections attribute that is used to which tasks to connect to. Connections attribute is applicable to all types of tasks. However there are several restrictions when it comes to task connections:
Only one connection can exist between two tasks - if a connection exists between two tasks and the user creates a new one, the previous is deleted.
Looping connections when autoSchedule is enabled are not allowed - when autoSchedule is enabled the tasks are repositioned depending on the connections. Tasks connected in a loop are not allowed becase they can't exist meaningfully inside the timeline.
Connections show which tasks start/end after another. This gives the possibility to automate the planning process.

Filter & Sort
Smart.GanttChart component allows filtering & sorting of tasks and resources. In order to filter the GanttChart items the user has to use the filter input(s) that are displayed inside the Table header when filtering is enabled. Sorting is enabled by setting the sortMode property and the sorting could be by one or multiple columns.


Auto Schedule
Auto schedule re-calculates the starting dates of all connected tasks and re-schedules them in order to meet the requirements defined by the connections. When autoSchedule is set scheduled tasks have date restrictions in order to assure that a task doesn't start or end on an invalid date. When changing the duration or start/end dates of a task that is connected to another, it's siblings are re-scheduled when the operation is completed..
More features
Exporting
Export the Blazor Gantt Chart data in various file formats such as Excel, PDF, CSV, TSV.
Row Height
Row height can be customized based on the blazor application's requirements. It is also possible to set row height conditionally..
Themes
The UI Themes used in the Gantt Chart component follows the Google's Material Design best practises. You can choose from 7 built-in themes available in both Light & Dark modes
Globalization
Users from different locales can format numbers, dates, currency, etc. to suit their language preferences.
Localization
Each string used in the Gantt Chart can be localized. That happens by using two properties - 'locale' and 'messages'. .
Right to left
Right-to-left rendering changes the rendering of texts, scrolling and columns layout in the Gantt Chart. This improves the UX for RTL languages.
Create a modern Blazor Application with Smart UI for Blazor
Includes all enterprise standards, such as accessibility, i18n, theming, rtl, localization, etc.
Outstanding Performance
Carefully optimized to deliver great performance on a wide range of devices and browsers. Small in size, highly modular and responsive Blazor Gantt Chart.
More about this
Across Devices & Browsers
The Blazor Gantt Chart is responsive and adjusts for the best user experience across devices. Implements Google's Material Design and Bootstrap.
More about this
Gantt Chart for other frameworks
-
Angular Gantt Chart
-
React Gantt Chart
-
Javascript Gantt Chart
-
Vue Gantt Chart
-
 Blazor Gantt Chart
Blazor Gantt Chart
The Gantt Chart is available in JavaScript, Angular, React, Blazor and Vue frameworks.
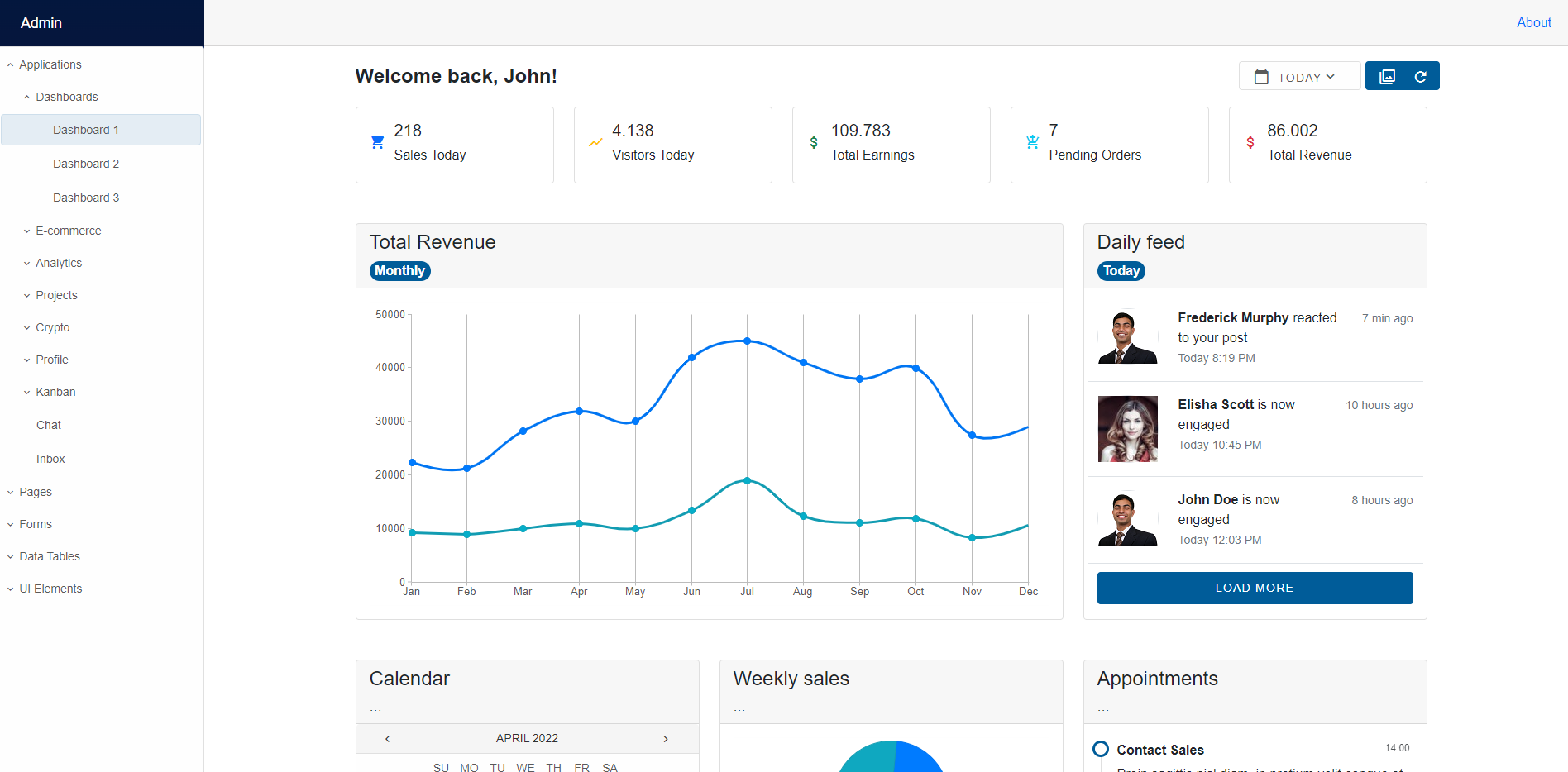
Look how our components can be transformed into modern and eye-catching apps
Admin Dashboard Blazor WebAssembly showcase demo. The demo shows Dashboards, Forms, Client Lists, User Profiles and more.

What customers say about us
-
National Instruments has partnered with JQWidgets Ltd. to bring HTMLElements to NI’s suite of engineering tools and development environments including LabVIEW NXG and SystemLink. Our goal has to bring the ubiquity and accessibility of the web to automated test and measurement applications. To do so we required a partner who could create fully featured controls that met the performance and UI requirements of demanding engineering applications. JQWidgets has built a technology stack with the flexibility to fit into multiple different applications frameworks and visual styles while also providing assurances of the long term sustainability by leverage the latest W3C Custom Element standard.
-
After more than thirty years as a software developer it is always a pleasant surprise to receive such thorough and efficient pre-sales support. Any questions I had were dealt with quickly and courteously and all issues resolved. I have examined the competition and have decided on jQWidgets due to the speed and elegance of the components, clarity and consistency of the API, adherence to standards, regular new feature releases and active support forum.
Frequently Asked Questions
Why should I choose Smart UI Blazor components?
- 70+ Blazor components including DataGrid, Gantt Chart, Scheduler, Rich-Text Editor.
- Supports both server-side and client-side (WebAssembly) applications.
- Smart UI Blazor component library NuGet packages are available in NuGet.org for easy development process.
- The UI components are touch friendly and render adaptively based on the device, providing an optimal user experience on desktops, phones and tablets.
How do I get started with the Smart UI Gantt Chart?
See the Getting Started documentation article and after that see the Gantt Chart setup article.
Can I try the Smart UI Blazor Gantt Chart?
Yes, you can try all Smart UI Blazor Components by signing up for a 30-day trial with dedicated email support(support@jqwidgets.com).
Where can I find the Smart UI Blazor components demos?
You can find our Blazor component library's complete tutorial and showcase demos here.
Will the Smart UI Blazor Gantt Chart work for me, if I need a timeline calendar?
Yes, the Blazor Gantt Chart component is a feature-complete timeline calendar. You can use it in any scenario you need to display projects and tasks in a Microsoft Project like component. Some of the popular features are configurable timeline views such as hour, day, week, month, and year, tasks connnections, export to excel.
What is the price for the Smart UI Blazor Gantt Chart?
A single developer license costs $399.00 USD, including a bundle of products: all Smart UI and jQWidgets components for Blazor, Angular, React, VueJS and Web Components, one year of support and updates. We also offer discounts for volume licensing, academic pricing, and competitive upgrades. Please refer to our license page for more information on pricing.
Can I download and use the Smart UI Blazor components for free?
No, this is a commercial product and requires a paid license. However, a free community license including several components is also available. Learn more about it here