Blazor Editor
- WYSIWYG HTML and Markdown Editor.
- Create, edit, format texts, paragraphs, lists, and other HTML elements.
- Easy configuration and API.
- Files and Image Browser.
- Single Line Ribbon mode.
- Export & Print.
- Support all modern browsers.
- Multiple Themes and customization options.
- Paste formats - Plain text, Keep format and Clean Format.


Visual Studio for Mac are supported.

Overview
Smart.Editor for Blazor is Smart.Editor is a powerful HTML & Markdown Text Editor for Web Applications. It could be useful for applications like email client, blog edit or a simple web application for exchanging formatted documents within your company. Smart.Editor for Blazor is a text editor with an intuitive user interface that is inspired by popular Editors such as Microsoft® Word, Google email client, etc. Learn about all Editor features here. To get started with the Blazor Editor, see Blazor Editor Docs
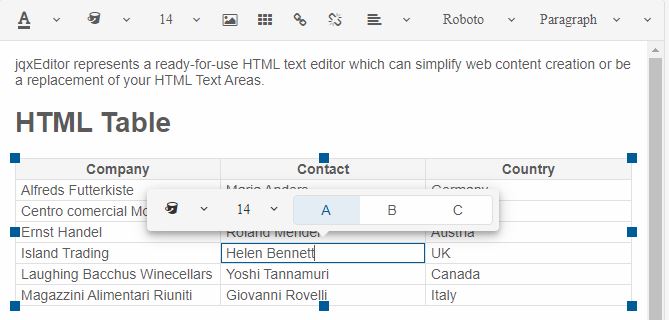
Toolbar
Smart.Editor has a Toolbar that contains items which when clicked execute an action. Actions can insert/delete content or apply styles to the current text selection.
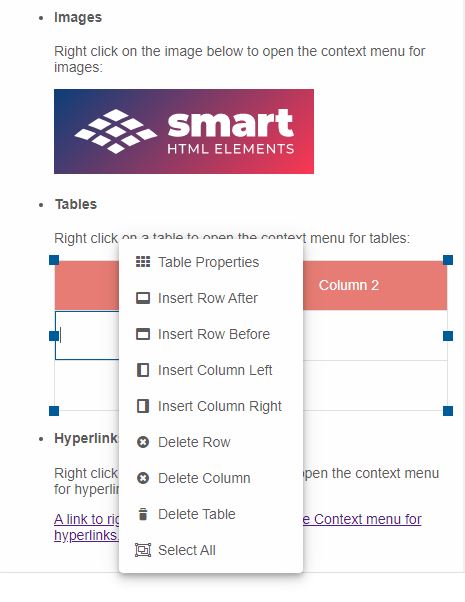
Context Menu
Smart.Editor has a built in context menu that is available by default. When the user right clicks with the mouse inside the Editor, the context menu opens. A different options list is displayed depending on the target. However the options list can be customized. See here

Mobile optimized
The Blazor Editor is responsive and has a device-optimized look and behavior on PCs, tablets and mobile phones.
Security
Blazor Editor has a property called 'sanitized', which determines whether the value is sanitized from XSS content or not. When enabled scripts and other XSS vulnerabilities are not allowed to exist inside the Editor's as HTML content.
Paste Options
- prompt - Prompts the user with a Dialog Window to choose the pasting format before the action is executed.
- plainText - Pastes the copied content as plain text.
- keepFormat - Pastes the copied content by keeping the format intact.
- cleanFormat - Pastes the copied content by removing any formatting.


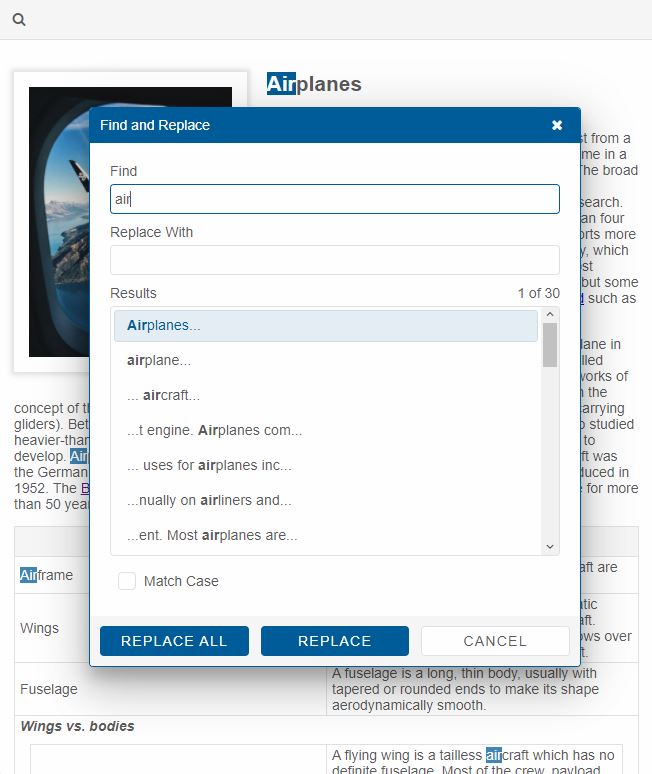
Find & Replace
The Find and Replace toolbar actions triggers a dialog window that allows to search for a specific text inside Editor's content. The matches found are displayed inside a list box and can be replaced by another string also defined by the user in a separate text box.
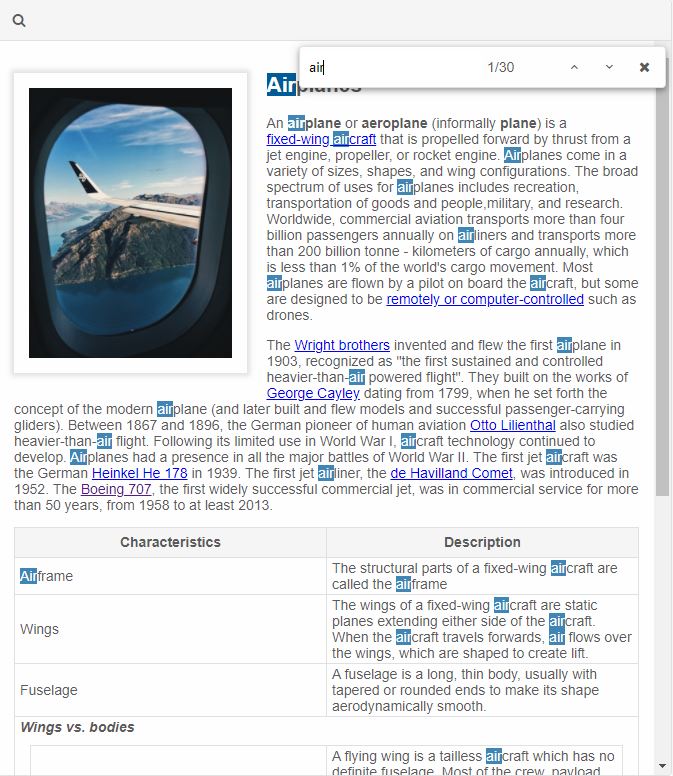
Search Bar
An additional Search bar is also available for users who want to quickly find the desired text inside the Editor's content section.

Markdown Editor
Smart.Editor is both an HTML and Markdown editor. By setting the editMode to "markdown" the Editor accepts markdown content that is parsed to HTML in Preview Mode or Split Mode. This allows the users to write markdown files and preview the result and when done simply export the content as MD file via the exportData method.
Keyboard Shortcuts
Improve accessibility with keyboard-only navigation. The Blazor Editor component supports keyboard navigation to help navigate and interact with items. Smart Editor supports the following keyboard shortcuts:
- Insert link - Control + K
- Insert image - Control + Shift + I
- Insert table - Control + Shift + E
- Undo - Control + Z
- Redo - Control + Y
- Copy - Control + C
- Cut - Control + X
- Paste - Control + V
- Bold - Control + B
- Italic - Control + I
- Underline - Control + U
- Strikethrough - Control + Shift + S
- Uppercase - Control + Shift + U
- Lowercase - Control + Shift + L
- Superscript - Control + Shift + =
- Subscript - Control + =
- Indent - Control + ]
- Outdent - Control + [
- Source Code Mode / Preview Mode - Control + Shift + H
- Full Scree Mode - Control + Shift + F
- Justify Center - Control + E
- Justify Full - Control + J
- Justify Left - Control + L
- Justify Right - Control + R
- Clear Format - Control + Shift + R
- Ordered List - Control + Shift + O
- Unordered List - Control + Alt + O

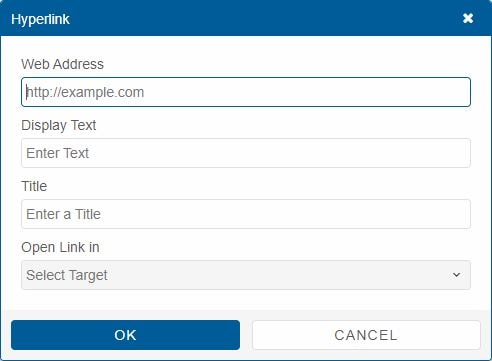
Dialogs
Smart.Editor has built-in dialogs for inserting/editing hyperlinks/tables/images and videos. The Dialog is triggered from the corresponding toolbar item or the context menu. Editor dialogs are very specific so we will cover them one by one in this topic. There are hyperlink dialog, image dialog, table dialog and video dialog.

Single-line Ribbon
The Simplified Ribbon mode (Single-line ribbon) is an additional toolbar rendering option for your web apps.
Tables
Tables The Blazor Editor features full table editing functionality. Built-in tools include:
- Table Dialog
- Create table
- Add row above/below
- Add column left/right
- Delete row/column
- Table Header
- Alternate rows
- Resize Table
- Dashed borders
- Table cell alignment
- Color table headers

More features
Video
Smart.Editor can contain videos as well as images, tables and hyperlinks. Videos can be uploaded from local storage or YouTube embed.
Iframe mode
Smart.Editor's content section can be easily stylied or modifed via CSS or Javascript. However the Editor has an additional iframe mode which places the Editor's content inside an iframe which provides an isolated DOM that does not allow styles and scripts to leak in.
Themes
You can choose from more multiple Material UI & Bootstrap color schemes. Custom themes is supported, too.
Globalization
Users from different locales can format numbers, dates, currency, etc. to suit their language preferences.
Localization
Each string used in the Editor can be localized. That happens by using two properties - 'locale' and 'messages'. .
Right to left
Right-to-left rendering changes the rendering of texts and layout in the Editor. This improves the UX for RTL languages.
Create a modern Blazor Application with Smart UI for Blazor
Includes all enterprise standards, such as accessibility, i18n, theming, rtl, localization, etc.
Outstanding Performance
Carefully optimized to deliver great performance on a wide range of devices and browsers. Small in size, highly modular and responsive Blazor Editor.
More about this
Across Devices & Browsers
The Blazor Editor is responsive and adjusts for the best user experience across devices. Implements Google's Material Design and Bootstrap.
More about this
Editor for other frameworks
-
Angular Editor
-
React Editor
-
Javascript Editor
-
Vue Editor
-
 Blazor Editor
Blazor Editor
The Editor is available in JavaScript, Angular, React, Blazor and Vue frameworks.
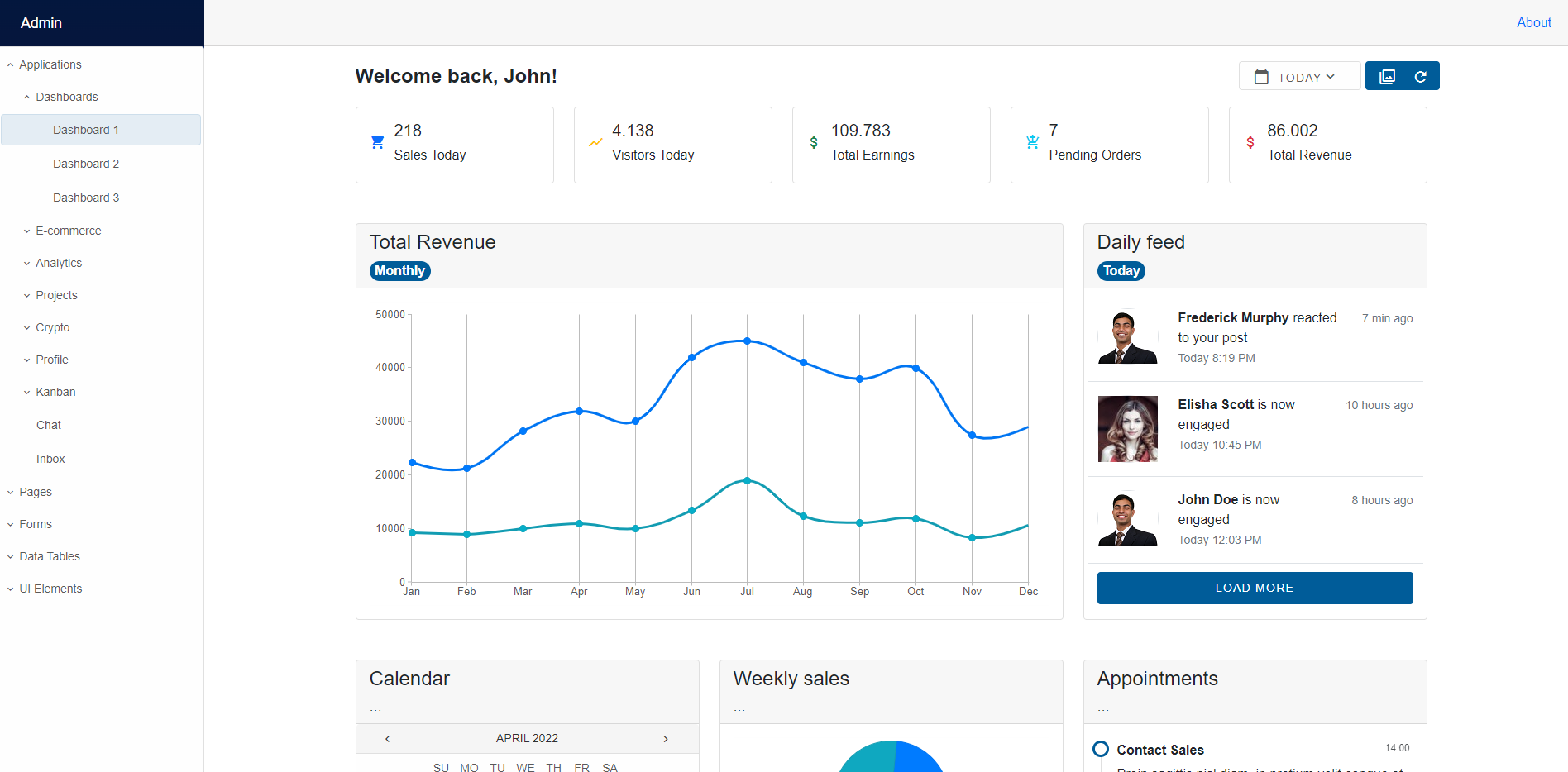
Look how our components can be transformed into modern and eye-catching apps
Admin Dashboard Blazor WebAssembly showcase demo. The demo shows Dashboards, Forms, Client Lists, User Profiles and more.

What customers say about us
-
National Instruments has partnered with JQWidgets Ltd. to bring HTMLElements to NI’s suite of engineering tools and development environments including LabVIEW NXG and SystemLink. Our goal has to bring the ubiquity and accessibility of the web to automated test and measurement applications. To do so we required a partner who could create fully featured controls that met the performance and UI requirements of demanding engineering applications. JQWidgets has built a technology stack with the flexibility to fit into multiple different applications frameworks and visual styles while also providing assurances of the long term sustainability by leverage the latest W3C Custom Element standard.
-
After more than thirty years as a software developer it is always a pleasant surprise to receive such thorough and efficient pre-sales support. Any questions I had were dealt with quickly and courteously and all issues resolved. I have examined the competition and have decided on jQWidgets due to the speed and elegance of the components, clarity and consistency of the API, adherence to standards, regular new feature releases and active support forum.
Frequently Asked Questions
Why should I choose Smart UI Blazor components?
- 70+ Blazor components including DataGrid, Gantt Chart, Scheduler, Rich-Text Editor.
- Supports both server-side and client-side (WebAssembly) applications.
- Smart UI Blazor component library NuGet packages are available in NuGet.org for easy development process.
- The UI components are touch friendly and render adaptively based on the device, providing an optimal user experience on desktops, phones and tablets.
How do I get started with the Smart UI Editor?
See the Getting Started documentation article and after that see the editor getting started setup article.
Can I try the Smart UI Blazor Editor?
Yes, you can try all Smart UI Blazor Components by signing up for a 30-day trial with dedicated email support(support@jqwidgets.com).
Where can I find the Smart UI Blazor components demos?
You can find our Blazor component library's complete tutorial and showcase demos here.
Will the Smart UI Blazor Editor work for me, if I need a Rich Text Editor?
Yes, the Blazor Editor component is a feature-complete WYSIWYG Rich Text Editor component. It comes with multiple features and allows you to edit HTML & Markdown content.
What is the price for the Smart UI Blazor Editor?
A single developer license costs $399.00 USD, including a bundle of products: all Smart UI and jQWidgets components for Blazor, Blazor, Blazor, VueJS and Web Components, one year of support and updates. We also offer discounts for volume licensing, academic pricing, and competitive upgrades. Please refer to our license page for more information on pricing.
Can I download and use the Smart UI Blazor components for free?
No, this is a commercial product and requires a paid license. However, a free community license including several components is also available. Learn more about it here