Blazor Chart
- Flawless data visualization in multiple series.
- 30 Chart Types
- Easy configuration and API.
- High performance.
- Export as an Image & Printing.
- SVG & Canvas Rendering
- Support all modern browsers.
- Multiple Themes and customization options.


Visual Studio for Mac are supported.

Overview
Smart.Chart for Blazor is Smart.Chart is a lightweight and powerful chart component. It offers many advanced features and supports two different rendering technologies - SVG and HTML5 Canvas - and over 30 chart types. You can use our Blazor Chart to add interactive charts to your website, build custom dashboards, or use it in your mobile applications. Smart.Chart offers excellent cross-browser compatibility and works well with both desktop and mobile browsers. Learn about all Chart features here. To get started with the Blazor Chart, see Blazor Chart Docs
Data Binding
Bind data easily with various local and remote data sources, such as Array, CSV, TSV, JSON, XML. You can export the Chart to an Image and you can also Print the Chart.
Axis Settings
Chart axis are fully configurable. You can change the position of the X axis and the Y axis. Flipping the positions is also optional. It is possible to rotate the labels as well. See here

Mobile optimized
The Blazor Chart is responsive and has a device-optimized look and behavior on PCs, tablets and mobile phones.

Appearance & Styles
The Blazor Charts come with over 25 predefined color schemes. You can also modify the appearance to better suit your application's needs by using the Chart API. The chart colors, labels, tick marks can be styled. You can choose a custom background for the chart as well.
SVG & Canvas Rendering
Blazor Chart supports Vector-based rendering which is perfect for responsive web development and scaling. Optionally you can choose the HTML5 Canvas rendering option as well.

Chart Types
Our Blazor Chart supports several common chart types. You can easily plot series of different types on a common chart. A type must be specified for each series group. Currently the chart supports the following series:
- column - a column chart is used to display series of grouped data with rectangular columns the size of which is proportional to the displayed data. The columns can be vertical or horizontal.
- stackedcolumn - stacked column chart
- stackedcolumn100 - percentage stacked columns
- line - a line chart is a type of chart used to connect a series of data points by straight line segments. It is one of the most widely used types of chart to represent trends over time.
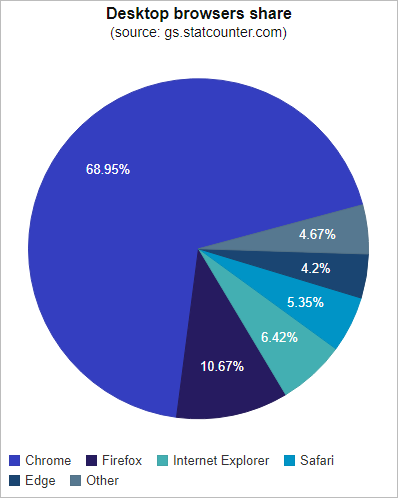
- pie - a pie chart is used to display the data in a series as a circle divided into slices where the area of each slice is proportional to the values of the series.
- donut - a donut chart is a variation of the pie chart where the data is represented as a ring. JQWidgets JQuery donut chart supports different colors for each slice, animation and formatting of the labels.
- bar - a bar chart is a variation of the column chart where the colums are horizontal.
- candlestick - a candlestick chart is used in finance and is a way to represent open, high, low and close volumes per period.
- ohlc - an ohlc chart (Open High Low Close) is a type of chart used in finance to display the movements of price over time.
- bubble - a bubble chart is used to represent data with three dimensions where two of the values are plotted through the x and y location and the third through the size.
- scatter - a scatter chart is used to display values for two variables of a series through their coordinates. The values are represented as a collection of points.
- stackedline - stacked line chart
- stackedline100 - percentage stacked line chart
- spline - a spline chart is a varition of the line chart with smooth lines connecting the value points.
- stackedspline - stacked spline chart
- stackedspline100 - percentage stacked spline chart
- polar - a polar chart is used to represent data consisting of multiple variables on a two dimensional circular area using two or more shapes.
- spider - a spider chart is a varation of the polar chart. The difference is that the data is represented on a two dimensional spider web.
- area - an area chart is used to connect the value points with streight lines
- stacked area- a stacked area chart with streight lines between the points
- area spline - a smooth area chart connecting the value points
- waterfall - a waterfall chart is used to display the cumulative effect of sequential data.
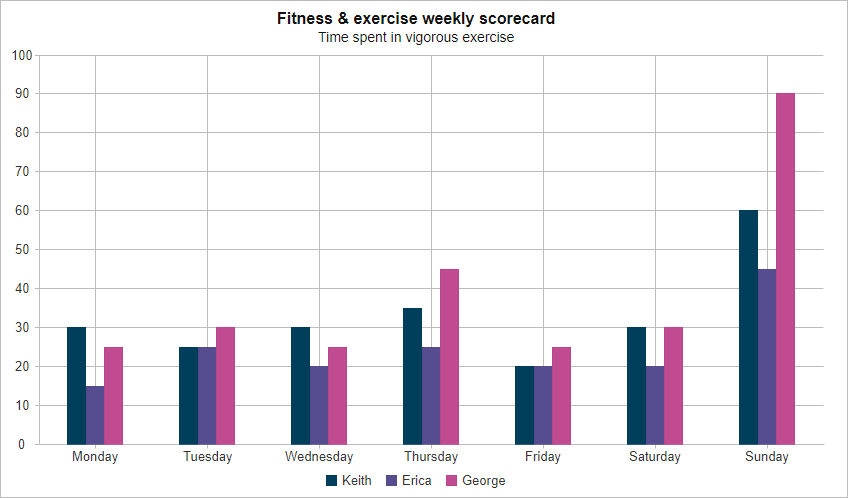
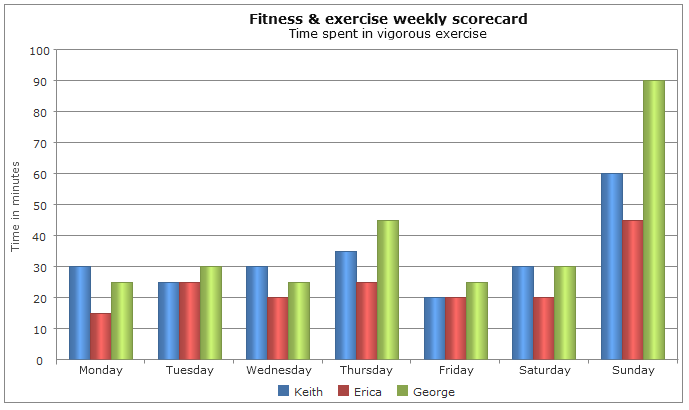
Column Series

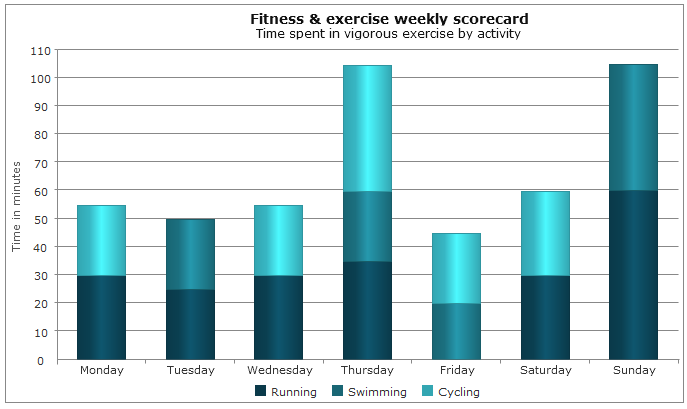
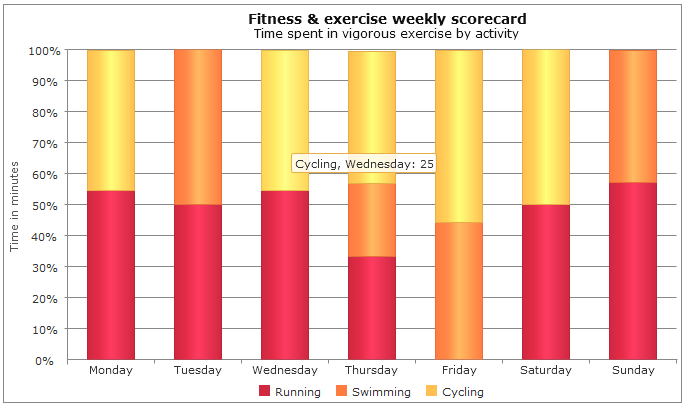
Blazor Stacked Column Series

Blazor Percentage Stacked Column Series

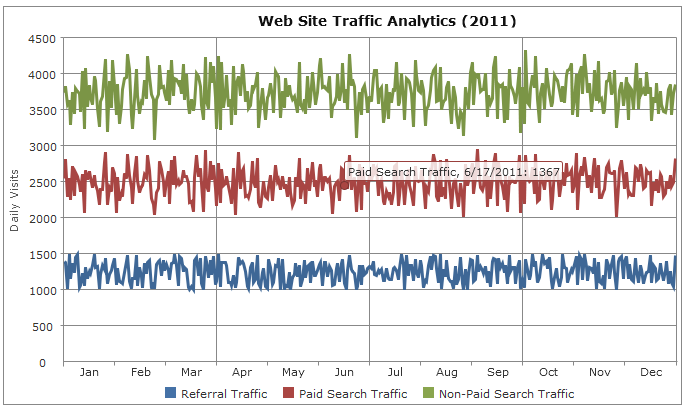
Blazor Chart Line Series

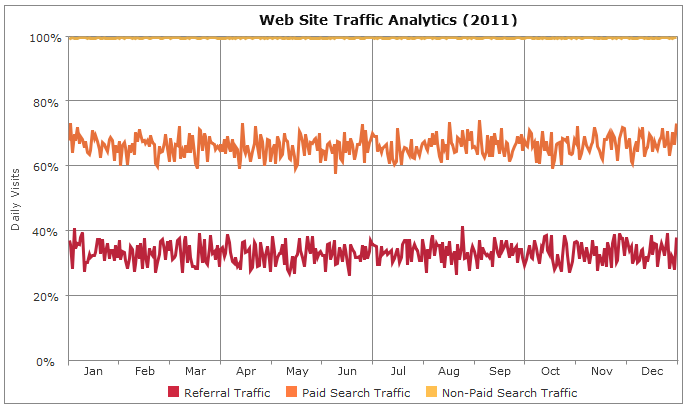
Blazor Chart Stacked Line Series

Blazor Chart Percentage Stacked Line Series

Spline Chart

Area Blazor Chart

Stacked Area Blazor Chart

Area Spline Blazor Chart

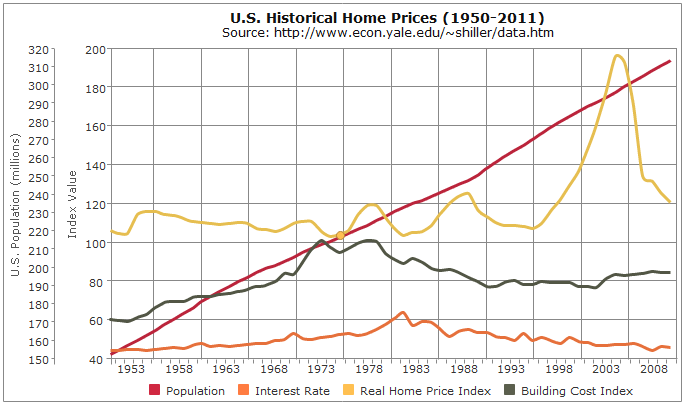
Multiple Blazor Chart Series

Blazor Chart with Negative Values


3d Charts coming soon
Blazor 3d Chart is coming in Q4 2022 with Column, StackedColumn, Pie, Donut, Bar, Line and Area Chart types.
More features
Zooming
Smart.Chart includes zooming in/out by selecting a zooming area with a Range Selector.
Annotations
Annotations can be easily displayed in the Chart as well as conditional labels and colors.
Themes
You can choose from more multiple Material UI & Bootstrap color schemes. Custom themes is supported, too.
Globalization
Users from different locales can format numbers, dates, currency, etc. to suit their language preferences.
Localization
Each string used in the Chart can be localized. That happens by using two properties - 'locale' and 'messages'. .
Right to left
Right-to-left rendering changes the rendering of texts and layout in the Chart. This improves the UX for RTL languages.
Create a modern Blazor Application with Smart UI for Blazor
Includes all enterprise standards, such as accessibility, i18n, theming, rtl, localization, etc.
Outstanding Performance
Carefully optimized to deliver great performance on a wide range of devices and browsers. Small in size, highly modular and responsive Blazor Chart.
More about this
Across Devices & Browsers
The Blazor Chart is responsive and adjusts for the best user experience across devices. Implements Google's Material Design and Bootstrap.
More about this
Chart for other frameworks
-
Blazor Chart
-
React Chart
-
Javascript Chart
-
Vue Chart
-
 Blazor Chart
Blazor Chart
The Chart is available in JavaScript, Blazor, React, Blazor and Vue frameworks.
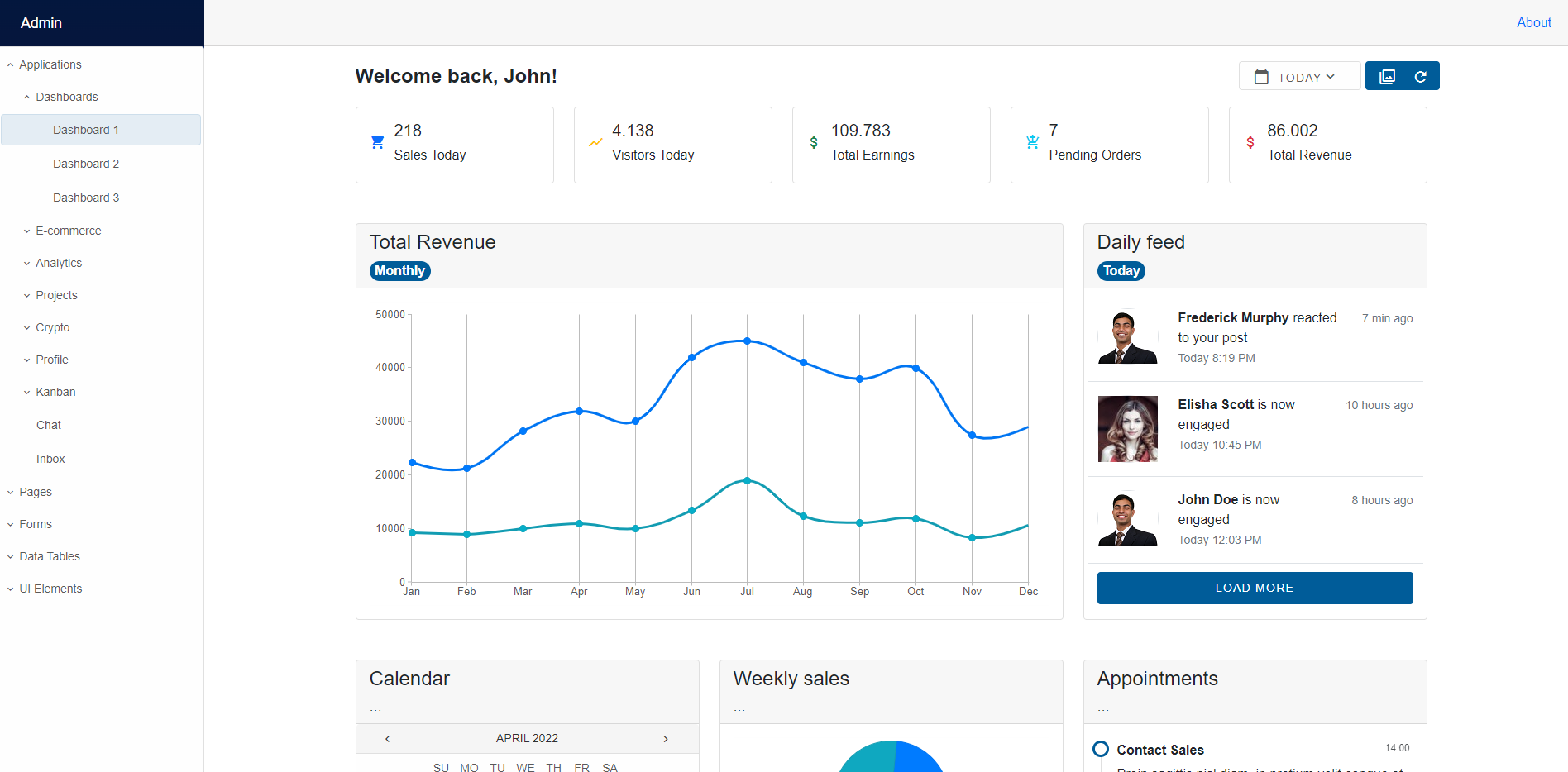
Look how our components can be transformed into modern and eye-catching apps
Admin Dashboard Blazor WebAssembly showcase demo. The demo shows Dashboards, Forms, Client Lists, User Profiles and more.

What customers say about us
-
National Instruments has partnered with JQWidgets Ltd. to bring HTMLElements to NI’s suite of engineering tools and development environments including LabVIEW NXG and SystemLink. Our goal has to bring the ubiquity and accessibility of the web to automated test and measurement applications. To do so we required a partner who could create fully featured controls that met the performance and UI requirements of demanding engineering applications. JQWidgets has built a technology stack with the flexibility to fit into multiple different applications frameworks and visual styles while also providing assurances of the long term sustainability by leverage the latest W3C Custom Element standard.
-
After more than thirty years as a software developer it is always a pleasant surprise to receive such thorough and efficient pre-sales support. Any questions I had were dealt with quickly and courteously and all issues resolved. I have examined the competition and have decided on jQWidgets due to the speed and elegance of the components, clarity and consistency of the API, adherence to standards, regular new feature releases and active support forum.
Frequently Asked Questions
Why should I choose Smart UI Blazor components?
- 70+ Blazor components including DataGrid, Gantt Chart, Scheduler, Rich-Text Editor.
- Supports both server-side and client-side (WebAssembly) applications.
- Smart UI Blazor component library NuGet packages are available in NuGet.org for easy development process.
- The UI components are touch friendly and render adaptively based on the device, providing an optimal user experience on desktops, phones and tablets.
How do I get started with the Smart UI Chart?
See the Getting Started documentation article and after that see the chart getting started setup article.
Can I try the Smart UI Blazor Chart?
Yes, you can try all Smart UI Blazor Components by signing up for a 30-day trial with dedicated email support(support@jqwidgets.com).
Where can I find the Smart UI Blazor components demos?
You can find our Blazor component library's complete tutorial and showcase demos here.
Will the Smart UI Blazor Chart work for me, if I need a Column Chart?
Yes, the Blazor Chart component is a feature-complete charting solution. It comes with 30 chart types and the column chart is one of them.
What is the price for the Smart UI Blazor Chart?
A single developer license costs $399.00 USD, including a bundle of products: all Smart UI and jQWidgets components for Blazor, Blazor, Blazor, VueJS and Web Components, one year of support and updates. We also offer discounts for volume licensing, academic pricing, and competitive upgrades. Please refer to our license page for more information on pricing.
Can I download and use the Smart UI Blazor components for free?
No, this is a commercial product and requires a paid license. However, a free community license including several components is also available. Learn more about it here