The newest version of our framework marks the availability of a new AutoComplete Input tag. We needed such lightweight component for the purposes of our Grid web component.
There, it is used as an inline cell editor. You can check it out here:
grid-editing-cell-auto-complete.
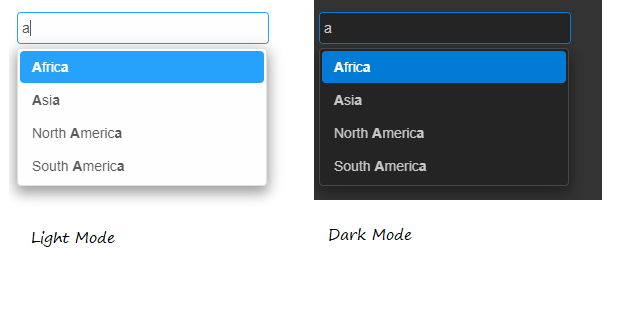
Here is how the web component looks like when you add it to your web page:

All you need to do is to add a reference to smart.elements.js, smart.default.css and type the following:
<smart-input data-source="[South America, North America, Asia, Africa, Europe]"></smart-input>